1.简介
在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考。
2.实际工作场景
2.1问题场景
(1)已发布线上APP出现接口错误,如何测试线上APP访问本地请求?
(2)已发布线上H5页面,静态资源或js调试,如何映射本地js?
2.2一般解决方案
猜测(一般明显问题)、找到原发布包,修改请求资源url重新打包测试。需要前后端协调配合,耗时费力。
2.3聪明人解决方案
fiddler映射响应:
通过fidder拦截,将需要加载的资源映射到本地开发环境,而无需切换测试版APP
例如线上资源:http://online.com/api/page
映射加载本地资源:http://127.0.0.1/api/page
3.切换实战
3.1脚本(Fiddler Script)
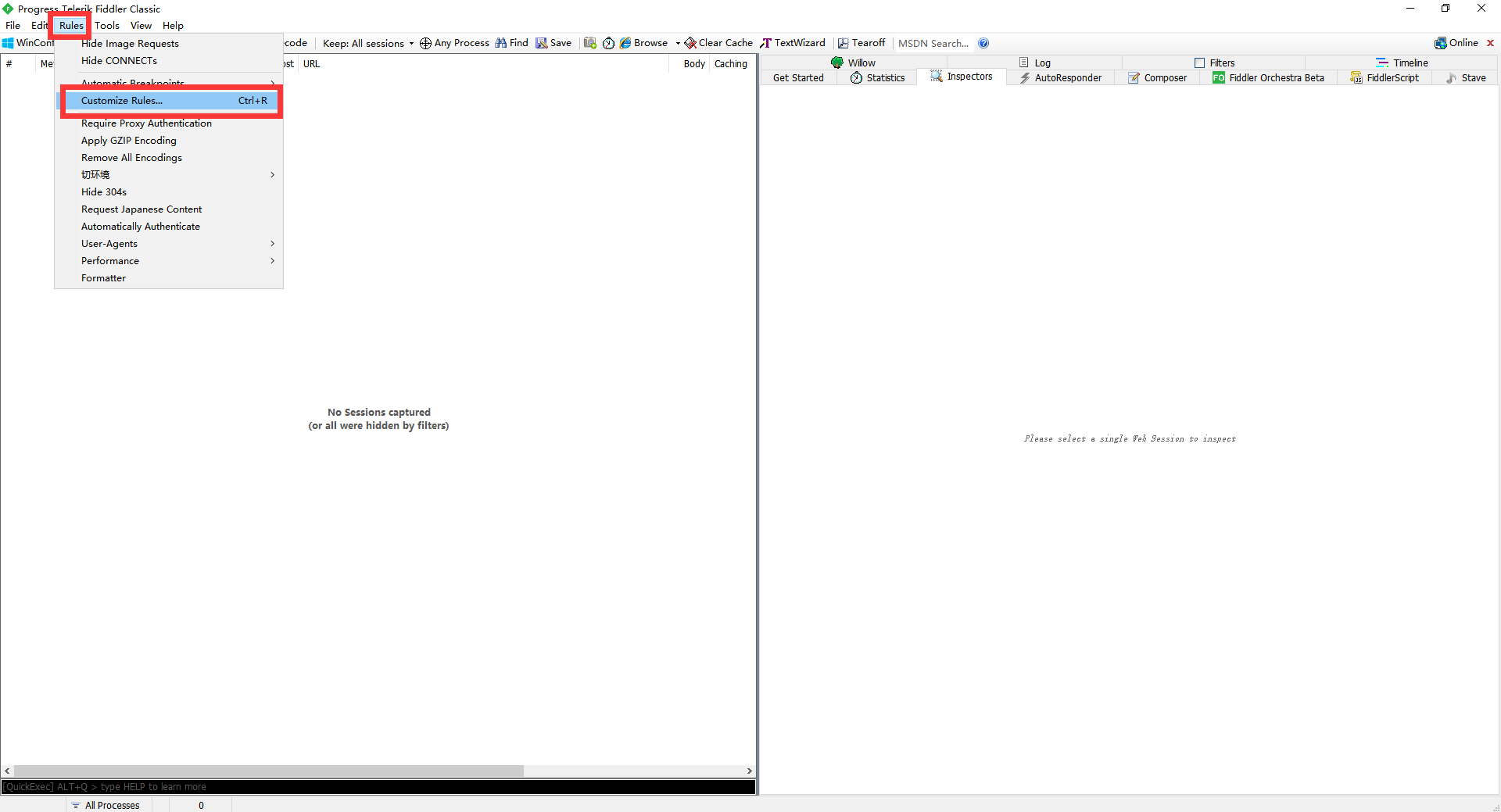
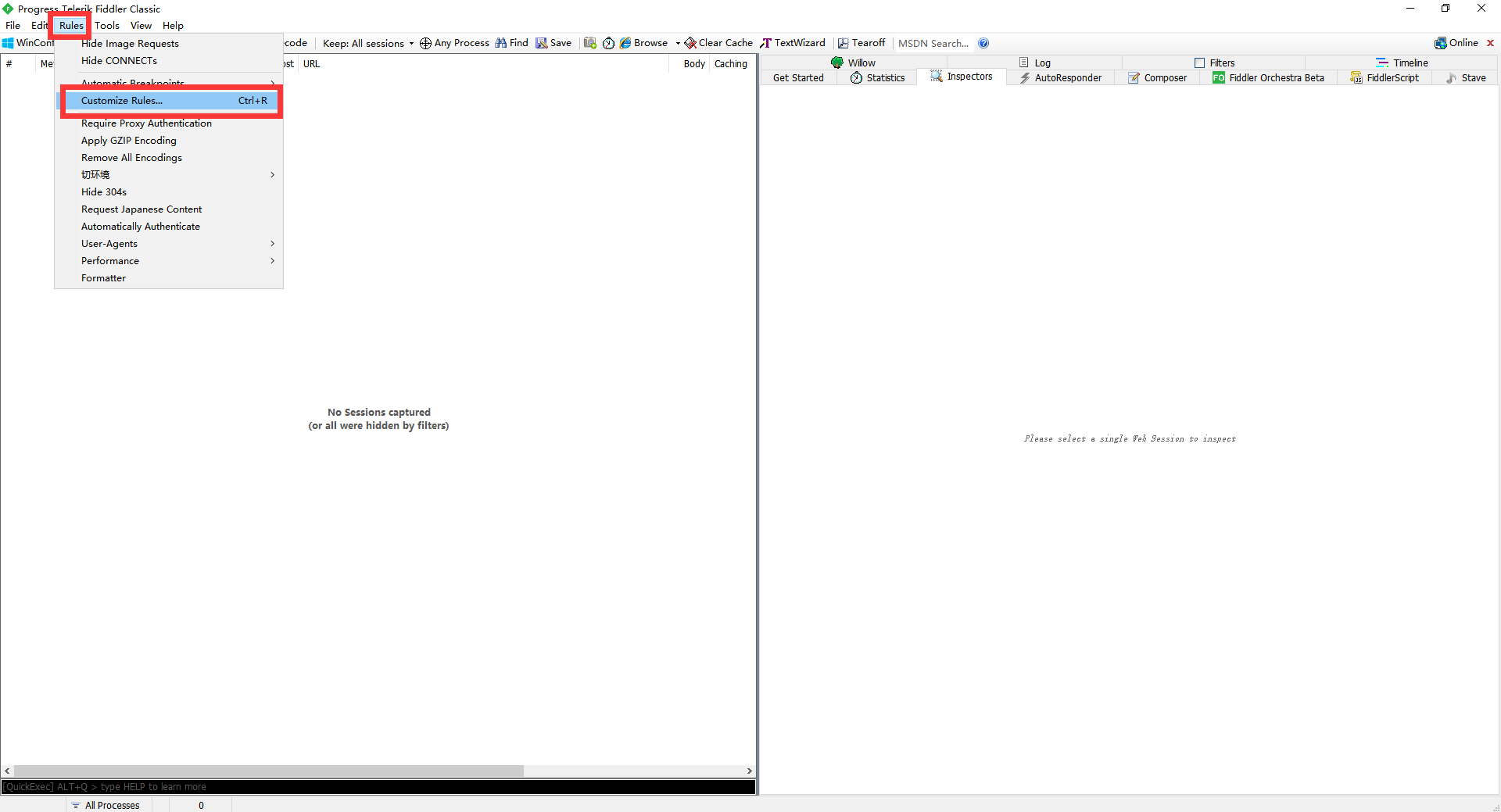
1.启动Fiddler,点击Rules-->Customize Rules... ,如下图所示:

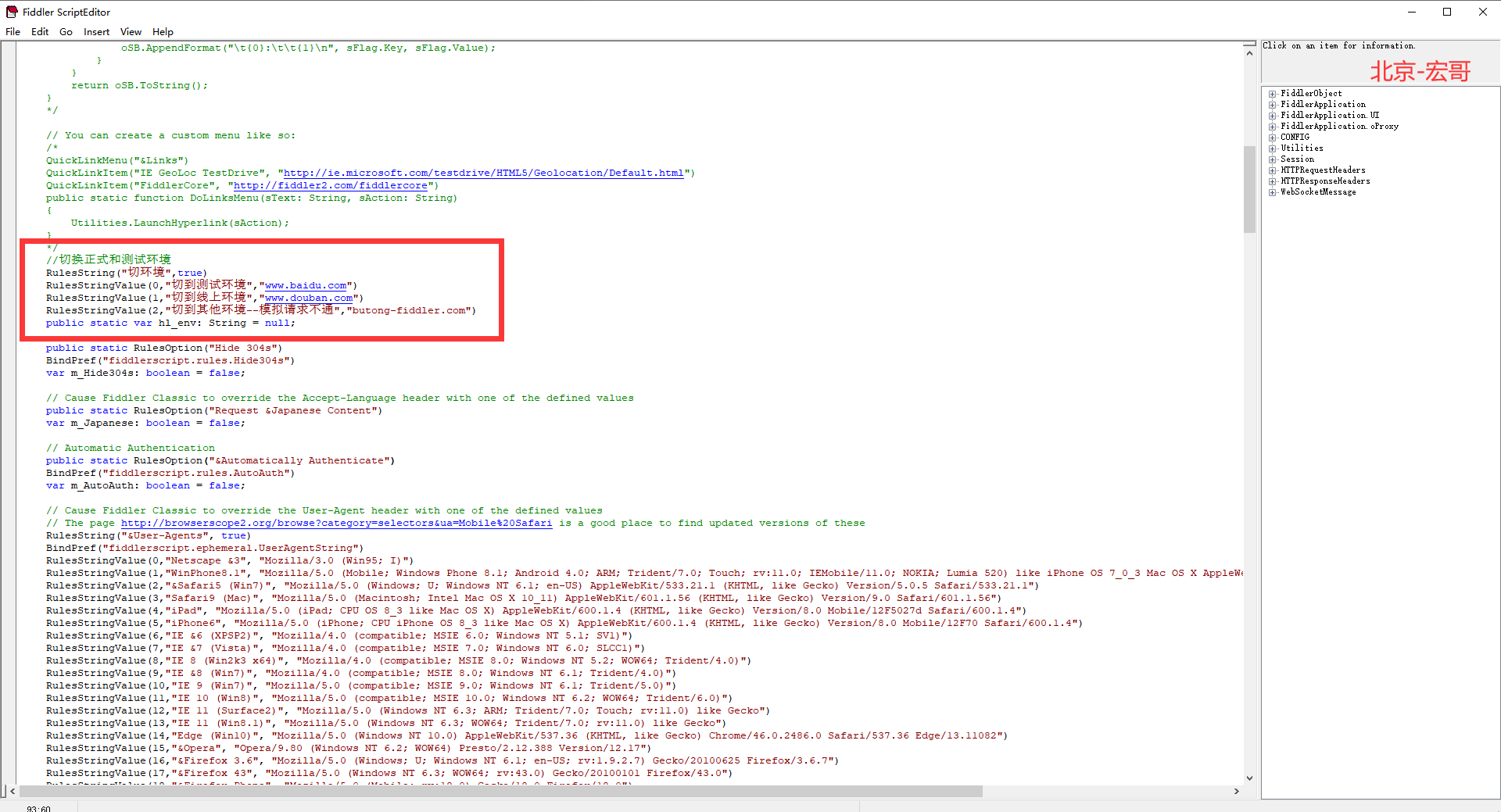
2.在Fiddler Script中的FiddlerObject顶部定义不同环境的object,如下图所示:

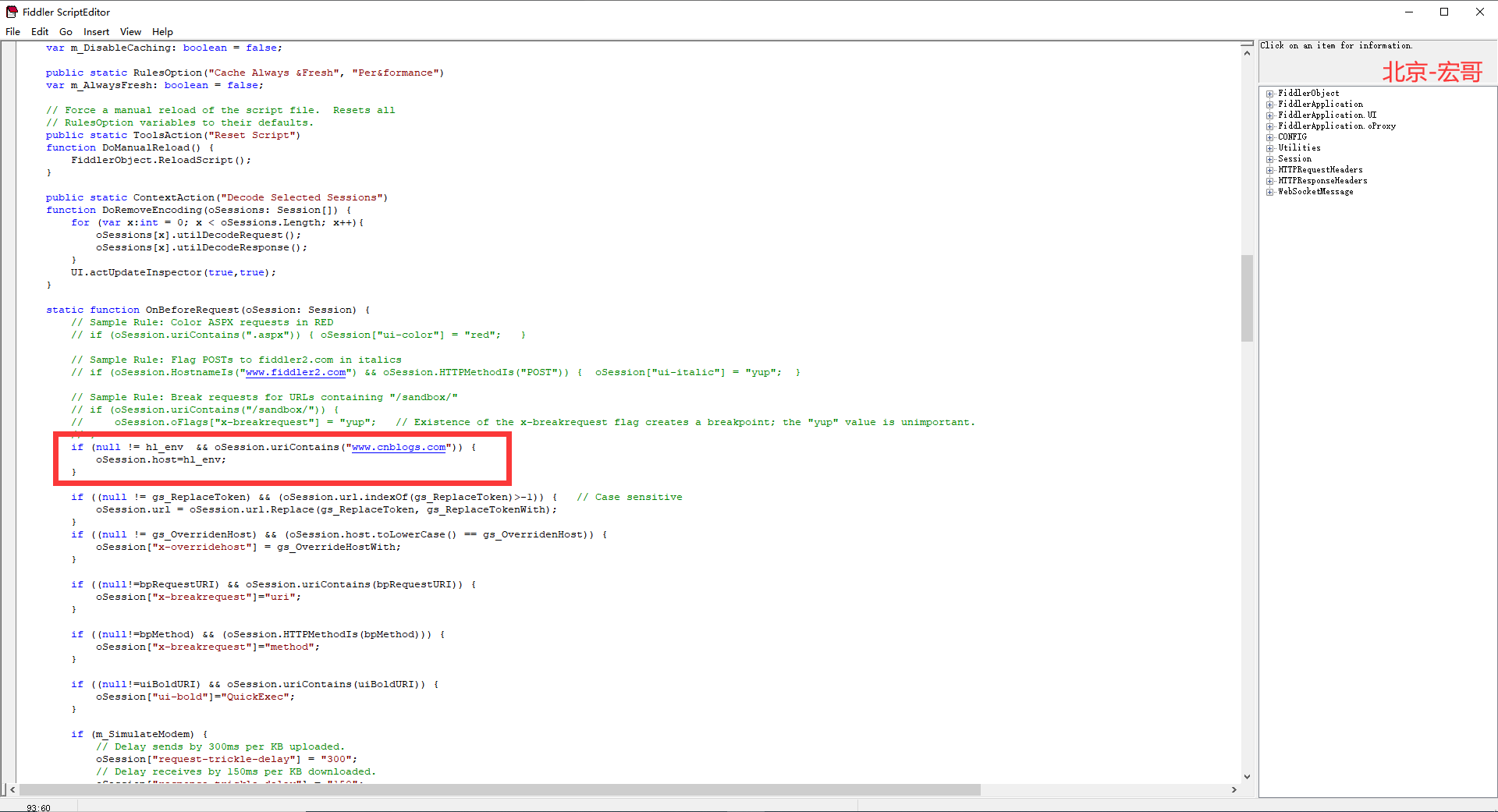
3.在OnBeforeRequest中定义环境,如下图所示:

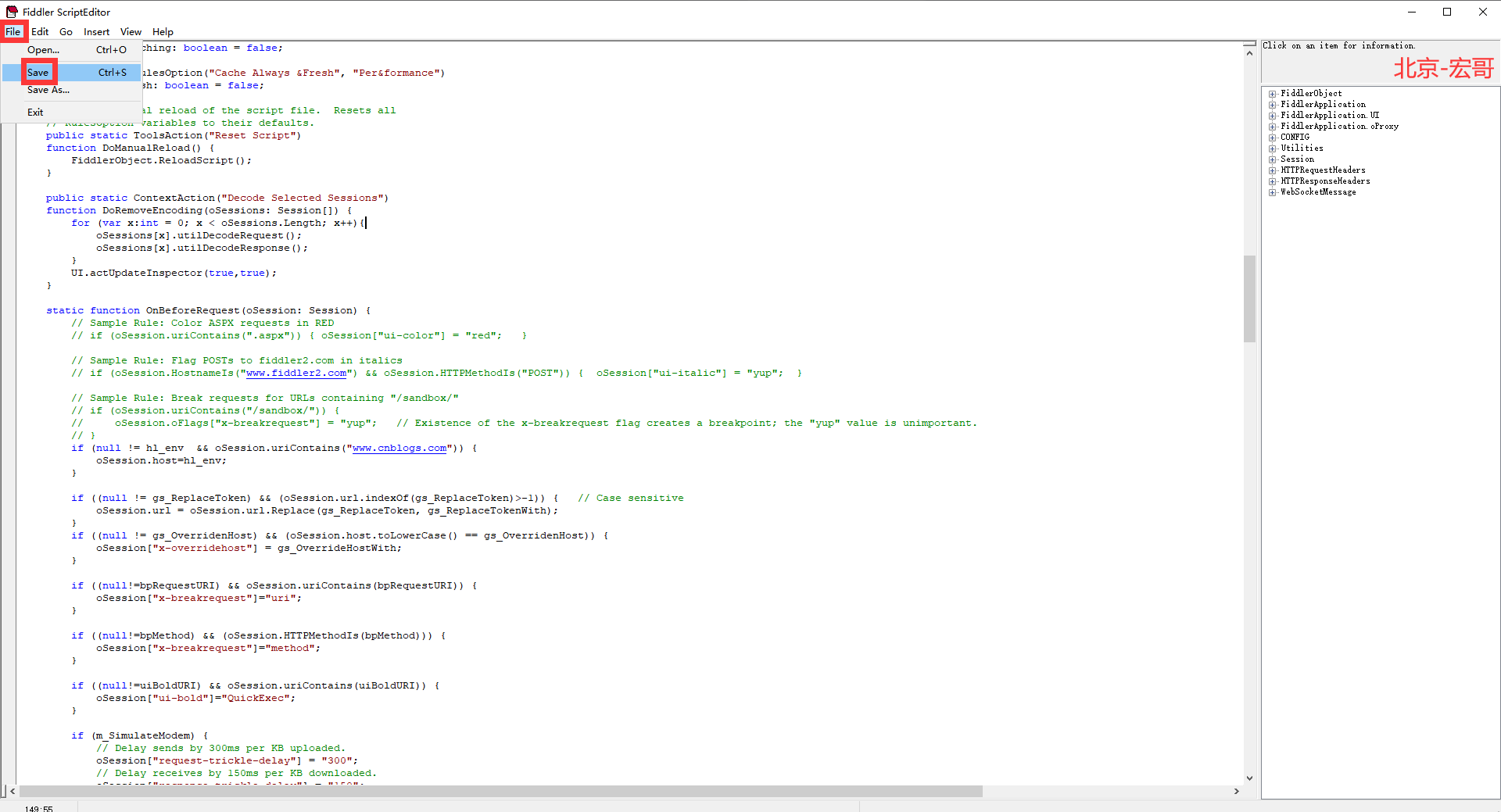
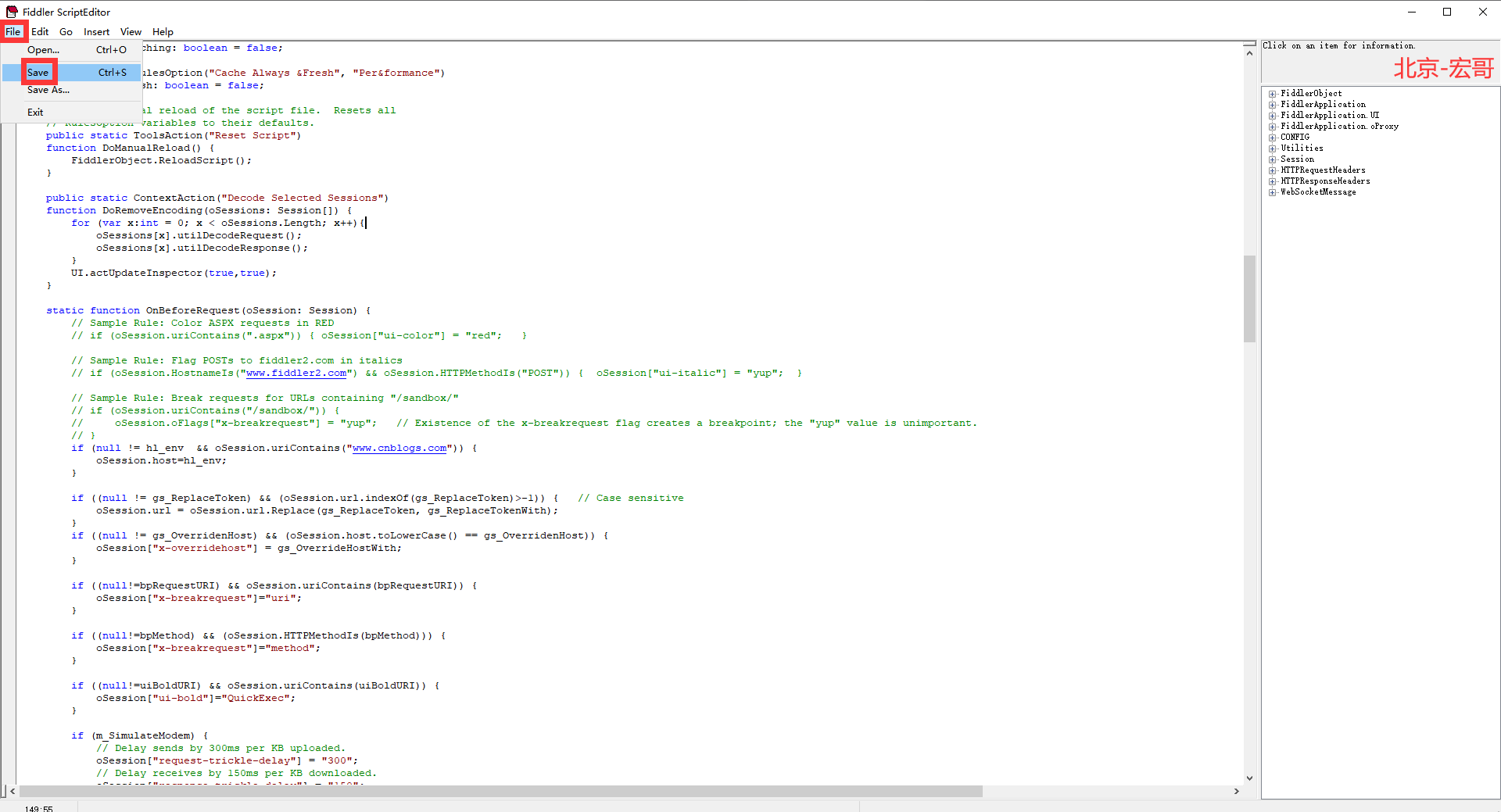
4.点击File-->Save,保存脚本,如下图所示:

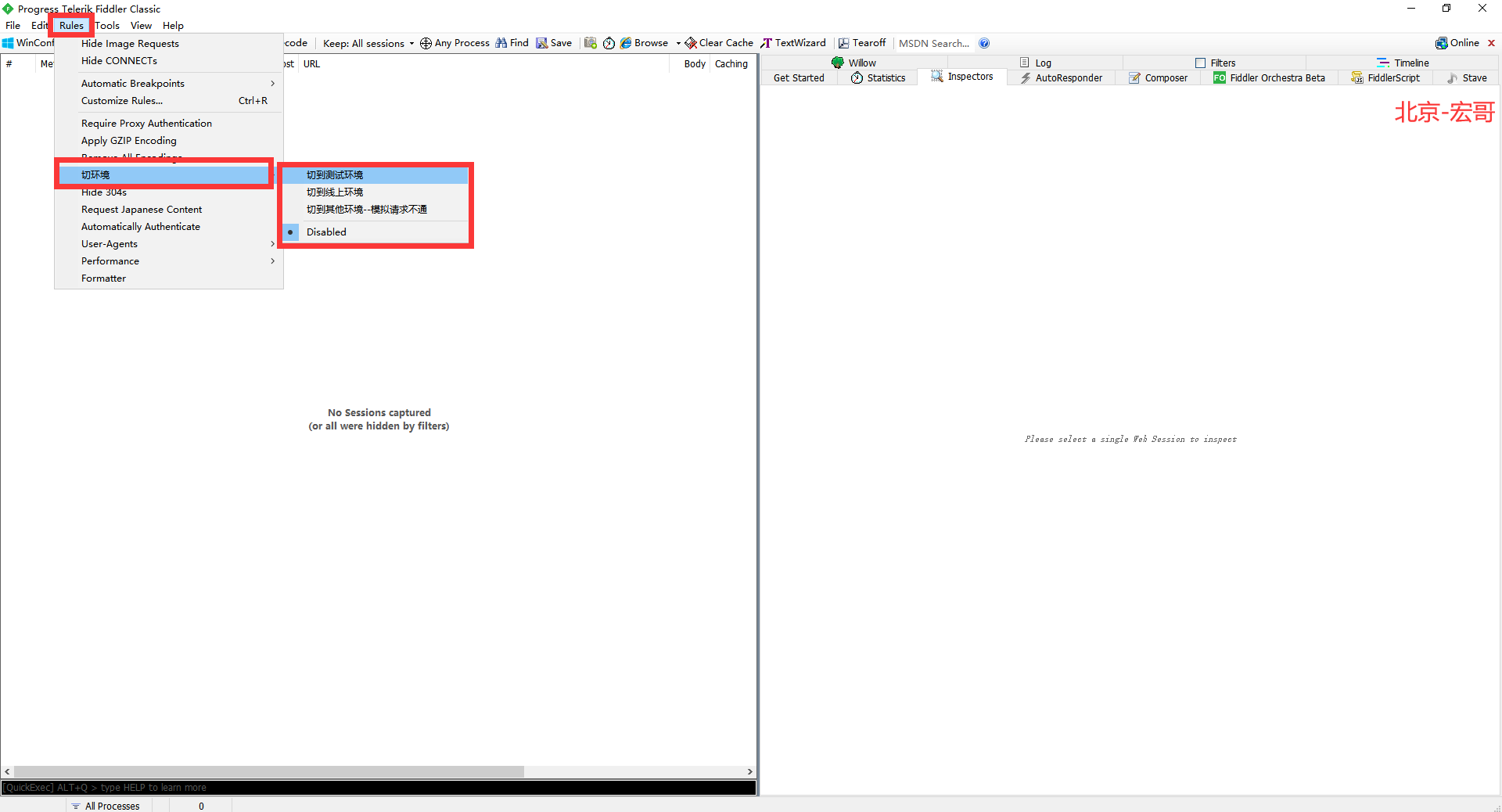
5.重启Fiddler后,点击Rules-->切环境-->选择你要切换的环境即可,如下图所示:

6.参考代码
宏哥这里解释一下,就是宏哥Fiddler检查到宏哥访问博客园,你切换测试环境,此时就会访问百度首页,如果切换正式环境,此时就会访问豆瓣首页。别的类似。
RulesString("切环境",true)
RulesStringValue(0,"切到测试环境","www.baidu.com")
RulesStringValue(1,"切到线上环境","www.douban.com")
RulesStringValue(2,"切到其他环境--模拟请求不通","butong-fiddler.com")
public static var hl_env: String = null;
if (null != hl_env && oSession.uriContains("www.cnblogs.com")) {
oSession.host=hl_env;
}
3.2脚本(Fiddler Script)
1.启动Fiddler,点击Rules-->Customize Rules... ,如下图所示:

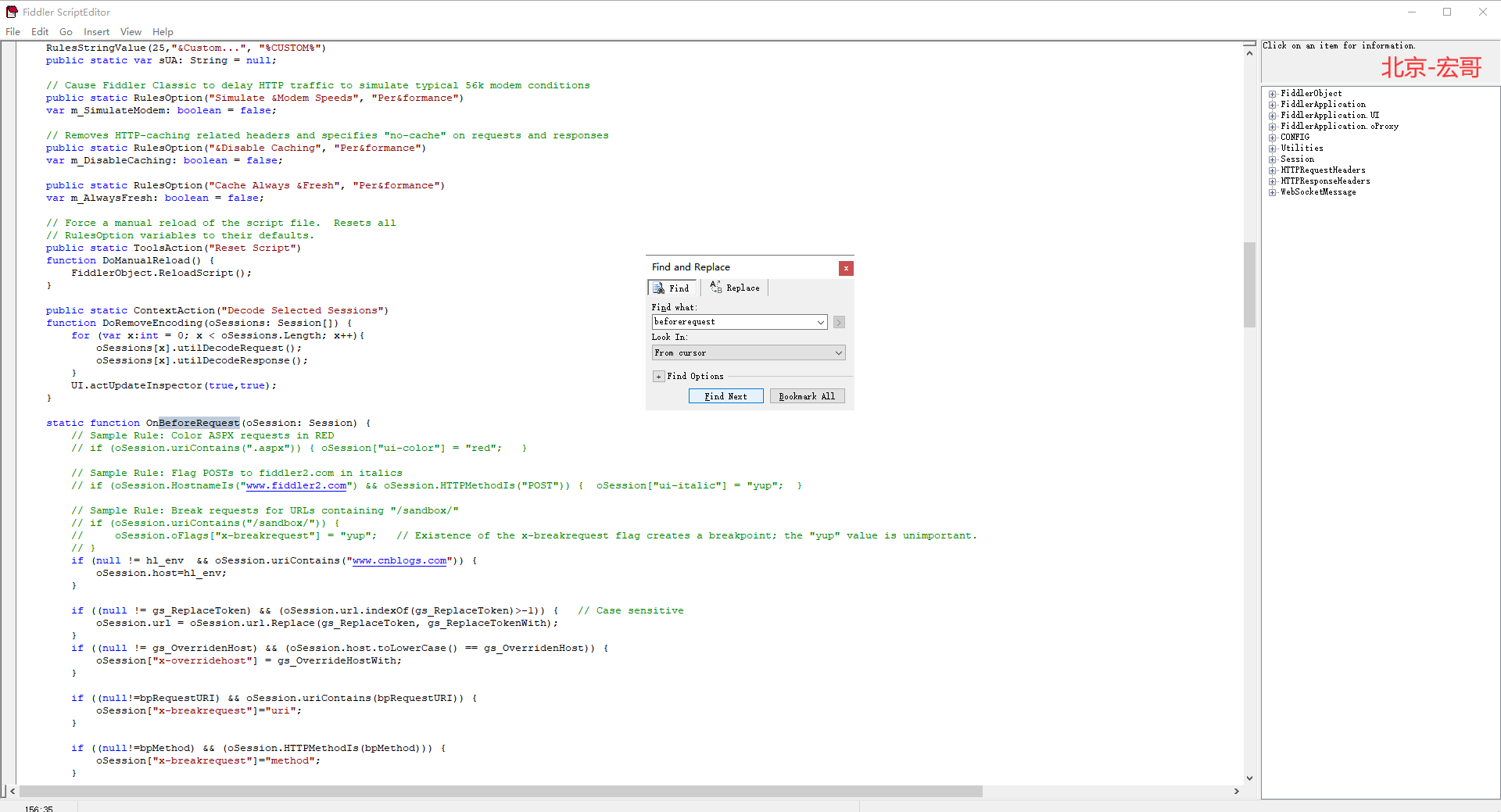
2.打开后,弹出编辑器,按Ctrl + F,搜索“beforerequest”,如下图所示:

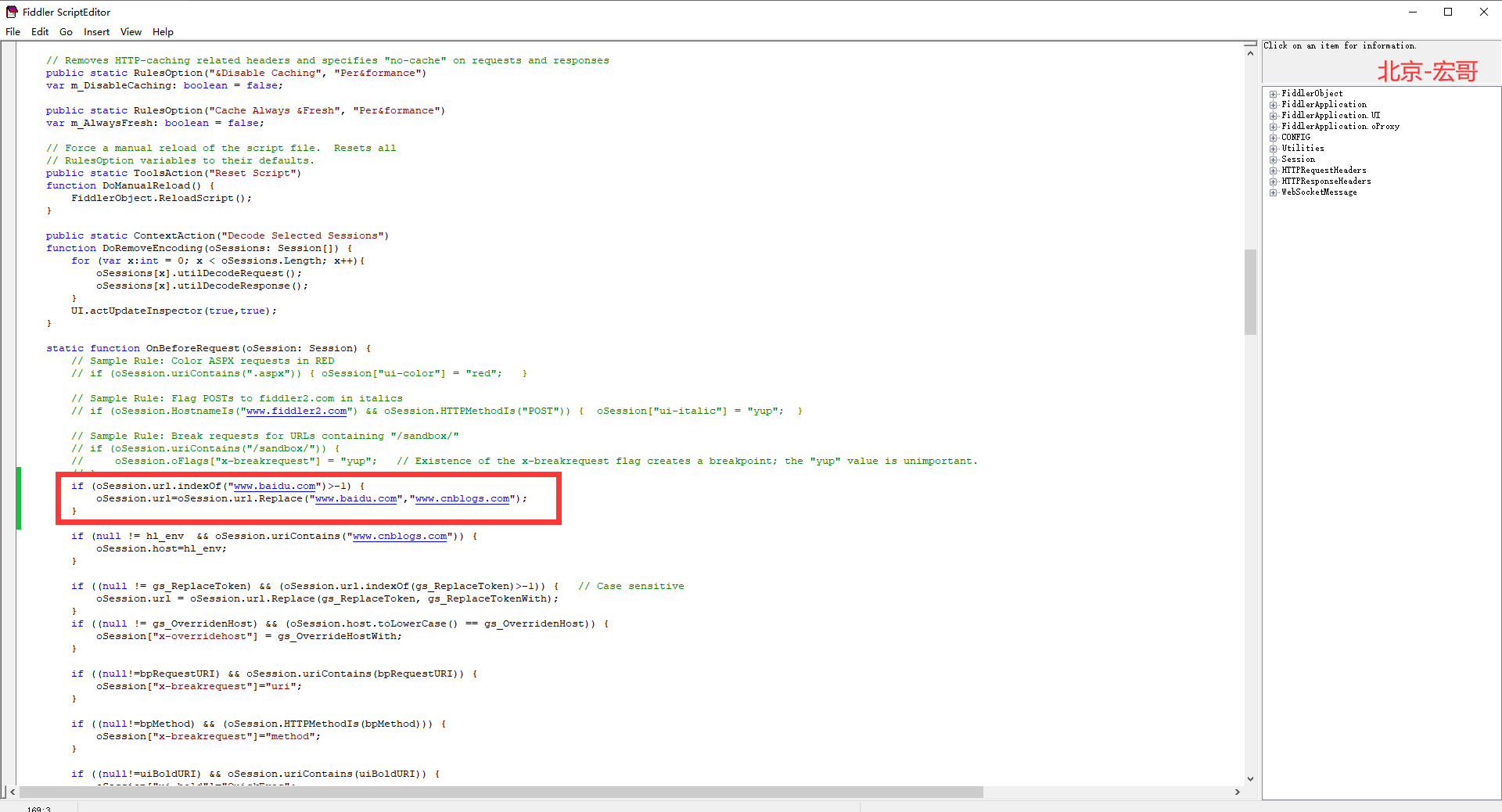
3.在函数中加上切换规则,如下图所示:

4.点击File-->Save,保存脚本,如下图所示:

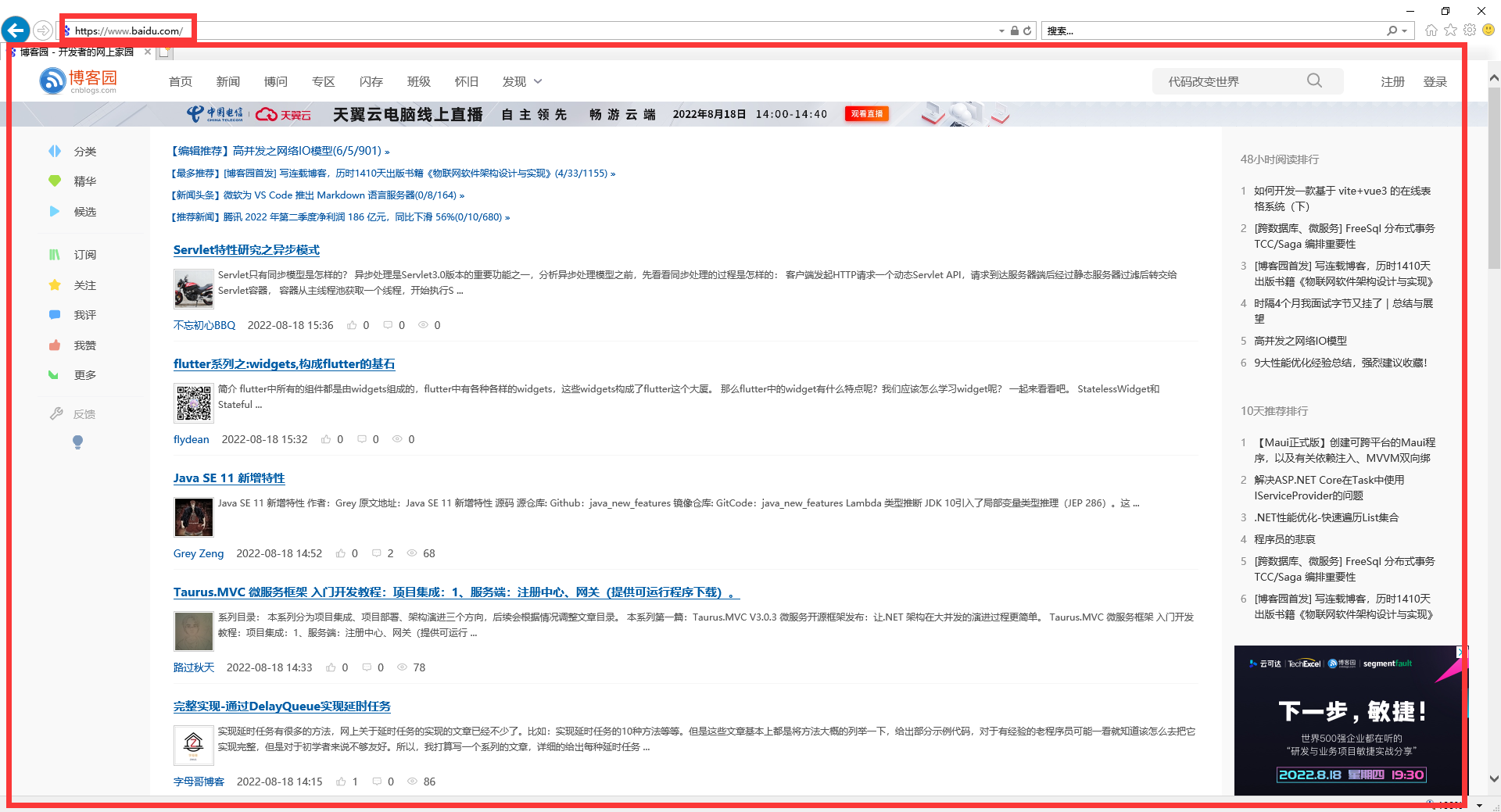
5.重启Fiddler后,访问百度首页可以看到,地址栏是百度的网址,但是页面内容确实博客园的,如下图所示:

4.小结
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢你耐心地阅读!!!
标签:

留言评论