在<svg>里面可以利用<foreignObject>绘制html标签,原本是我在iconfont采用Font class方式引入svg的无奈之举。
起初的设计是所有icon先在<defs>中先渲染,以达到icon复用的效果,icon采用Symbol方式引入svg感觉也是比较合适的,比较规范的。
<template>
<defs>
<g v-for="item in list" :key="item._id" :id="'icon-' + item._id">
<svg aria-hidden="true" width="16" height="16" x="0" y="0">
<use :xlink:href="'#' + item.icon"></use>
</svg>
</g>
</defs>
</template>
<script>
export default {
data() {
return {
list: [],
};
},
};
</script>
然后再需要用到的地方用<use :xlink:href="'#icon-' + id" />克隆下来,感觉很完美。
但是理想很丰满,现实很骨感。由于某些功能会被影响到,不能使用Symbol方式引入,最后只能选择Font class引入svg。于是代码变为了下列
<template>
<defs>
<g v-for="item in list" :key="item._id" :id="'icon-' + item._id">
<foreignObject width="16" height="16" x="16" y="16">
<div xmlns="http://www.w3.org/1999/xhtml">
<span class="iconfont" :class="item.icon"></span>
</div>
</foreignObject>
</g>
</defs>
</template>
<script>
export default {
data() {
return {
list: [],
};
},
};
</script>
但是在需要的地方使用<use :xlink:href="'#icon-' + id" />克隆下来,会发现在谷歌浏览器上却完全显示不出<span>标签的内容,即不显示iconfont图标。
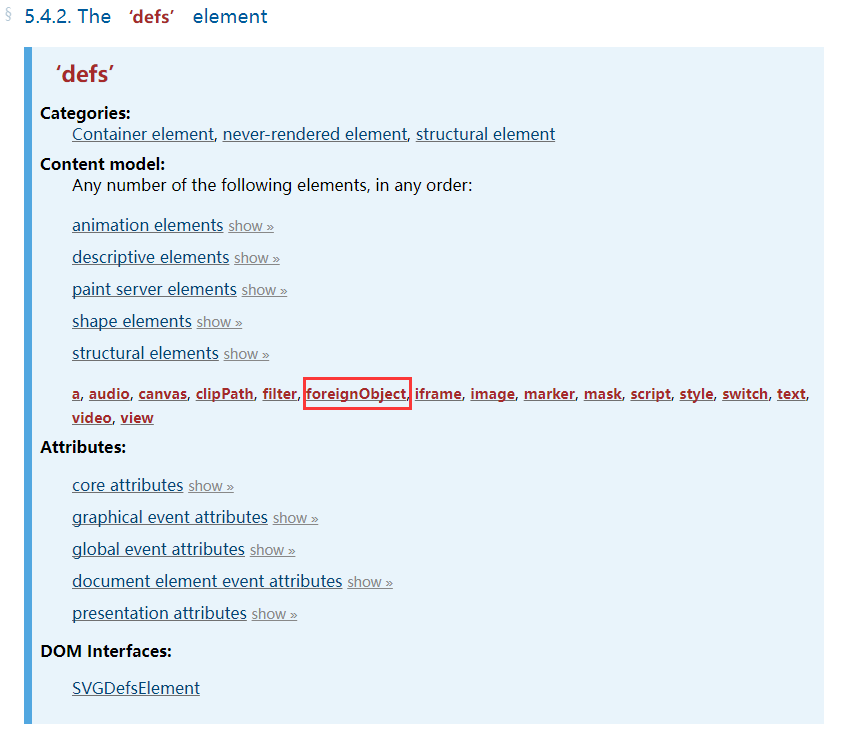
刚开始,我以为是不能在<defs>标签中使用<foreignObject>标签,于是我就去查看了SVG规范,传送门:https://www.w3.org/TR/SVG/struct.html#DefsElement,SVG规范是支持这种写法的。打开F12,查看<defs>标签下的dom结构,也可以看到<foreignObject>标签其实是有生成的,也是佐证了这一点。

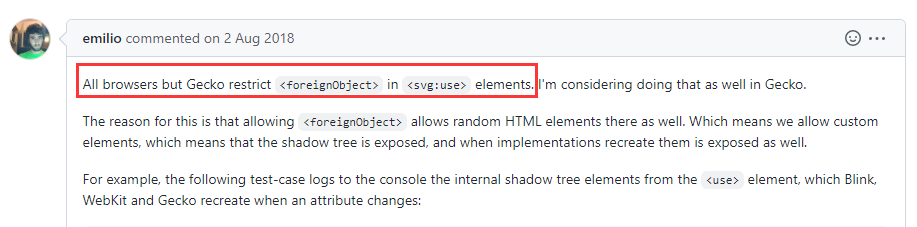
但是查看引用<use>标签的地方,就没有生成对应的<foreignObject>标签,我查看SVG规范文档并没有提到<use>标签不能与<foreignObject>标签共同使用的限制。最后我打开了github,在w3c的【SVG工作组规范】项目下寻找答案,传送门:https://github.com/w3c/svgwg,最后找到了一个讨论:https://github.com/w3c/svgwg/issues/511。这位程序员在讨论中说除了 Gecko 之外的所有浏览器都限制<svg:use>元素中的<foreignObject>,他在思考为什么Gecko之类的浏览器允许这么做。

这下就有点头绪了,原来是浏览器内核原因。那简单,我们找个Gecko内核的浏览器验证下就知道了,Gecko内核最出名的就是FireFox浏览器(火狐浏览器)了。其实我的电脑也装了火狐浏览器,但是由于我开发一直用的是谷歌浏览器,确实也是好久好久没打开火狐了,放着吃灰,这次也确实没想到可能是浏览器本身的问题。打开火狐浏览器,果然能显示<span>标签的内容,即显示了iconfont图标。

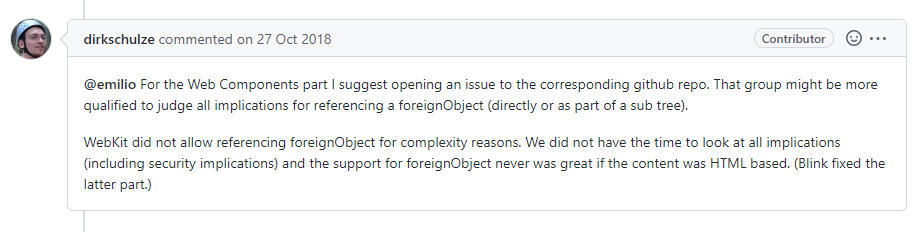
不过为什么会出现这样的情况呢,另一个叫Dirk Schulze的程序员表示:出于复杂性的原因,WebKit不允许引用foreignObject。 我们没有时间查看所有影响(包括安全影响),如果内容是基于HTML的,那么对foreignObject的支持永远不会很好。(Blink修复了后半部分)
也就是说Blink内核修复了后半段,使浏览器更好的支持了<foreignObject>标签,但是对于引用<foreignObject>标签的情况,还是没有任何进展。那也就是说谷歌浏览器现在是支持的<foreignObject>标签的,只是不支持被<use>标签引用。
最后直接弃用<defs>和<use>,在需要的地方直接渲染。简单粗暴,最有效。
<foreignObject width="16" height="16" x="16" y="16">
<div class="icon-div" xmlns="http://www.w3.org/1999/xhtml">
<span class="iconfont" :class="classRef.ModuleClassType.Icon"></span>
</div>
</foreignObject>
虽然不够优雅,但是真香。
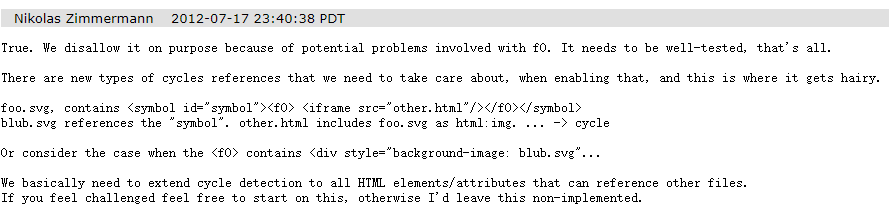
事情原本到这就应该结束了,但是我还是不死心,不知道为什么WebKit要做这样的一个策略。最后,功夫不负有心人,我在Bugzilla又找到了一个提交给WebKit的bug:https://bugs.webkit.org/show_bug.cgi?id=91515。底下有一名名为Nikolas Zimmermann的程序员对此进行了回应:

原文大意是:
是的。由于与foreignObject相关的潜在问题,我们故意禁止它。它需要经过充分测试,仅此而已。
当启用它时,我们需要注意新类型的循环引用,这就是它变得棘手的地方。
foo.svg,包含 <symbol id="symbol"><foreignObject> <iframe src="other.html"/></foreignObject></symbol> blub.svg 引用"symbol"。other.html包含foo.svg作为html:img。... -> 循环
或者考虑<foreignObject>包含<div style="background-image: blub.svg" 的情况...
我们基本上需要将循环检测扩展到所有可以引用其他文件的 HTML 元素/属性。 如果您感到有挑战,请随时开始,否则我将不实施解决这个问题。
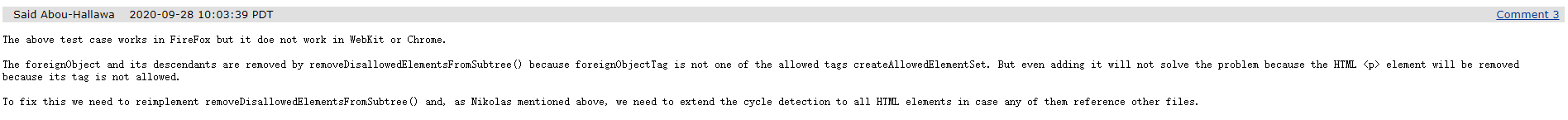
不过这个bug之后在2020年被其他人重新提起,于是,应该是Nikolas Zimmermann的同事Said Abou-Hallawa在底下也对这个bug进行了补充评论。
原文大意是:
上述测试用例在FireFox中有效,但在WebKit或Chrome中无效。
由于foreignObjectTag不是createAllowedElementSet允许的标记之一,因此foreignObject 及其后代被removeDisallowedElementsFromSubtree() 删除。但是即使添加它也不能解决问题,因为 HTML<p>元素将被删除(此处应该是指bug提交人的示例中的p标签),因为它的标签是不允许的。
为了解决这个问题,我们需要重新实现removeDisallowedElementsFromSubtree(),并且正如 Nikolas 上面提到的,我们需要将循环检测扩展到所有 HTML 元素,以防它们中的任何一个引用其他文件。
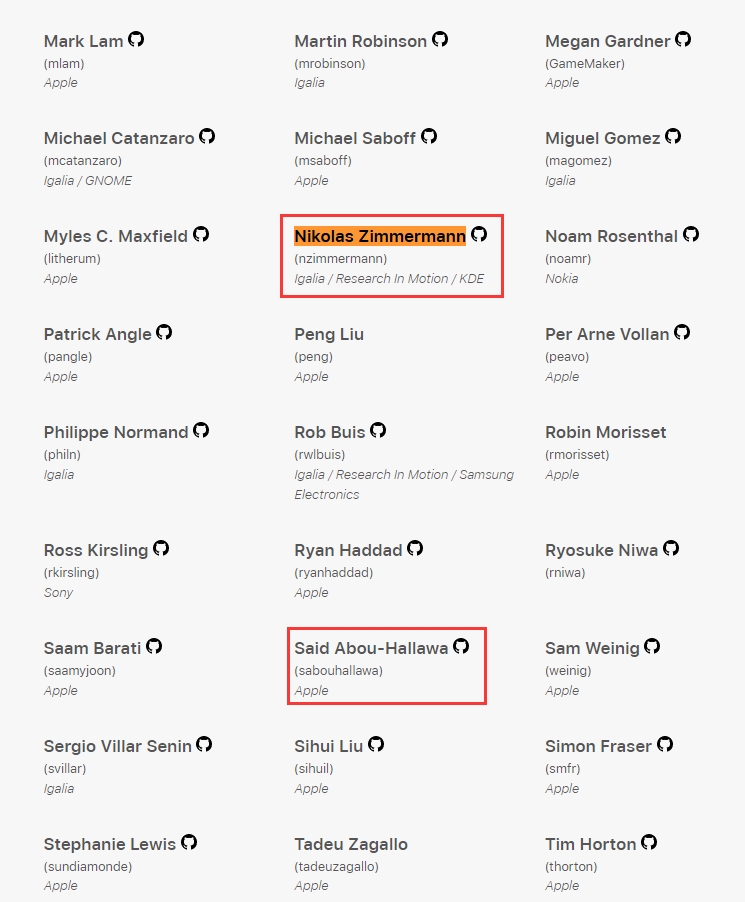
所以,很明显,到目前为止,他们也没解决这个问题,导致他们做出这个策略的一个原因是因为removeDisallowedElementsFromSubtree()这个方法写的不够完善,在某些场景下会出现循环引用的bug,最简单粗暴的办法就是直接不让你在<use>标签中引用<foreignObject>标签,于是他们直接就从源头解决了这个问题。妙,妙,妙啊,真是妙蛙种子吃着妙脆角进了米奇妙妙屋,妙到家了。为了确认这两人的权威性,我特地去查看了WebKit团队的名单,传送门https://webkit.org/team/,确实找到了这两个大佬的名字,上文提到的Dirk Schulze也是这个团队中的一员。

这下事情是真的结束了,最后大致扫一眼名单,这个团队的很多人最后都去了苹果,不得不说苹果真的挖人有一套,满屏的apple。
标签:

留言评论