在日常后端Api开发中,我们跟前端的沟通中,通常需要协商好入参的数据类型,和参数是通过什么方式存在于请求中的,是表单(form)、请求体(body)、地址栏参数(query)、还是说通过请求头(header)。
当协商好后,我们的接口又需要怎么去接收这些数据呢?很多小伙伴可能上手就是直接写一个实体,作为 api 函数的入参,然后就愉快的编写代码了;前端调用时却报 400 错误,可以说是一脸懵;当然,很多情况下这样写是不会报错的,因为我们需要的数据,往往只会存在于一个地方,就是请求体(body),而我们的 .Net Core 又足够的强大,导致本不严谨的操作却不会发生 bug。
而当出现这样的一个需求的时候,小伙伴们思考一下应该怎么做:一个 Post 请求,参数分别放在了 地址栏(url?key=#$!fsefes&token......)、和请求体中( {“name”:"小明",""sex:"男"} );像这个需求我们的后端接口应该怎么写呢?下面我们尝试一下不严谨的做法。
首先我们定义一个实体 Info
public class Info
{
public string? Name { get; set; }
public string? Sex { get; set; }
}
而又因为 Url 中的参数数量比较多,常规的一个做法,也是定义一个实体类去接收
public class Parameters
{
public string? Key { get; set; }
public string? Token { get; set; }
public string? Time { get; set; }
}
然后编写 Post 接口函数,非常简单
[HttpPost]
public int Post(Parameters parameters, Info info)
{
return 200;
}
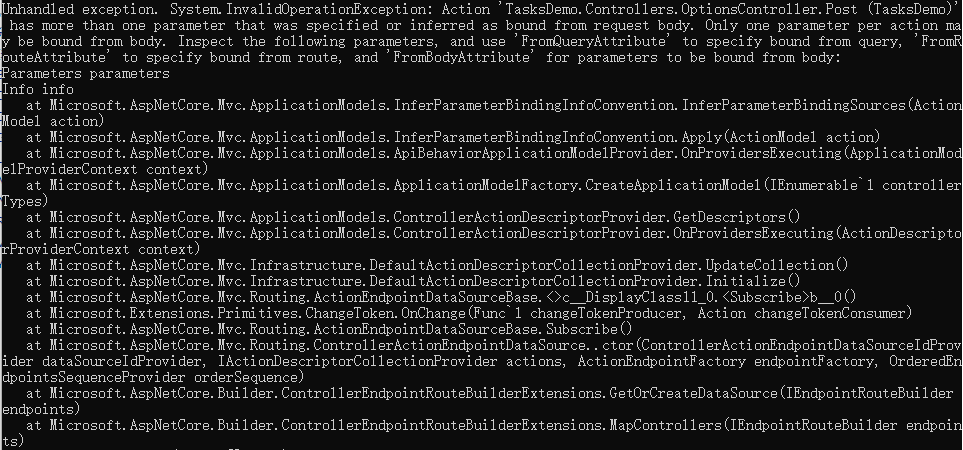
我们直接 F5 把项目跑起来,你会发现,程序报错了,因为程序分不清谁跟谁了

而错误提示非常的清楚,你要使用 FromQuery 特性,现在我们给参数加上这个特性
[HttpPost]
public int Post([FromQuery]Parameters parameters, Info info)
{
return 200;
}
再次启动后,代码不报错了,我们看一下 swagger

由于我们给 parameters 参数加上了 FromQuery 的特性,所以程序就不懵了
下面给大家说下 FromBody FromForm FromQuery FromHeader FromRoute 的区别
FromBody:当请求的 content-type 为 application/json 时,可以不加上这个特性,因为当入参类型为实体类时,系统默认从请求体(body)中获取数据,在这里建议大家加上;
FromForm:当请求属于表单提交,也就是 content-type 为 application/x-www-form-urlencoded,则必须给参数加上 FromForm 特性,否者会报 400 错误;
FromQuery:获取地址烂参数,当接口参数是一个实体类时,建议必须加上该特性;
FromHeader:获取请求头参数;
FromRoute:获取路由参数,这个可能有些小伙伴会很疑惑,我贴出个代码大家就懂了:
[HttpPost("{id}")]
public int Post([FromRoute]string id, [FromQuery]Parameters parameters, Info info)
{
return 200;
}
好了,本文到此结束,感谢大佬们的观看,谢谢!
原文链接:https://www.cnblogs.com/ysmc/p/16758995.html
标签:

留言评论