先看下效果
其实就是个抖动效果组件,实现起来也非常简单。
之所以做这样一个组件是为了后面写Form表单的时候会用到它做一个规则校验,比如下面一个简单的登录页面,当点击登录会提示用户哪个信息没输入,当然这只是一个简陋的demo接下来就开始我们的Shake组件实现
CSS样式
当你需要抖动的时候就给它添加个抖动的类名,不需要就移除这个类名即可。抖动效果就用CSS3中的transform的平移属性加动画实现
@keyframes shake {
10%,
90% {
transform: translate3d(-1px, 0, 0);
}
20%,
80% {
transform: translate3d(2px, 0, 0);
}
30%,
70% {
transform: translate3d(-4px, 0, 0);
}
40%,
60% {
transform: translate3d(4px, 0, 0);
}
50%,
50% {
transform: translate3d(-4px, 0, 0);
}
}
.k-shake.k-shakeactive {
animation: shake 1s linear;
}组件逻辑
根据上面效果,很显然是需要用到插槽slot的,做到用户传什么我们就抖什么,做到万物皆可抖。

这里使用vue3中的v-model指令会更方便,如下,当我们使用Shake组件时,trigger为true即开始抖动
<Shake v-model="trigger"> 抖动 </Shake>
组件具体实现代码,同样的这次还是使用setup语法糖形式实现
<template>
<div class="k-shake" :class="{['k-shakeactive']:props.modelValue}">
<slot />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import './style/index.less'
export default defineComponent({
name: 'k-shake'
});
</script>
<script lang='ts' setup>
import { watch } from 'vue'
//v-model传来的值即为modelValue
type ShakeProps = {
modelValue?: boolean
}
//发送update:modelValue来配合v-model语法糖
type Emits = {
(e: 'update:modelValue', value: boolean): void
}
//获取props属性并且设置默认值
const props = withDefaults(defineProps<ShakeProps>(), {
modelValue: false
})
const emits = defineEmits<Emits>()
//监听modelValue,为true的话,1s后置为false
watch(() => props.modelValue, (newVal) => {
if (newVal) {
setTimeout(() => {
emits("update:modelValue", false)
}, 1000);
}
}, { immediate: true })
</script>说明
这里接收参数props以及事件emits使用了以泛型的形式定义,不了解的可以看下这个vuejs.org/api/sfc-script-setup.html#typescript-only-features" rel="external nofollow noreferrer">传送门。watch加了立即监听为了防止用户上来就赋值为true导致下次不触发。
单元测试
新建shake.test.ts
import { describe, expect, it } from "vitest";
import { mount } from '@vue/test-utils'
import shake from '../shake.vue'
// The component to test
describe('test shake', () => {
it("should render slot", () => {
const wrapper = mount(shake, {
slots: {
default: 'Hello world'
}
})
// Assert the rendered text of the component
expect(wrapper.text()).toContain('Hello world')
})
it("should have class", () => {
const wrapper = mount(shake, {
props: {
modelValue: true
}
})
expect(wrapper.classes()).toContain('k-shakeactive')
})
})这个单元测试的意思其实就是
slot传入Hello world,期望页面就会出现Hello worldprops传入modelValue为true,那么组件就包含样式k-shakeactive
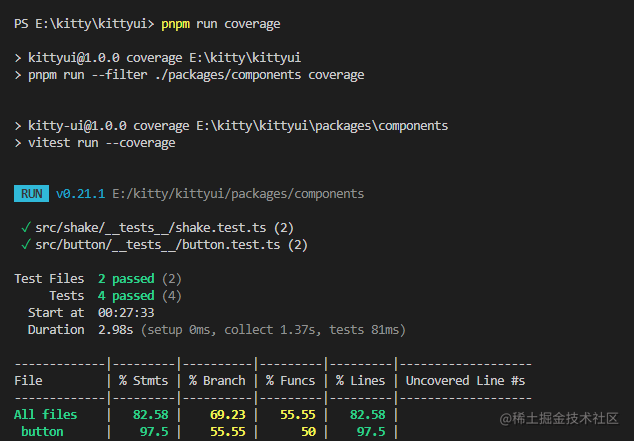
最后执行pnpm run coverage命令就会放下shake测试代码通过了

导出打包发布
这里和以往组件实现基本一样了,这里直接贴代码
shake/index.ts
import shake from './shake.vue' import { withInstall } from '@kitty-ui/utils' const Shake = withInstall(shake) export default Shake
src/index.ts
export { default as Button } from './button'
export { default as Icon } from './icon'
export { default as Link } from './link'
export { default as Upload } from './upload'
export { default as Shake } from './shake'最后执行
pnpm run build:kitty
pnpm run pnpm run build:kitty
即可完成发布
写在最后
组件库的所有实现细节可以关注公众号 web前端进阶 获取,包括环境搭建,自动打包发布,文档搭建,vitest单元测试等等。
如果这篇文章对你有所帮助动动指头点个赞吧~
开源地址
标签: # vue

留言评论