好家伙,JS基础接着学,
本篇内容为《JS高级程序设计》第三章学习笔记
1.变量
ECMAScript 变量是松散类型的,意思是变量可以用于保存任何类型的数据。
(确实松散,不像C或C++那样,分int,float,char等等...,一个变量可以用来保存任何类型的数据)
每个变量只不过是一个用于保存任意值的命名占位符。有3个关键字可以声明变量:
var、const 和let
其中,var 在 ECMAScript的所有版本中都可以使用,而const和1et只能在ECMAScript 6及更晚的版本中使用。
2.var声明
用var声明的变量可以保存任何类型的值
在不进行初始化的情况下,变量会保存一个特殊值undifined
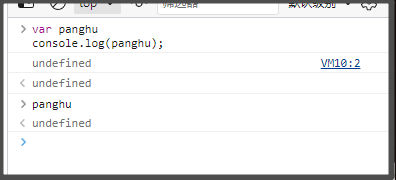
var panghu; console.log(panghu);
看图:

2.1.var声明作用域
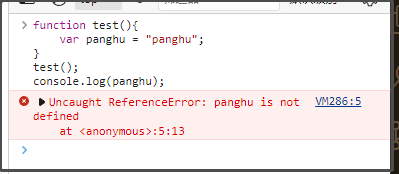
function test(){
var panghu = "panghu";
}
test();
console.log(panghu);
看图:

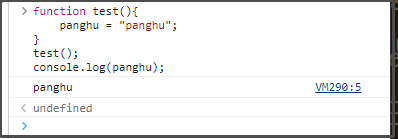
在函数内忽略var声明变量,可以声明一个全局变量
function test(){
panghu = "panghu";
}
test();
console.log(panghu);
看图:

至此,我们可以得出:
使用var操作符定义的变量会成为包含它的函数的局部变量
(人话翻译:在函数内使用var声明变量,那么该变量的作用域在该函数内)
2.2.var声明提升
使用var关键字声明的变量会自动提升到函数作用域的顶部
(仅仅是声明提升,不包含赋值操作)
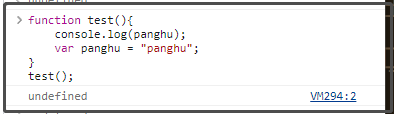
(代码拿前面的掉一下顺序就好了)

在这里我们可以看到,panghu在console.log(panghu);前就已经被声明了,
再看一个例子

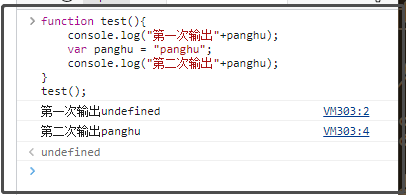
两次输出内容不同
由此,我们知道
function test(){
var panghu = "panghu";
console.log(panghu);
}
test();
与
function test(){
var panghu;
console.log(panghu);
panghu = "panghu";
}
test();
两者等价
这便是"变量提升"了
3.let声明
let和var的作用差不多,但也有所区别,
区别1:var声明的范围是函数作用域,而let声明的范围是块作用域,
举例子:
if(1){
var panghu = "panghu";
console.log("第一次输出"+panghu);
}
console.log("第二次输出"+panghu);
if(1){
let kunkun = "kunkun";
console.log("第三次输出"+kunkun);
}
console.log("第四次输出"+kunkun);
看图

一个例子很好的说明了,
let声明的变量,到了块作用域外就寄了
而var声明的变量,依旧好好活着
这两个关键字声明的并不是不同类型的对象,
他们只是指出变量在相关作用域如何存在
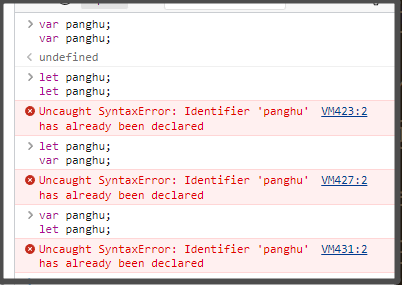
3.1.对声明冗余(重复声明同一变量)报错不会因混用let和var影响

(四个排列组合告诉你,不要重复声明变量)
3.2.暂时性死区
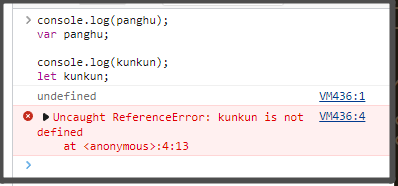
区别二:let没有"变量提升"
console.log(panghu); var panghu; console.log(kunkun); let kunkun;

(let声明的变量,寄)
在let声明之前执行的瞬间被称为"暂时性死区",
在此阶段引用任何后面才声明的变量都会报错:ReferenceError
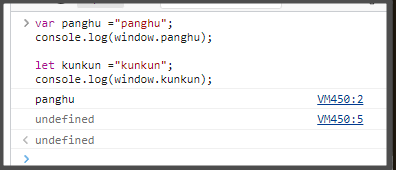
3.3.全局声明
区别三:

补充:
3.4.条件声明
我们知道,var可以多次声明,而let多次声明会报错,因此,let是更为严谨的
4.const 声明
const的行为基本与let相同,两者作用域同样为"块"
但仍有区别(怎么可能会没有区别)
声明变量时必须同时初始化变量,
且const声明的变量无法修改,
有趣的是,如果const变量引用的是一个对象,
那么修改这个对象内部的属性并不违反const的"禁止修改"
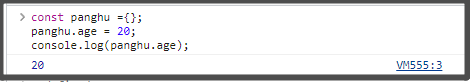
const panghu ={};
panghu.age = 20;
console.log(panghu.age);
看图:

这样的写法是完全可行的
5.for循环中的let和var
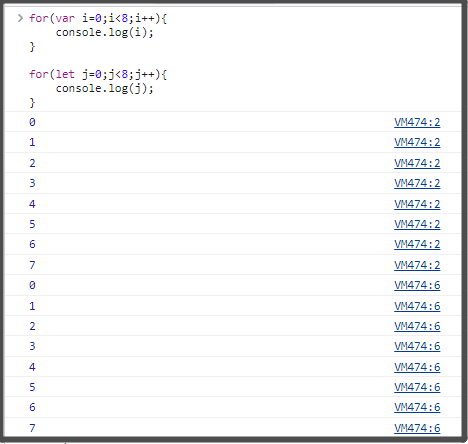
我们用let和var声明的变量分别来跑一次for循环

一切正常;
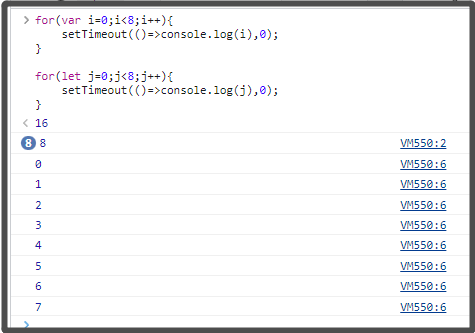
然后我们改一下
for(var i=0;i<8;i++){
setTimeout(()=>console.log(i),0);
}
for(let j=0;j<8;j++){
setTimeout(()=>console.log(j),0);
}
看图:

之所以会这样,是因为在退出循环时,迭代变量保存的是导致循环退出的值:8。
在之后执行超时逻辑时,所有的i都是同一个变量,因而输出的都是同一个最终值。
而在使用let声明迭代变量时,JavaScript引擎在后台会为每个迭代循环声明一个新的迭代变量。
)每个setTimeout 引用的都是不同的变量实例,所以console.log输出的是我们期望的值,
也就是循环执行过程中每个迭代变量的值。
(神奇的JS)
That's all.
标签:

留言评论