
嗨,亲爱的朋友们,你们期待着怎样的旅行呢?
很高兴在22年底遇见你,智行10.0步伐轻快!
新年新面貌,新智行希望能提供更好的服务,为小伙伴们来年的旅途增添一份好心情。
来看看智行10.0的理念和成果吧~
更多改版案例:
智行,作为一站式旅游出行平台,已覆盖火车、机票、汽车票、酒店等业务。近年来,更是以亲民的价格吸引了越来越多的年轻用户,其中 90 后及 00 后占比高达 75.2%。前期调研中我们发现,与核心用户年轻化趋势形成反差的是,智行的界面风格调性更多被评价为“商务”、“严肃”。因此,褪去旧壳,以崭新活力之姿拥抱年轻群体是智行 10.0 需要探索的方向。
项目初期,为使改版的感情调性更贴近用户出游场景,我们在团队内部及用户渠道收集了大量关于“旅行”的联想关键词,其中包括:愉悦、轻松、有趣、探索...等等。这些美好的词汇,描绘了大家对未知旅程的期待与憧憬。
由此,我们提出「旅行,是对自由与快乐的向往」作为 10.0 升级的主线。

我们希望通过 10.0 升级,提升体验及服务品质同时,打破工具类产品较为沉闷的使用感受,挖掘旅行中快乐的情绪内核,以轻盈有趣的设计传递“快乐旅行,自由出发”的生活态度,做有价值有温度的 OTA 产品。
以此,我们确立 10.0 的设计目标:
轻盈有序 · 打造高效预订体验
情感传递 · 旅程的贴心陪伴者
品牌外化 · 构建品牌记忆点

一、轻盈有序 · 打造高效预订体验
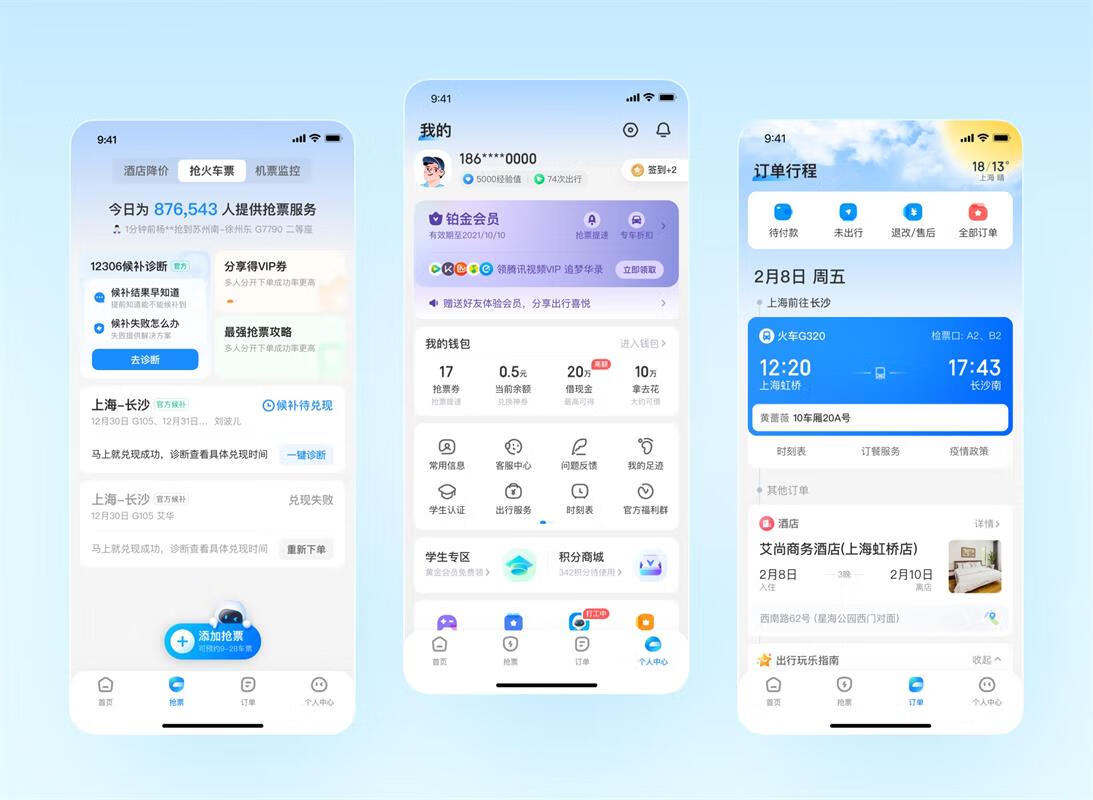
1. 全新 10.0 框架 更轻量
智行始终致力于让用户订得高效、订得安心。然而扩充的业务场景和功能,使页面结构不堪重负,密集的信息和堆叠的模块影响了用户的预订体验。10.0 全新框架语言,希望通过有效的视重引导及清晰的页面展示,降低操作费力度,打造高效预订流程。
“轻”头部色彩 操作更聚焦
色彩是影响视重的重要因素。10.0 的升级中,我们将框架语言的背板色由品牌重色调整为明亮通透的浅色,有效将视重由头部转移至高频操作区,为用户营造专注沉浸的下单体验。同时,轻量的头部使页面更具呼吸感,缓解旧版“沉闷”、“商务”的视觉感受。

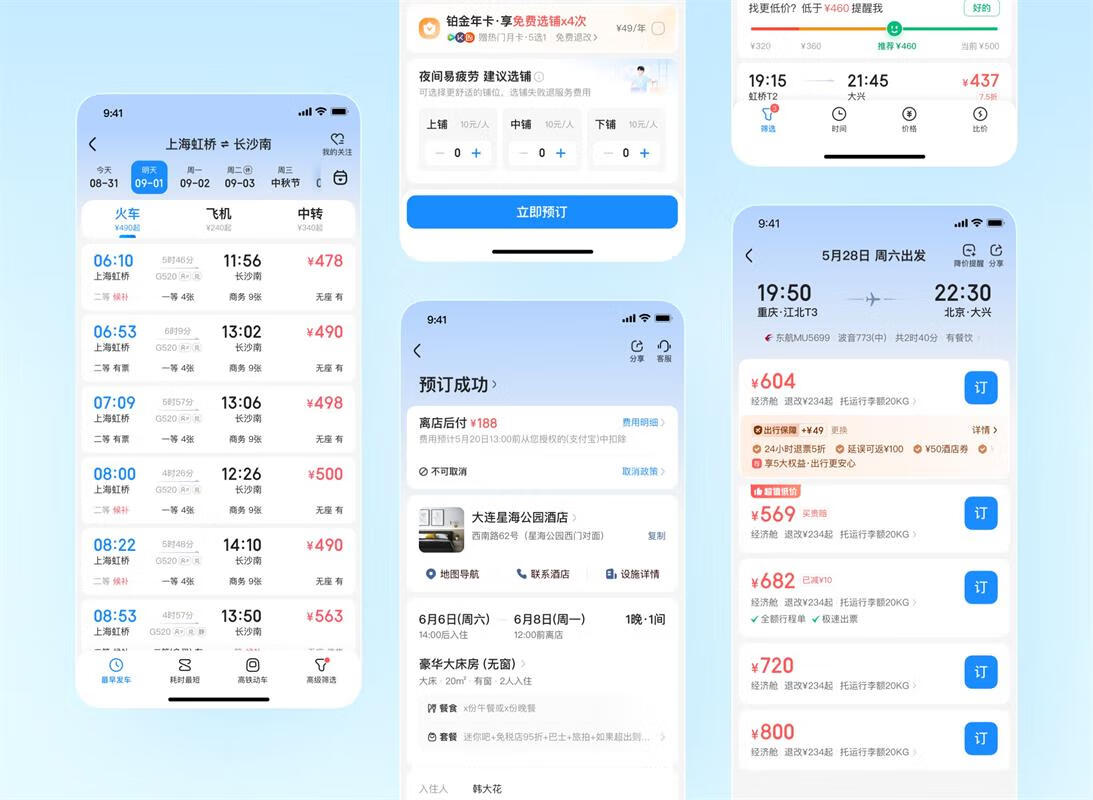
“轻”信息展示 预订更友好
清晰的信息展示可有效降低预订流程中的操作难度及决策成本。我们对页面信息进行分类重组,通过字号大小间距等手段扩大信息层级,凸显关键决策信息。并在有限的页面空间内,精简信息,降低信息密度,增加透气感,提升阅读友好度。


2. 全新首页 让营销变有趣
首页是获悉智行业务种类和流量分发的第一道关卡,业务入口的清晰展示对用户查找和后续转化极为关键。新版首页在使用 10.0 框架的基础上,用重色光感色块衬托智行四大业务入口,增强点击感。同时我们将业务线入口作为营销载体,融入动效,使营销活动的曝光更立体有趣,为各业务线导流及增长起到了正向的作用。

二、情感传递 · 旅程的贴心陪伴者
我们希望智行 10.0,不仅好用而且好玩,传递正向情绪价值,与用户共情,成为旅途中的贴心伙伴。我们通过 IP 植入、可视化以及创意的视觉唤新等手段一改智行往日“严肃”的形象,为用户提供更温馨友好的服务。
1. IP“小智” 陪你环游世界
智行 IP“小智”自诞生以来,机智可爱的形象圈粉无数。在 10.0 的升级中,我们将它融入更多页面流程,增加情感触点,提升智行的品牌亲和力。我们结合业务场景的同时,为“小智”量身打造了俏皮活泼的动作,塑造和饱满了它的性格特点,使其焕发生命跃然纸上。
下单助手,高效操作有“我”指引

下拉刷新,一票在手,极速出行

空态场景,有“我”不再无聊

2. 全新视觉语言 营造愉悦氛围
视觉语言是传递产品调性的关键要素,围绕着“轻松愉悦出行”的基调及年轻的客群特征,我们对 10.0 的整体视觉进行了唤新。
明快的色彩
天空是纯澈与美好的汇集,正如旅行中探索快乐的本心。我们从中寻找灵感,从智行品牌蓝延伸出“纯净蓝”,并将其作为背景色融入核心流程页面中,营造蓝天白云阳光暖煦的视觉氛围。同时,我们提高了辅助色的明度和饱和度,让页面配色更活泼。

圆润的图形
我们用简洁流畅的外形结合大圆角,使图形在视觉呈现上更灵动 Q 弹。叠色的表现形式起到 1+1>2 的效果,使图形更丰富多彩~

轻盈的插画
插画用简约的造型风格,聚焦核心功能点的传达。视觉上以灵动的线条,搭配轻盈的高明度渐变,展现 10.0 年轻活力的品牌调性。

3. 3D 现实映射 服务贴心友好
调研中我们发现,预订流程中,用户面对复杂功能场景,时常存在这样的烦恼:
功能说明长,读得脑壳疼
看了半天不理解,迷迷糊糊下了单
我是出行新手,那么多专业词看不懂呀...
常说“字不如表,表不如图”,图像在传递信息效率和容量上都是文字的数百倍。10.0 的升级中,我们希望通过有效的可视化手段替代单薄苍白的文字表达,将信息化繁为简,提升智行服务的品质感及友好度。
我们结合功能为用户搭建 3D 场景,通过营造真实的环境氛围,将现实映射运用到功能表达中,调动用户真实生活中的常规心理认知。同时结合生动的动画,将冗长复杂的功能说明以更直观友好的方式呈现。

4. 趣味动效 转角遇到“小惊喜”
旅行是快乐地出发,我们在下单流程中埋藏了许多有趣的彩蛋动效,为用户即将到来的旅程增添不期而遇的“小惊喜”。


三、品牌外化 · 构建品牌记忆点
1. 打造全新 UI 品牌符号
品牌符号有利于品牌价值观的外化输出,为产品带来记忆点,同时高辨识度的符号能降低用户对品牌的认知成本,增加信任感和忠诚度。由此,我们结合业务属性及视觉创意打造了智行全新 UI 品牌符号~
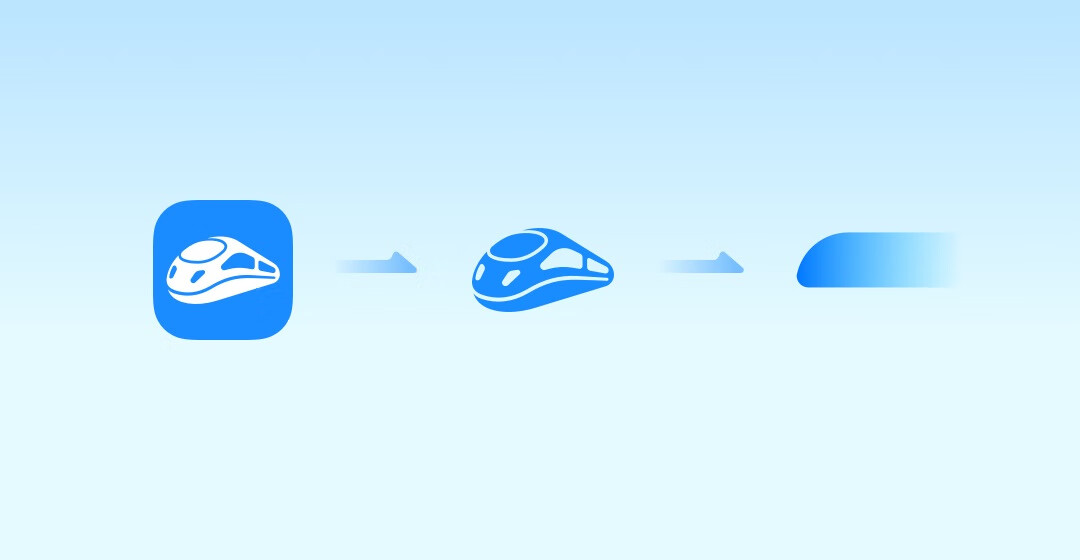
符号的由来
创意上我们选取智行最具代表的火车业务为基点,从产品 logo 出发,衍生出抽象的火车造型。以光感的主题色渐变,增强呼吸感和透亮度。

让符号“动”起来
为了更生动地展现火车迎面驶来的速度感,我们将符号“动”了起来,穿梭如风的动态不仅象征抢票的高效性,也为原本静态的页面带来一丝小调皮。我们将其应用到了底 bar、一级页面切换等众多核心页面中。


写在最后
智行10.0从探索、落地、验证到上线,历时10个月。
比较每个设计师的努力。
同时,我们很高兴这次升级获得了用户的认可和喜爱。
随着疫情逐步放开,旅游业也将稳步复苏。
正如开头所说:“旅行是对自由和幸福的向往”
智行期待未来与您同在,
一起探索未知的世界,
享受旅途的风景。
2023年,和智行一起,开始幸福~
标签: # 智行

留言评论