学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(下)
上一篇文章中我们已经创建了书籍租赁管理系统中所需要的图书信息表,本文介绍一下如何在blazor中呈现图书信息列表。
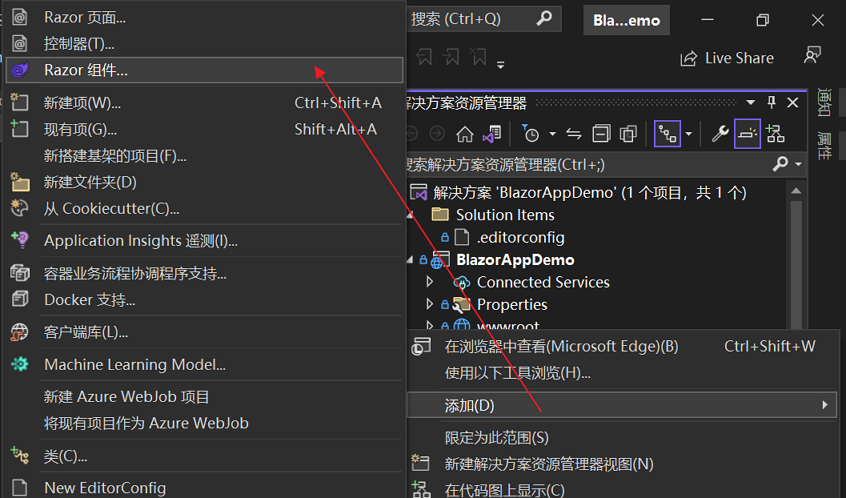
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标右键单击“Pages”文件夹。在弹出菜单中选择,添加-->Razor组件。如下图。

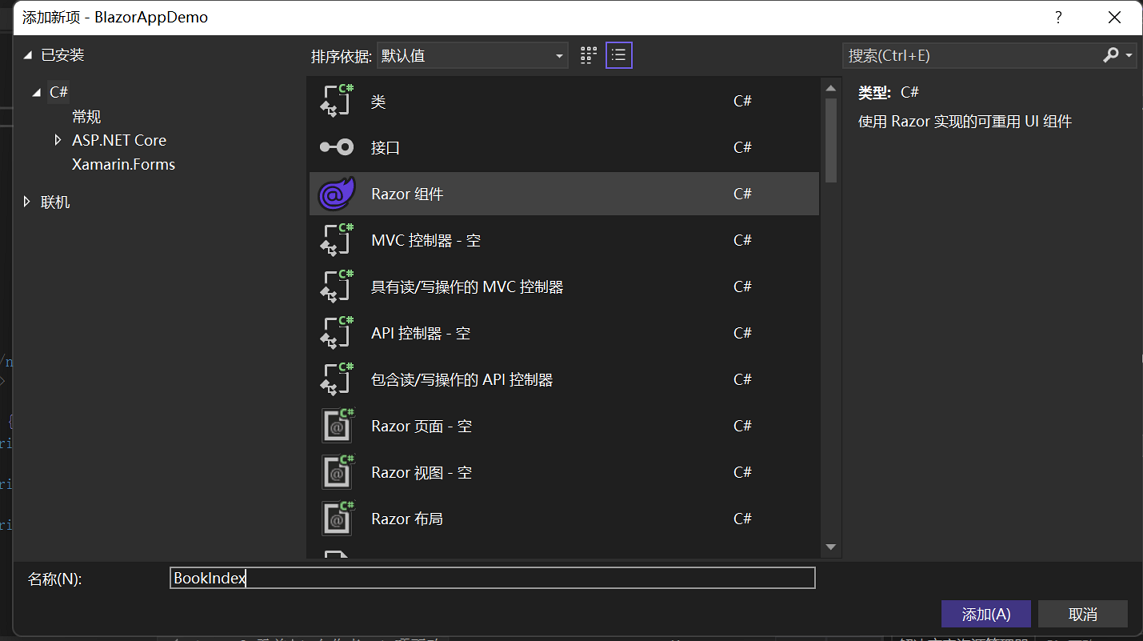
2.在弹出对话框,名称中输入BookIndex.razor。如下图。

3. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键双击“Pages\BookIndex.razor”文件,在文本编辑器中打开,在文件的顶部添加@page指令。代码如下。
@page "/BookIndex"
<PageTitle>图书列表</PageTitle>
<h3>图书列表</h3>
@code {
}
4. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键双击“Shared\NavMenu.razor”文件,在文本编辑器中打开,我们在此文中添加指向BookIndex的菜单。具体代码如下:
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorAppDemo</a>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="BookIndex">
<span class="oi oi-list-rich" aria-hidden="true"></span> 图书列表
</NavLink>
</div>
</nav>
</div>
@code {
private bool collapseNavMenu = true;
private string? NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
4. 在Visual Studio 2022的菜单栏上,找到“生成à生成解决方案”,通过Vs2022的生成操作,测试我们写的代码有没有问题。
5.在Visual Studio 2022 的文本编辑器中打开“Pages\BookIndex.razor”文件,输入以下代码。如下图。
@page "/BookIndex"
@using BlazorAppDemo.Models
<PageTitle>图书列表</PageTitle>
<h3>图书列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
</tr>
}
</table>
@code {
private List<Book> books = new List<Book>();
}
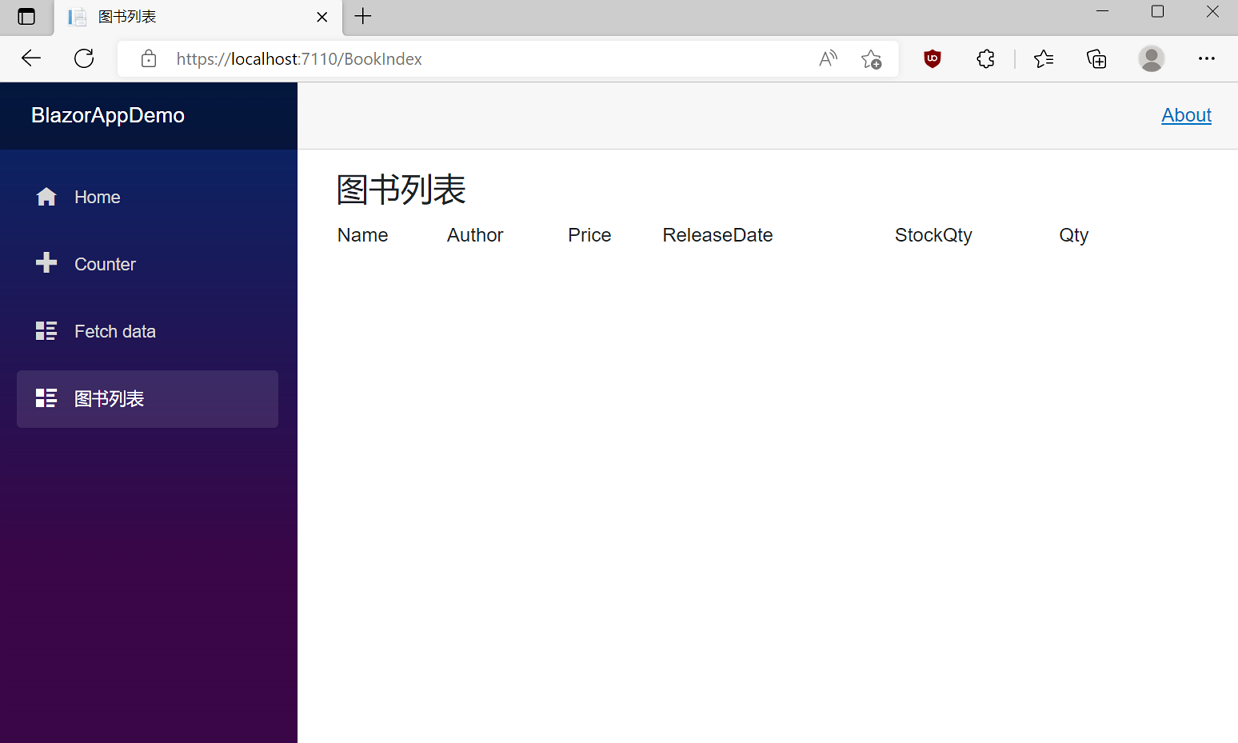
6. 在Visual Studio 2022的菜单栏上,找到“调试à开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“图书列表”菜单项,页面会进入“BookIndex”页面,我们会看到我们写的图书列表页面,如下图。

标签:

留言评论