什么是Netlify?
Netlify是一个现代网站自动化系统,其JAM架构代表了现代网站的发展趋势。所谓JAM,就是指基于客户端JavaScript、可重用API和预构建Markup标记语言的三者结合。
有了Netlify,我们只要在本机Git中写前端代码,然后推送它,网站就能完美地对外呈现。不需要购买网站。个人感觉类似于一个网站托管工具
那怎么将网站托管到Netlify呢?
至于登录 Netlify,直接使用 Github账号密码登录即可。
我第一次登录Netlify,真的是曲折的经历啊,发邮件和他们battle。(大约3小时内解决)
新建站点
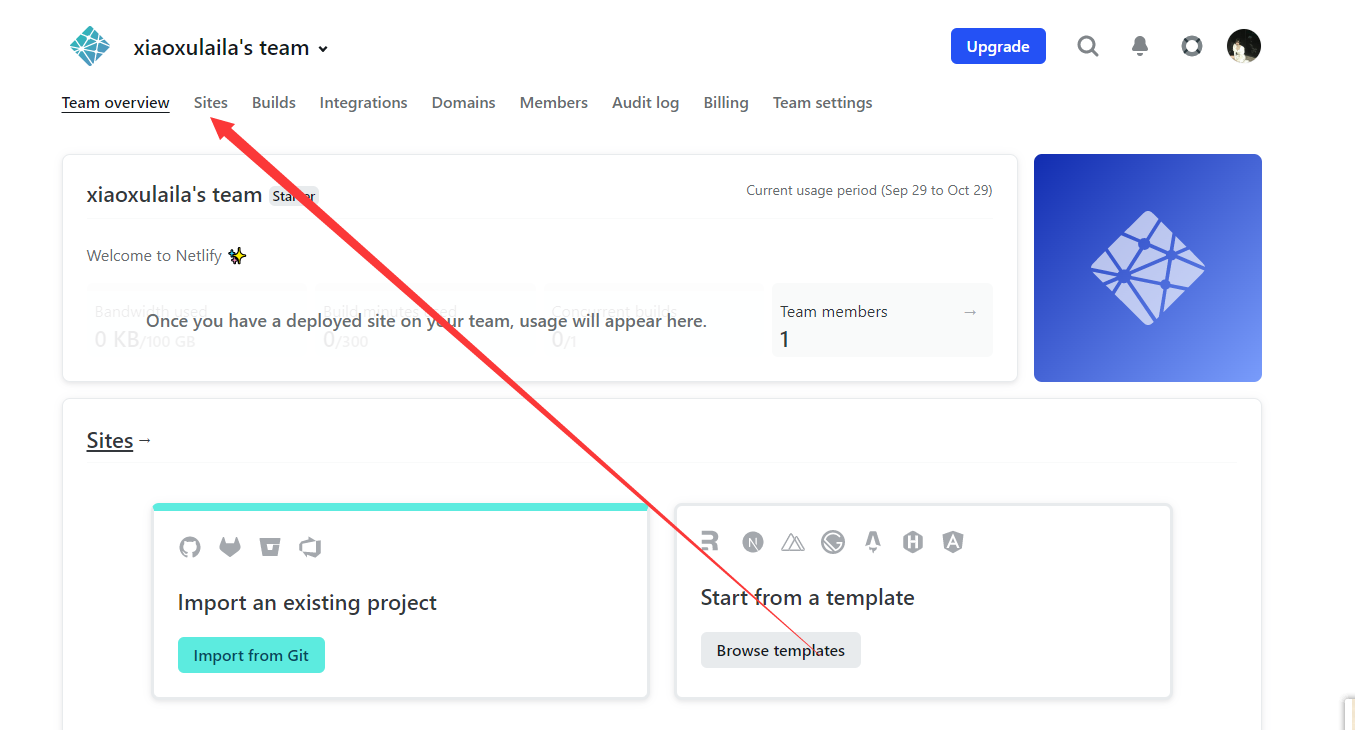
使用 github 授权登录 netlify。在主页点击 Sites 按钮进入页面

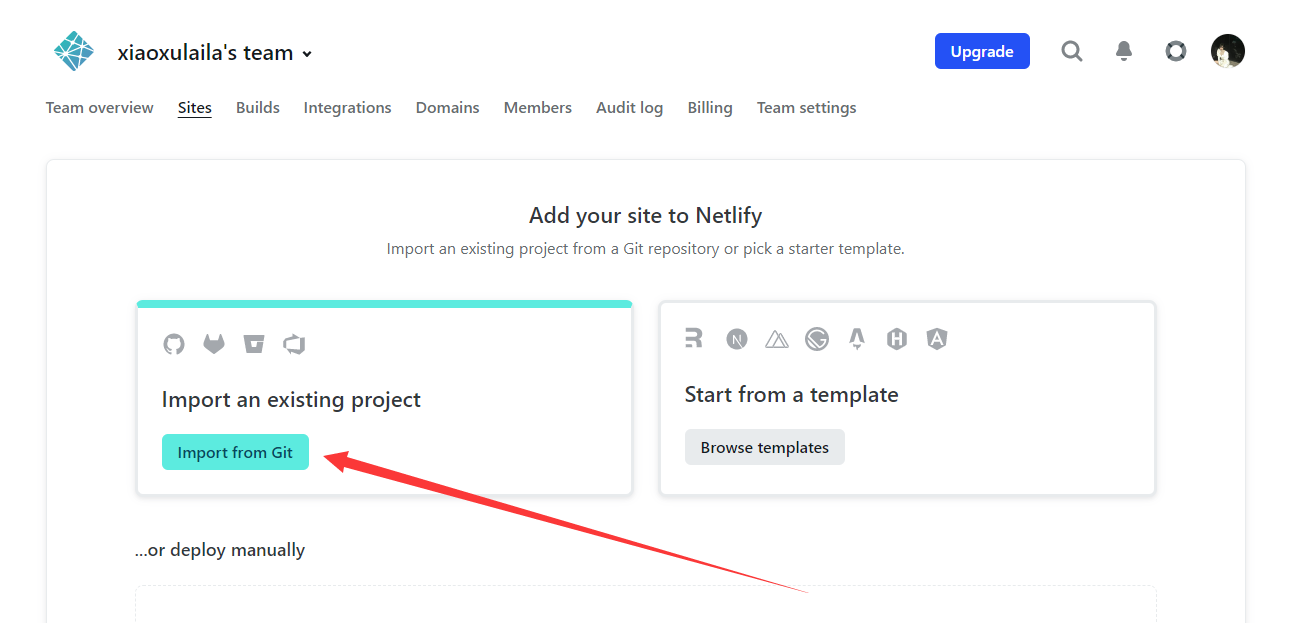
点击 New site from git 按钮,新建站点

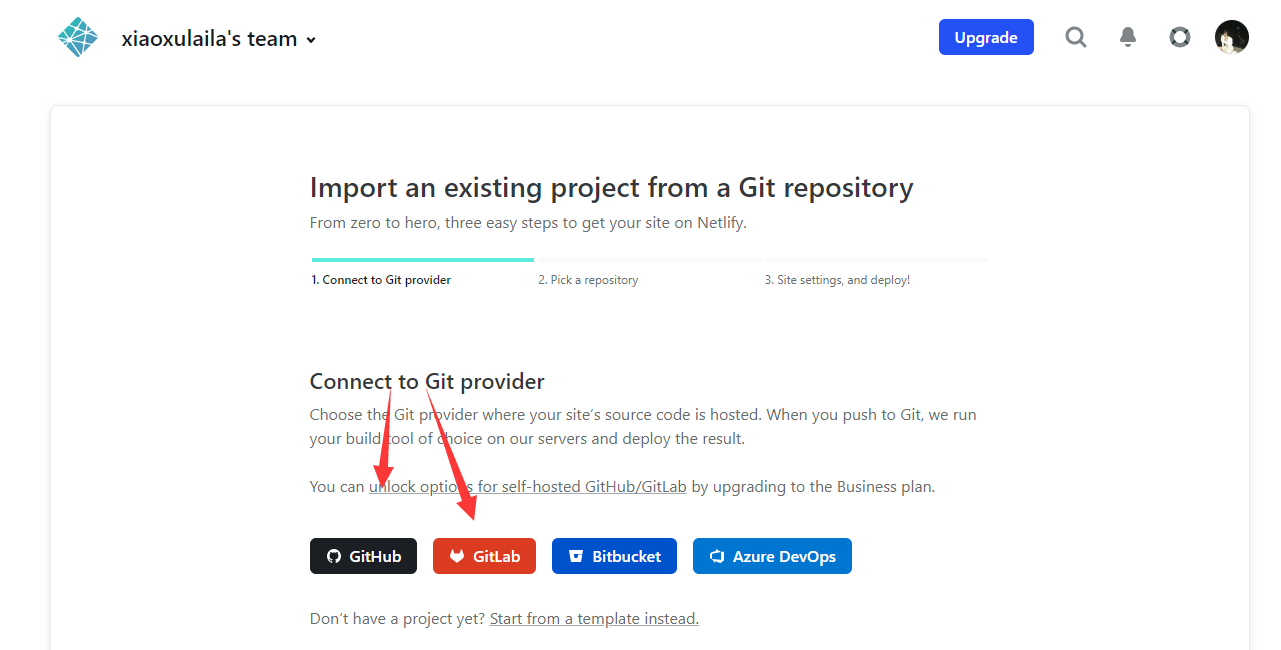
选择你仓库所在的仓库(如果之前没有授权,会有授权步骤)

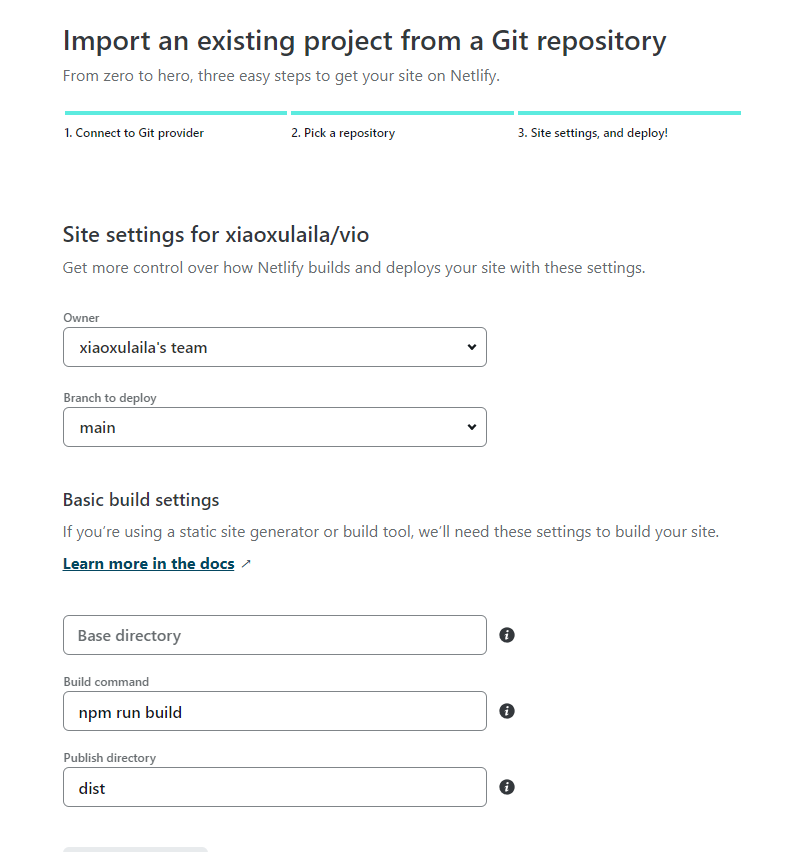
选择好后
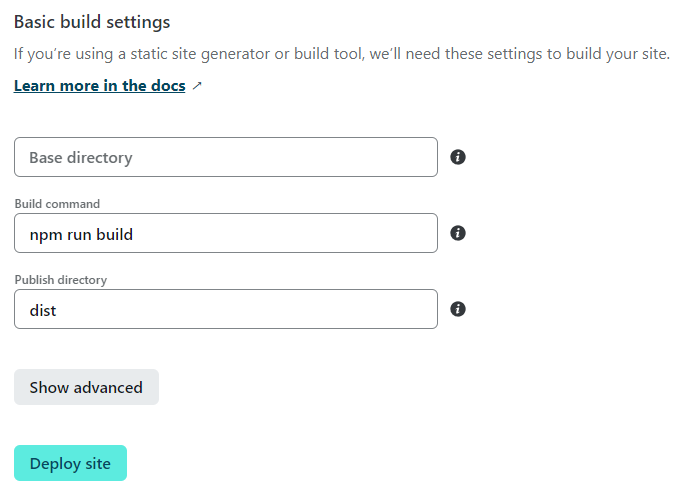
构建选项
build command: 如何构建生成静态文件资源,一般会是npm run buildpublish directory: 静态文件资源目录,一般会是public/dist等目录
另外也可以作为配置文件,参考下一节

点击Deploy site 部署站点

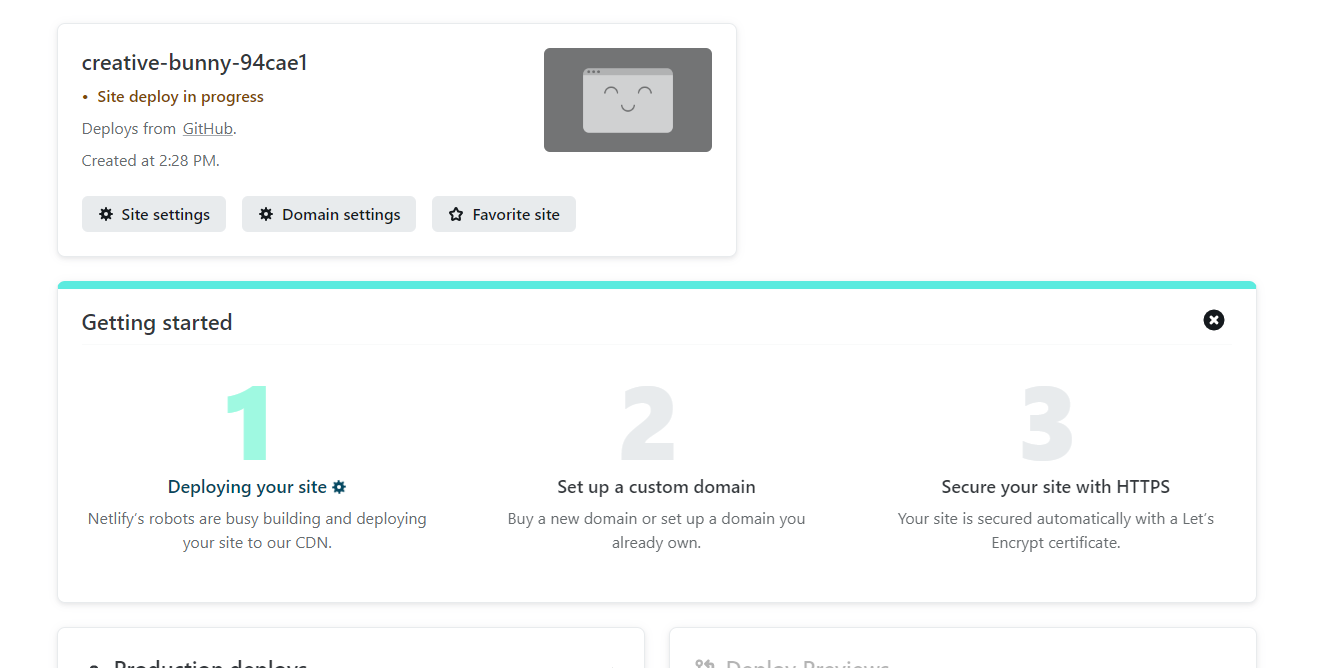
部署成功

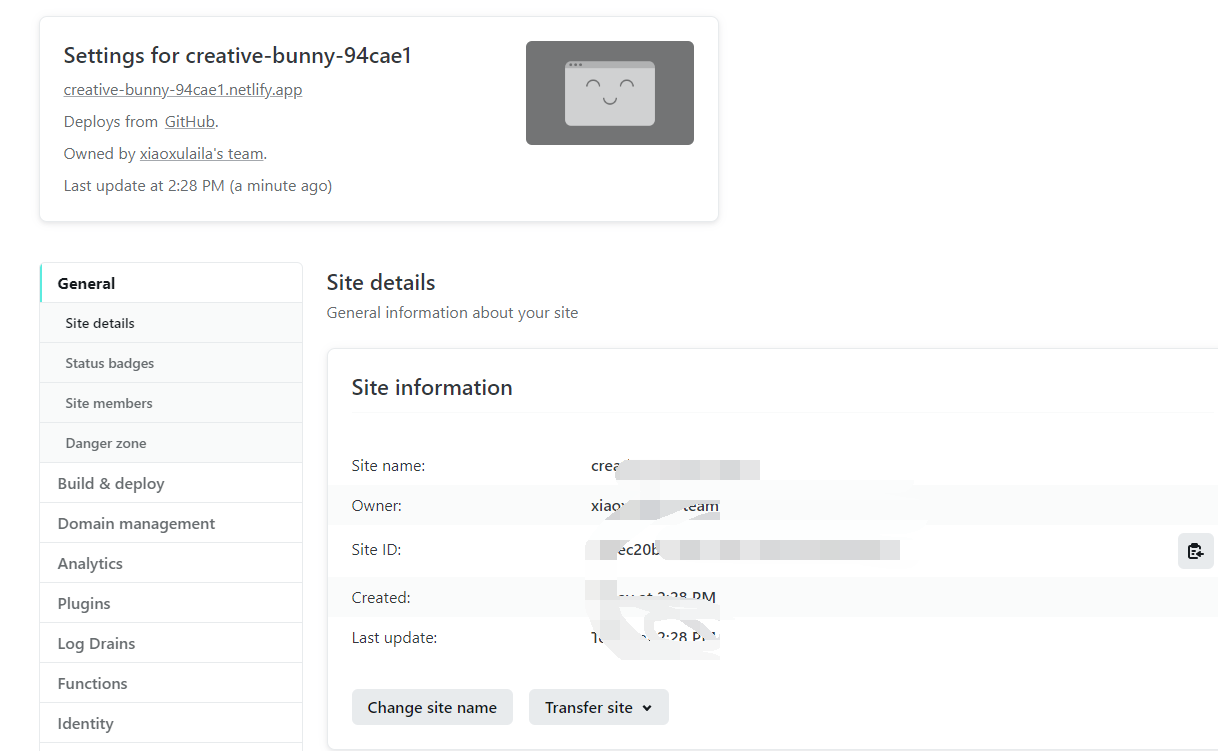
点击卡片进去设置属性

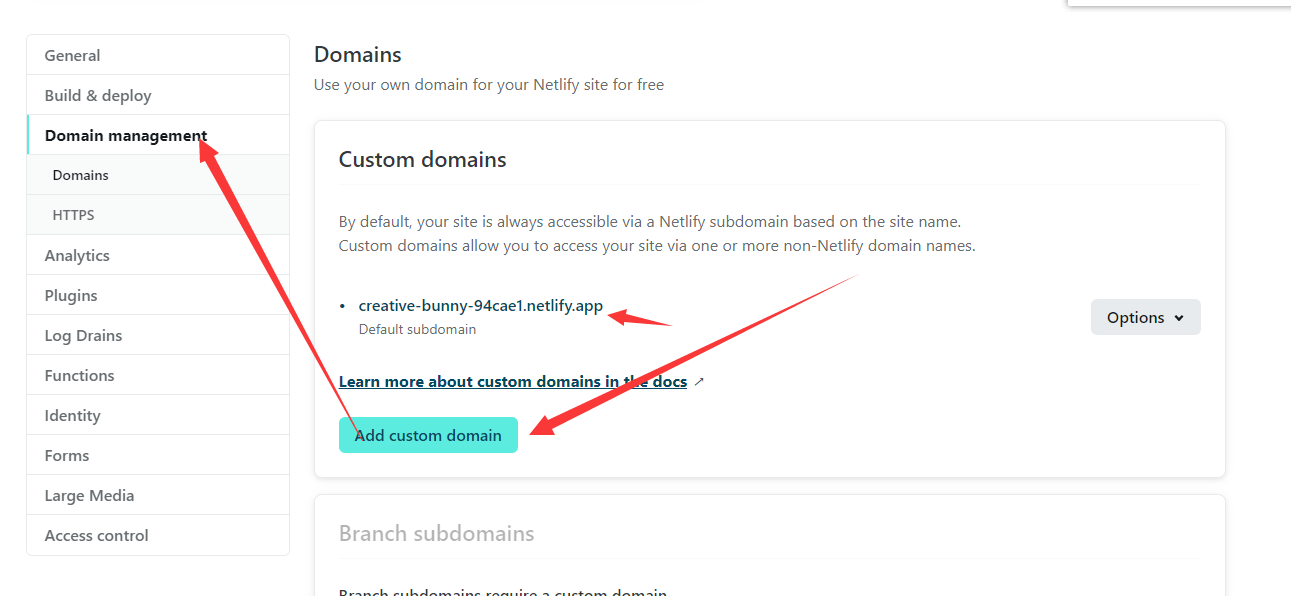
配置二级域名

此时访问https://creative-bunny-94cae1.netlify.app就可以展示啦
标签: # vue

留言评论