有时候,为了给前端页面输出内容,有时候我们需要准备和数据库不一样的实体信息,因为数据库可能记录的是一些引用的ID或者特殊字符,那么我们为了避免前端单独的进行转义处理,我们可以在后端进行统一的格式化后再行输出,后端处理可以采用不同的DTO尸体信息,后端对不同的实体进行映射处理即可,也可以采用同一个实体,在SqlSugar实体信息中忽略对应的字段写入实现,本篇随笔介绍后者的处理方式,实现在在工作流列表页面中增加一些转义信息的输出处理。
1、后端的转义处理
大多数页面,我们的前端显示信息DTO和后端的数据库实体信息Entity是一致的,只有部分信息的差异,特别在工作流模块中,由于继承原来历史的数据库设计结构,因此很多引用的字段是int类型的,那么为了避免前端对内容的频繁解析,因此必要的时候在后端对内容进行统一的处理,实现内容的转义。
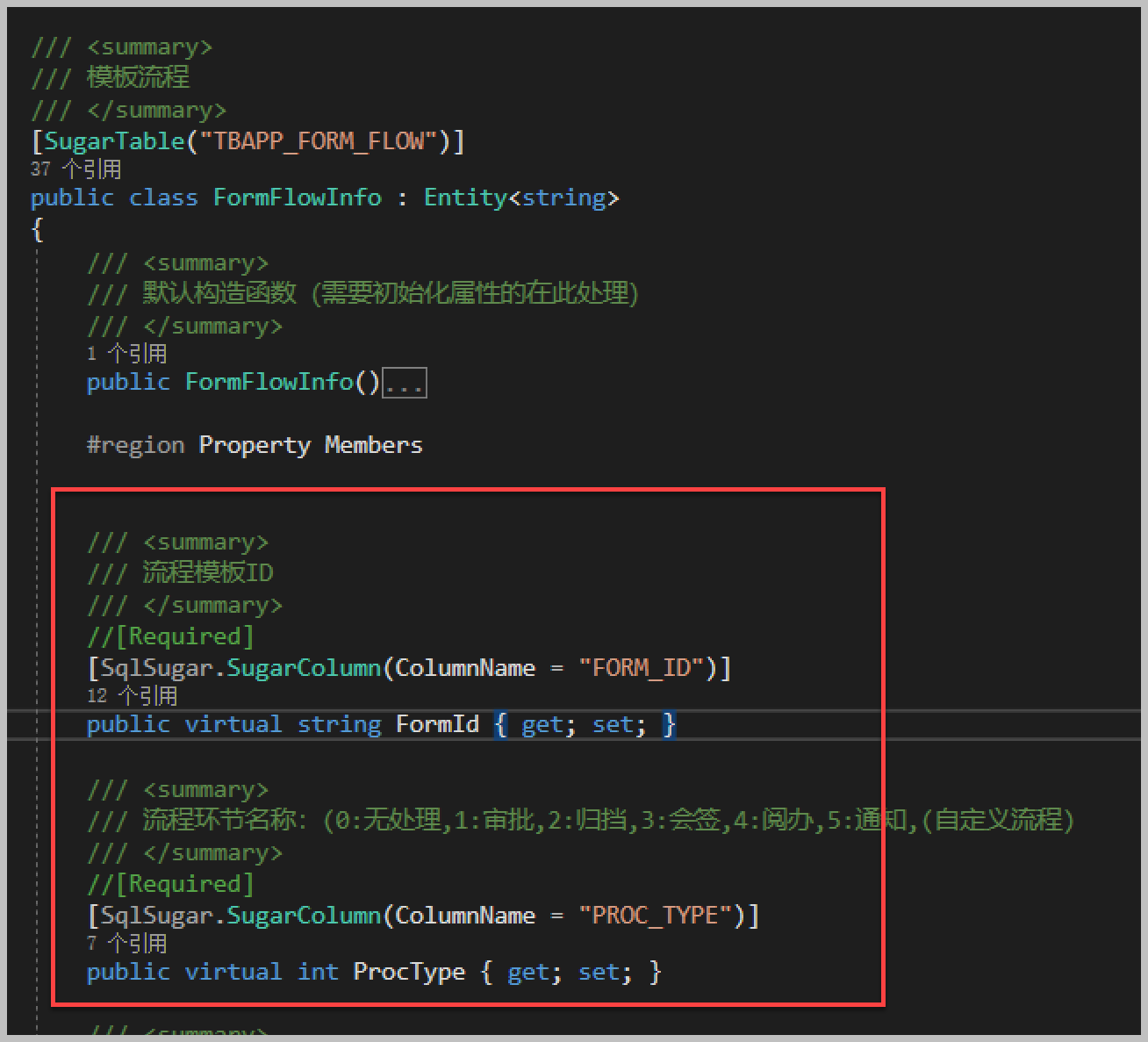
例如我们以其中的模板流程的实体信息定义来看,除了对常规的信息,我们还需要对一些转义信息的处理。
如实体类对应字段的SqlSugar的标识,只需要增加SqlsugarColumn的标识即可。
[SqlSugar.SugarColumn(ColumnName = "PROC_TYPE")]
public virtual int ProcType { get; set; }如下所示的实体类

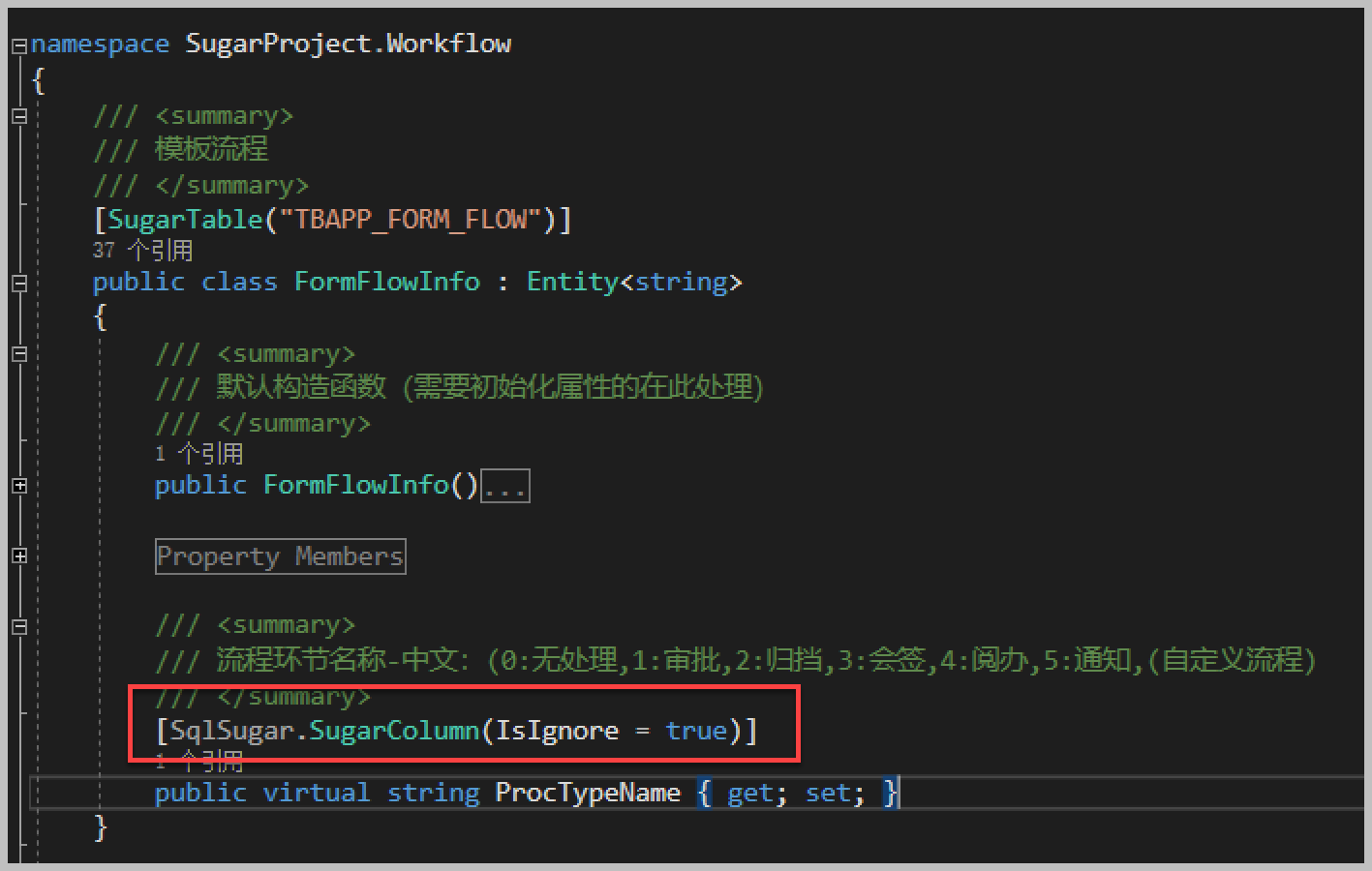
如果我们需要额外增加一些信息的承载,而在保存或者提取数据库字段信息的时候,进行忽略处理,那么标识为Ignor即可。
[SqlSugar.SugarColumn(IsIgnore = true)]
public virtual string ProcTypeName { get; set; }如下实体类代码所示

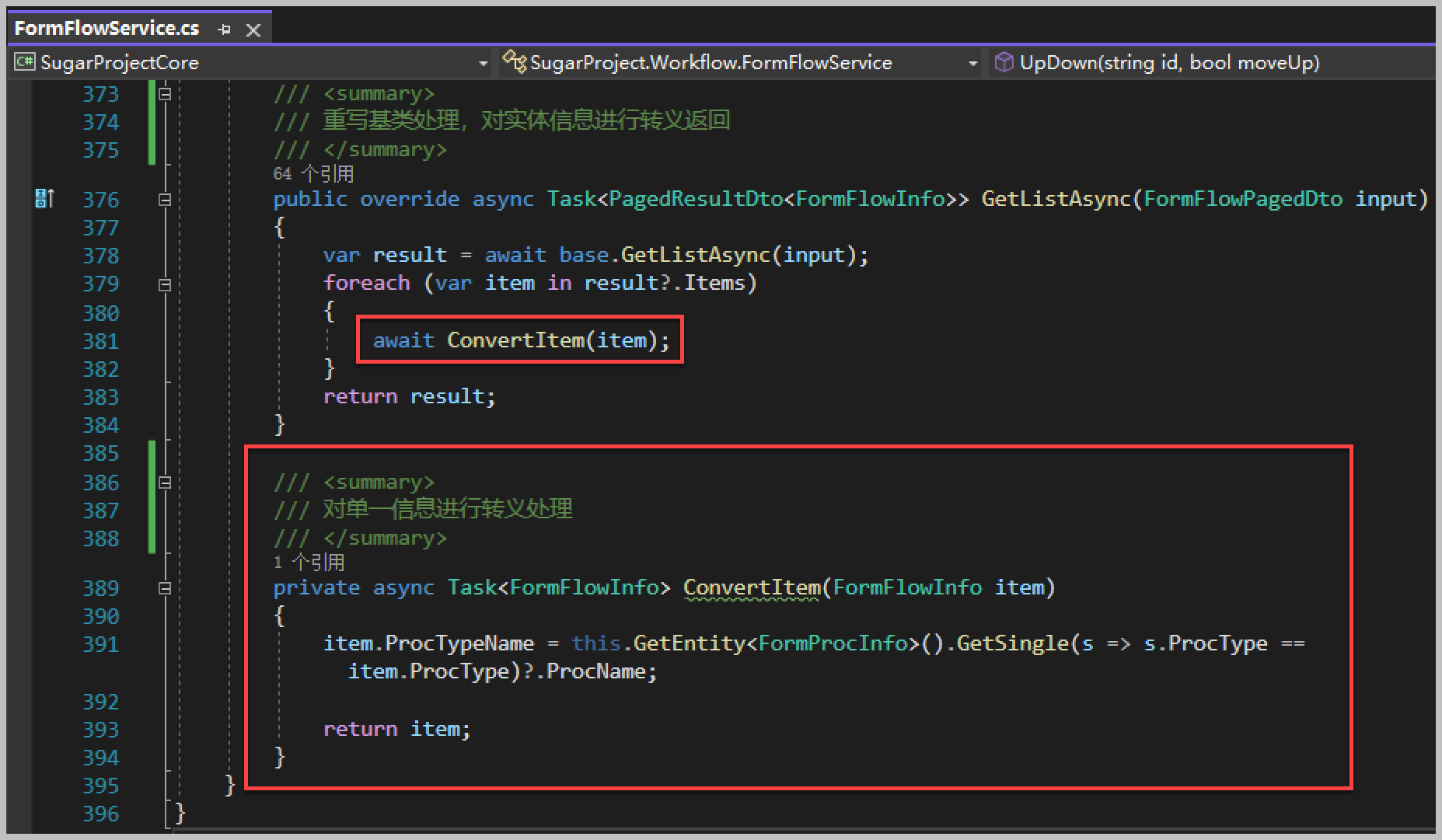
有了实体信息的定义,我们在SqlSurgar框架的服务层返回列表信息的时候,可以对列表的内容进行统一的转换,而列表返回是在基类定义的统一泛型函数,如下定义所示。
/// <summary>
/// 根据条件获取列表
/// </summary>
/// <param name="input">分页查询条件</param>
/// <returns></returns>
public virtual async Task<PagedResultDto<TEntity>> GetListAsync(TGetListInput input)
{
var query = CreateFilteredQueryAsync(input);
var totalCount = await query.CountAsync();
query = ApplySorting(query, input);
query = ApplyPaging(query, input);
var list = await query.ToListAsync();
return new PagedResultDto<TEntity>(
totalCount,
list
);
}因此需要在继承的子类中重写一下进行处理,如下代码所示。

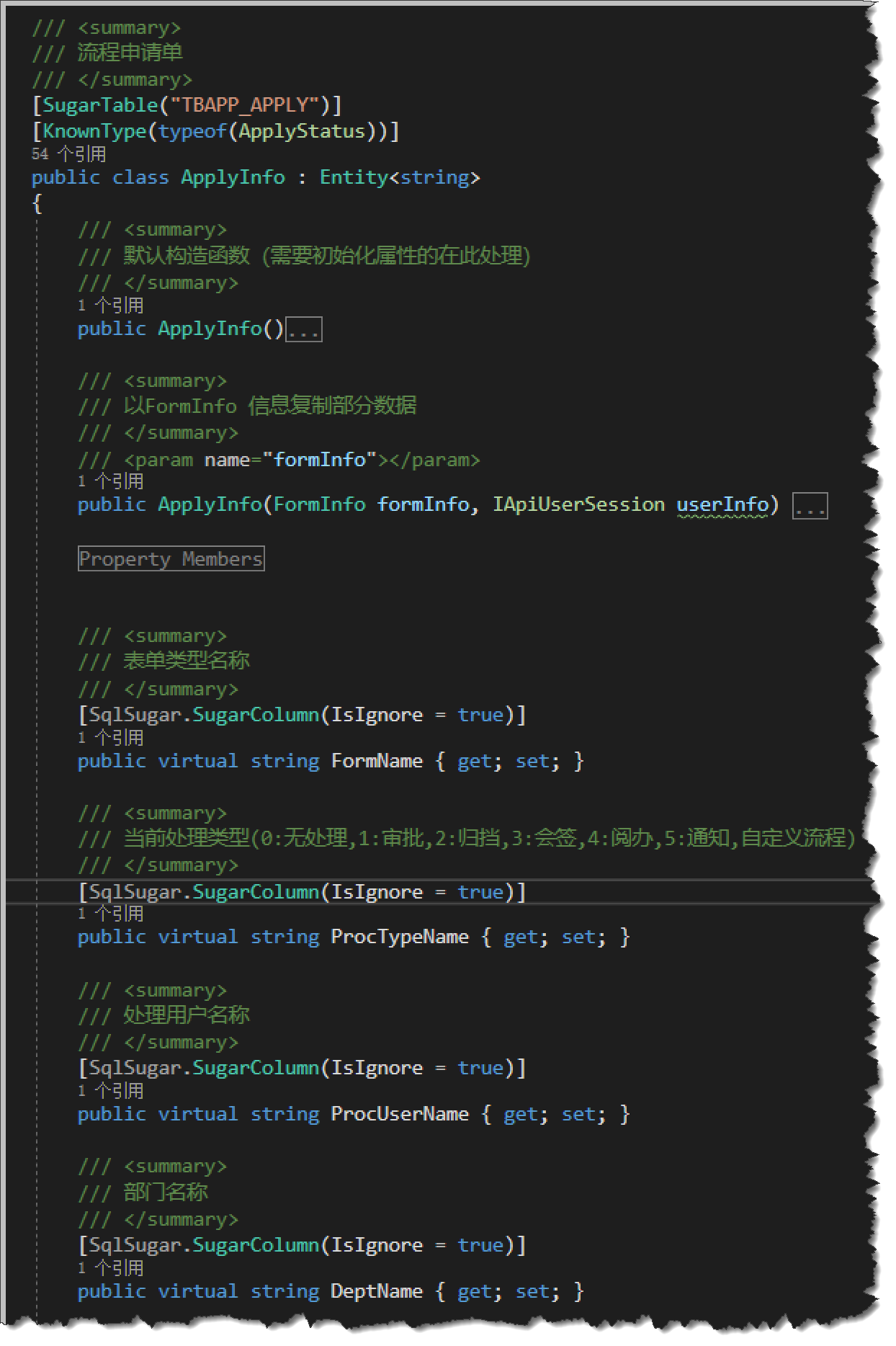
而对于附加信息的多少,则根据我们的业务规则适当调整即可,有些实体信息附加的内容可能会多一些,有些会少一些,有些可能保存原状即可。

2、前端的列表显示
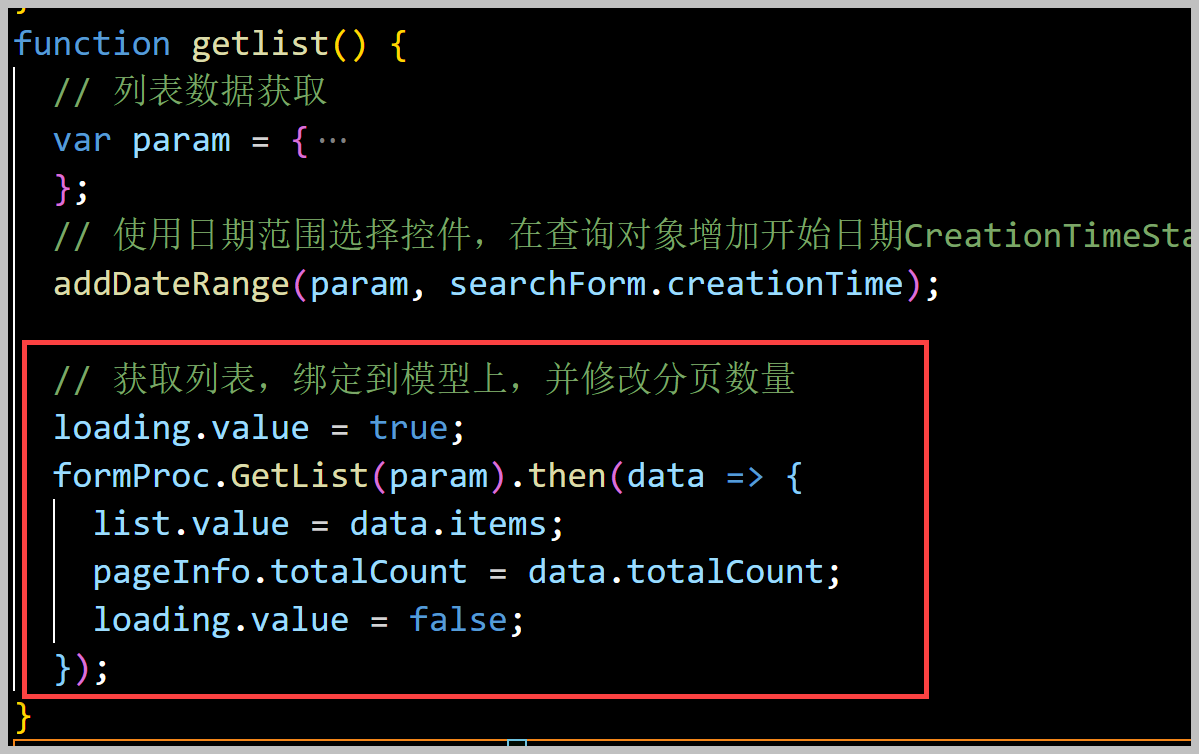
介绍了后端的内容转义,前端相对处理就比较简单了,只需要把对应的内容进行显示即可。如前端的Vue3+TypeScript+ElementPlus的代码如下。
<!--表格列表信息 -->
<el-table
v-loading="loading"
:data="list"
border
fit
stripe
highlight-current-row
:header-cell-style="{ background: '#eef1f6', color: '#606266' }"
@selection-change="selectionChange"
@row-dblclick="rowDbclick"
@sort-change="sortChange"
>
<el-table-column type="selection" width="40" />
<el-table-column align="center" sortable="custom" prop="proc_Name" label="流程环节名称">
<template v-slot="scope">
{{ scope.row.procName }}
</template>
</el-table-column>
<el-table-column align="center" sortable="custom" prop="proc_Type" label="处理类型">
<template v-slot="scope">
{{ scope.row.procTypeName }}
</template>
</el-table-column>
<el-table-column align="center" sortable="custom" prop="form_ID" label="对应表单">
<template v-slot="scope">
{{ scope.row.formName ?? '所有表单' }}
</template>
</el-table-column>js代码也只需简单的获取对应list的分页列表即可。前端没有额外增加工作量。

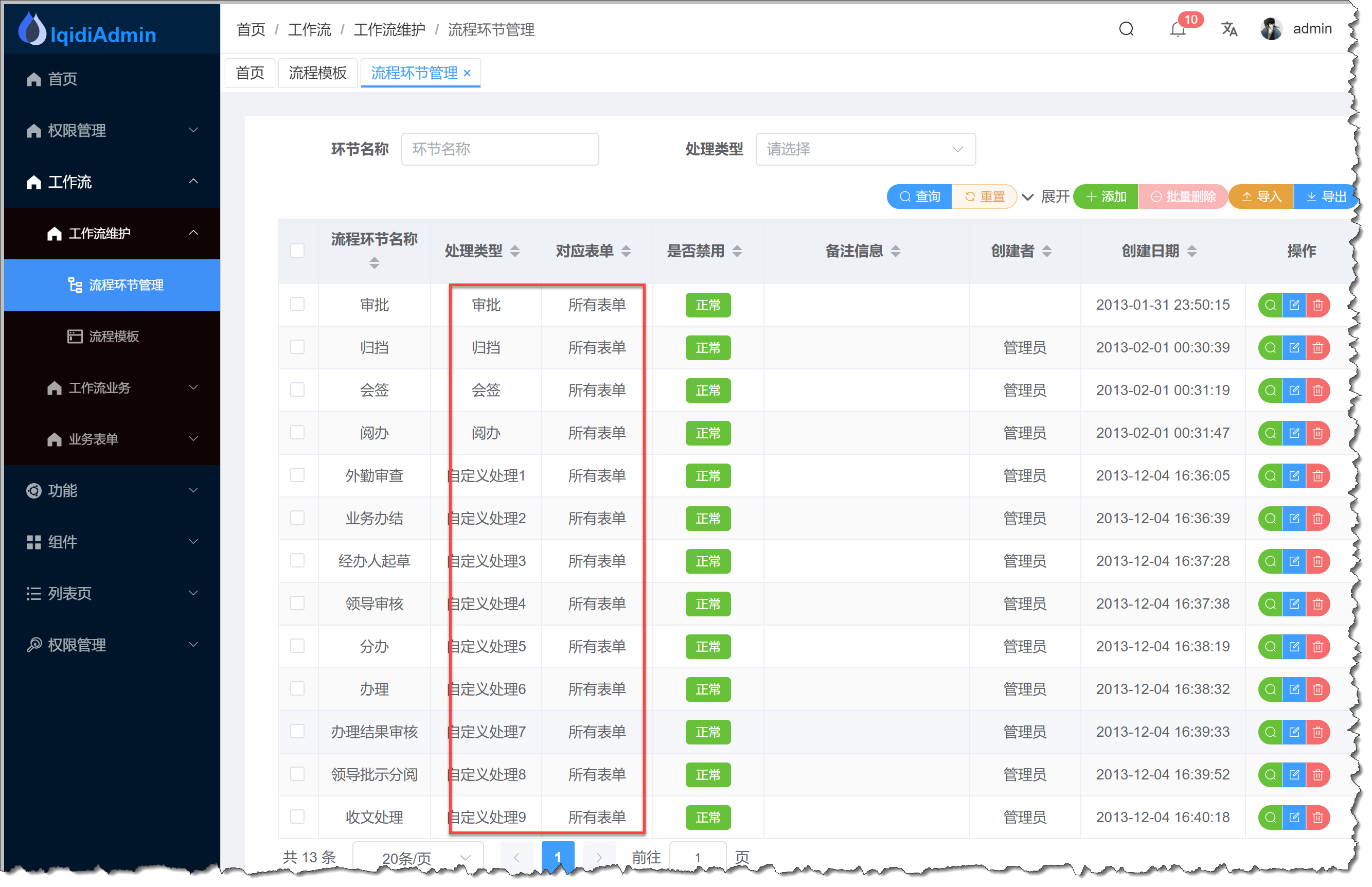
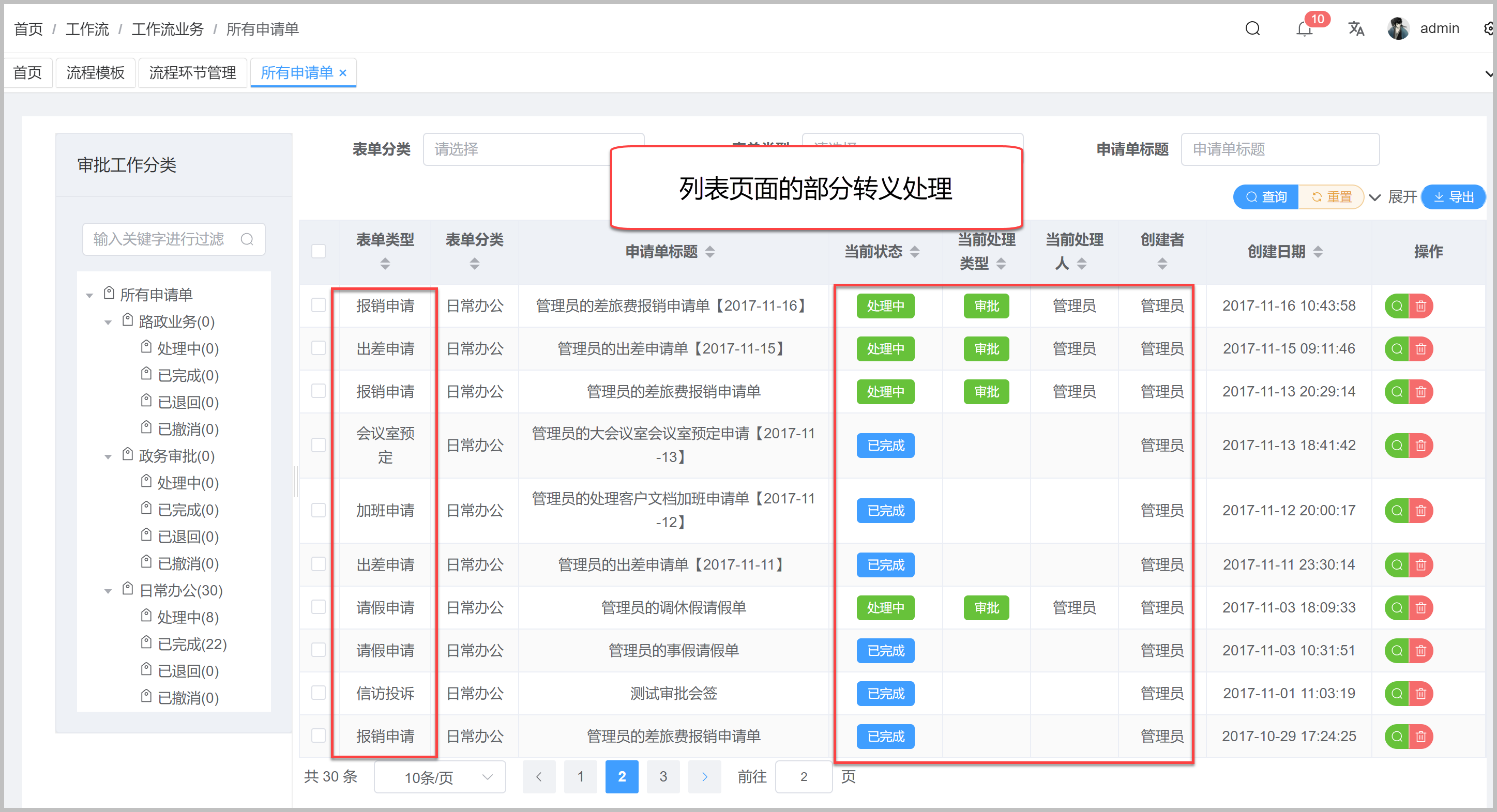
工作流部分转义页面显示效果如下所示。


系列文章:
《基于SqlSugar的开发框架的循序渐进介绍(1)--框架基础类的设计和使用》
《基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理》
《基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发》
《基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理》
《基于SqlSugar的开发框架循序渐进介绍(5)-- 在服务层使用接口注入方式实现IOC控制反转》
《基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口》
《基于SqlSugar的开发框架循序渐进介绍(7)-- 在文件上传模块中采用选项模式【Options】处理常规上传和FTP文件上传》
《基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录》
《基于SqlSugar的开发框架循序渐进介绍(9)-- 结合Winform控件实现字段的权限控制》
《基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理》
《基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结》
《基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理》
《基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用》
《基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用》
《基于SqlSugar的开发框架循序渐进介绍(15)-- 整合代码生成工具进行前端界面的生成》
《基于SqlSugar的开发框架循序渐进介绍(16)-- 工作流模块的功能介绍》
《基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理》
《基于SqlSugar的开发框架循序渐进介绍(18)-- 基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面》
《基于SqlSugar的开发框架循序渐进介绍(19)-- 基于UniApp+Vue的移动前端的功能介绍》
《基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理》
标签:

留言评论