一、方案选择
Electron/MAUI + Blazor(AntDesgin blazor)

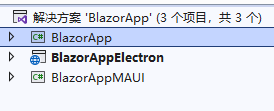
BlazorApp:Blazor Razor页面层,抽象独立层,被BlazorAppElectron/BlazorAppMAUI项目引用
BlazorAppElectron:Electron跨平台客户端层
BlazorAppMAUI:MAUI跨平台客户端层
二、BlazorApp创建
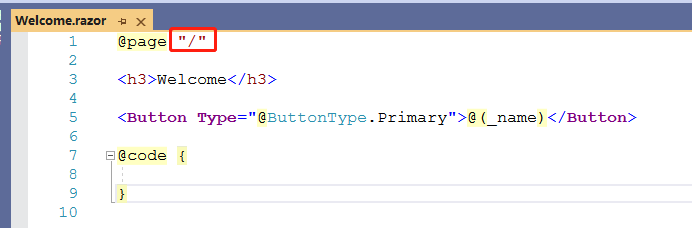
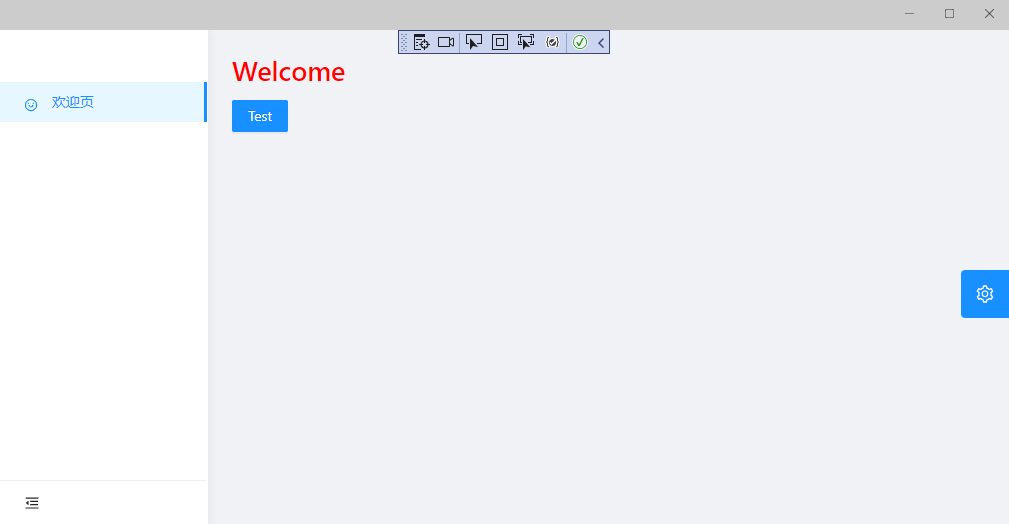
首页欢迎页面组件

三、BlazorAppElectron创建
Electron.NET文档:https://github.com/ElectronNET/Electron.NET
AntDesgin文档:https://github.com/ant-design-blazor/ant-design-blazor
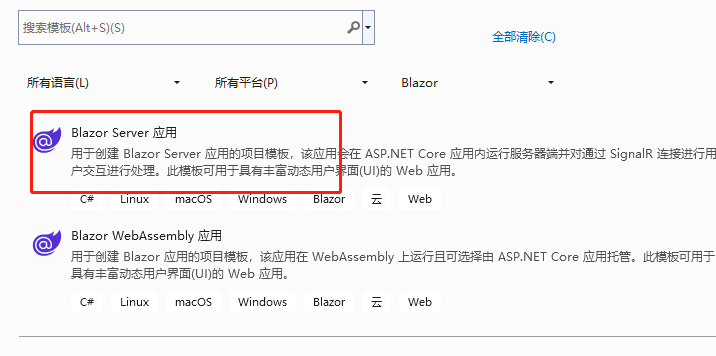
3.1、使用Blazor Server模板,创建项目

3.2、Electron配置
3.2.1、初始化项目
命令行工具安装
dotnet tool install --global ElectronNET.CLI项目目录下,执行下面命令
electronize initlaunchSettings.json生成启动项、electron.manifest.json



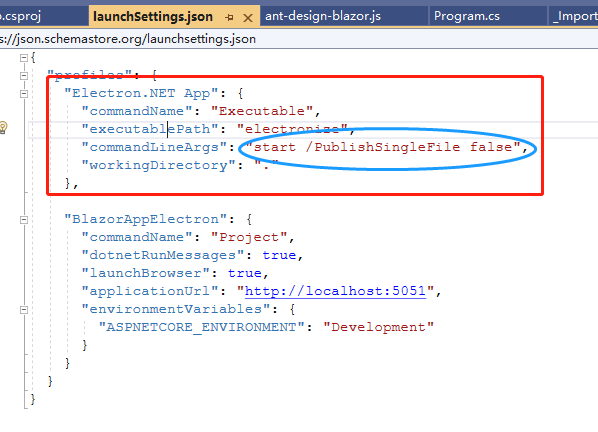
启动参数配置,禁用单文件,有些组件Nuget有问题,如:MySql.Data,具体参考:https://www.cnblogs.com/WNpursue/p/14717646.html
3.2.2、代码配置
引用包
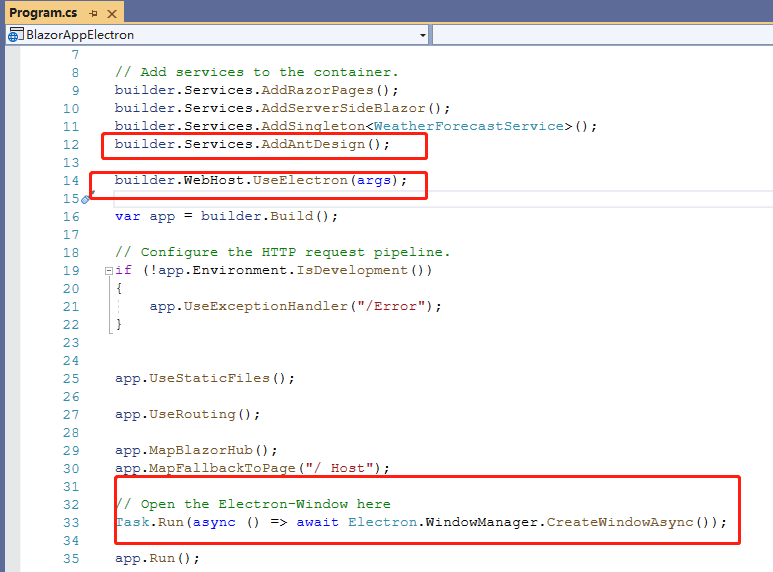
Install-Package ElectronNET.APIprogram.cs配置,配置AntDesign、Electron

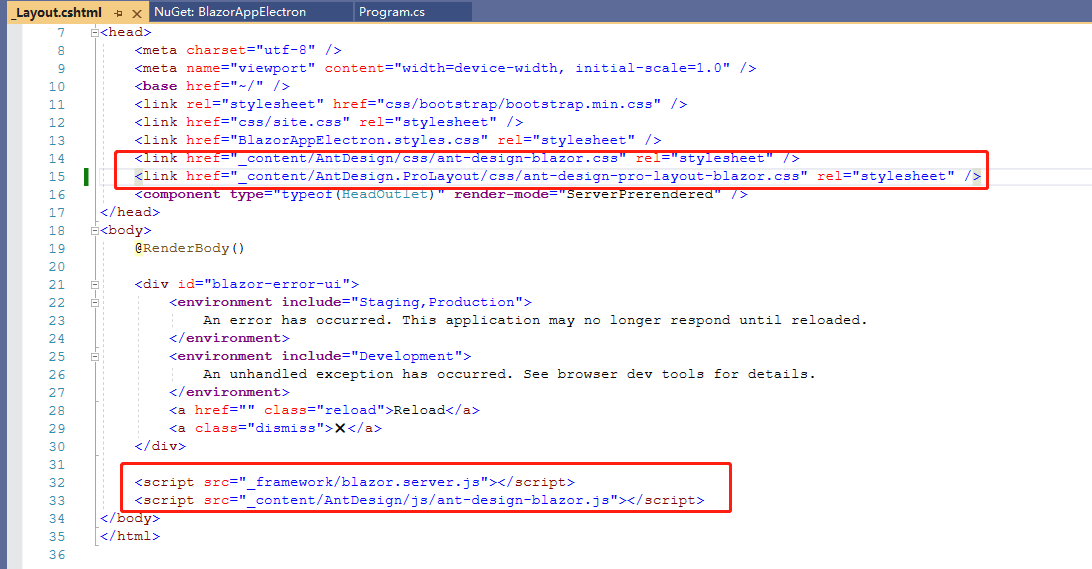
_Layout.cshtml配置,AntDesgin的js、css引用

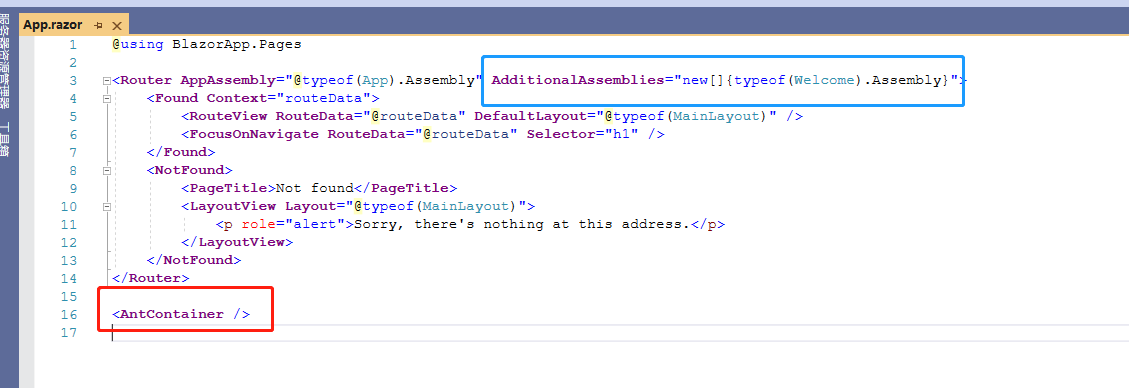
App.razor,路由配置,引用BlazorApp的Razor组件路由。

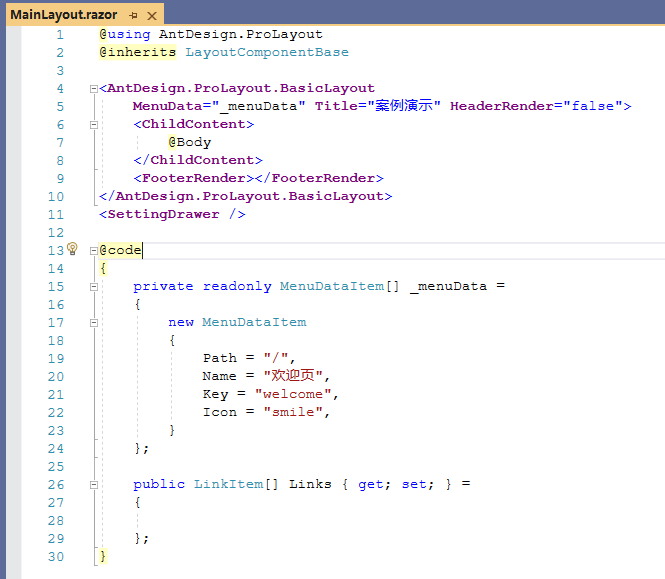
MainLayout.razor,AntDesign布局菜单设置,默认根路径"/",与BlazorApp中Welcome.razor 中的@page 对应

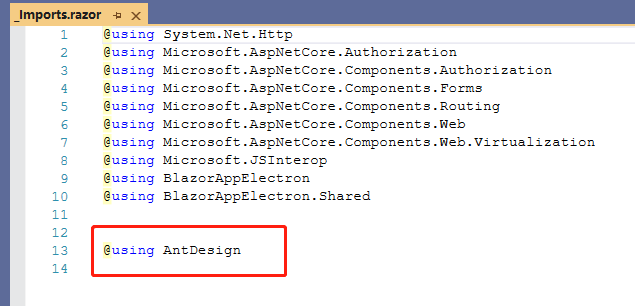
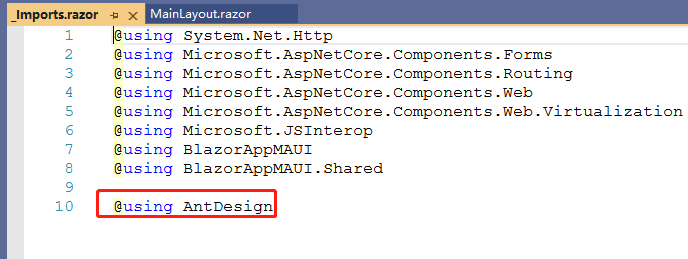
_Imports.razor,添加命名空间

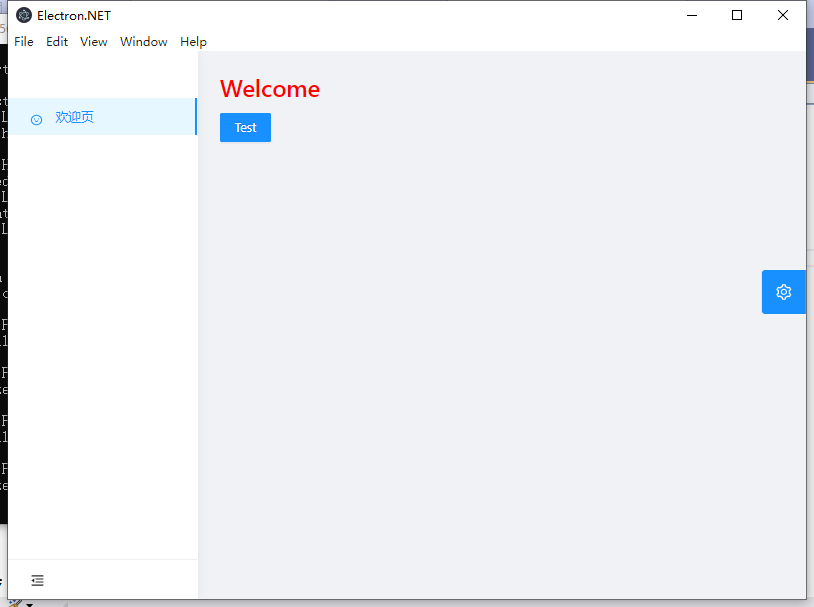
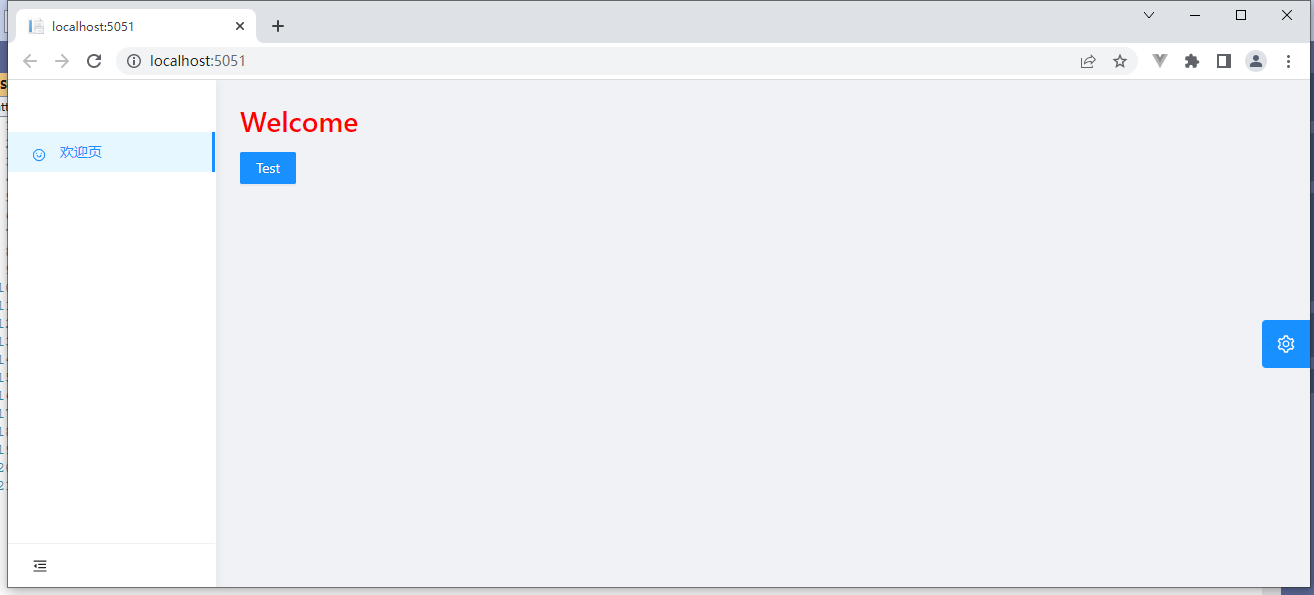
3.2.3、运行效果
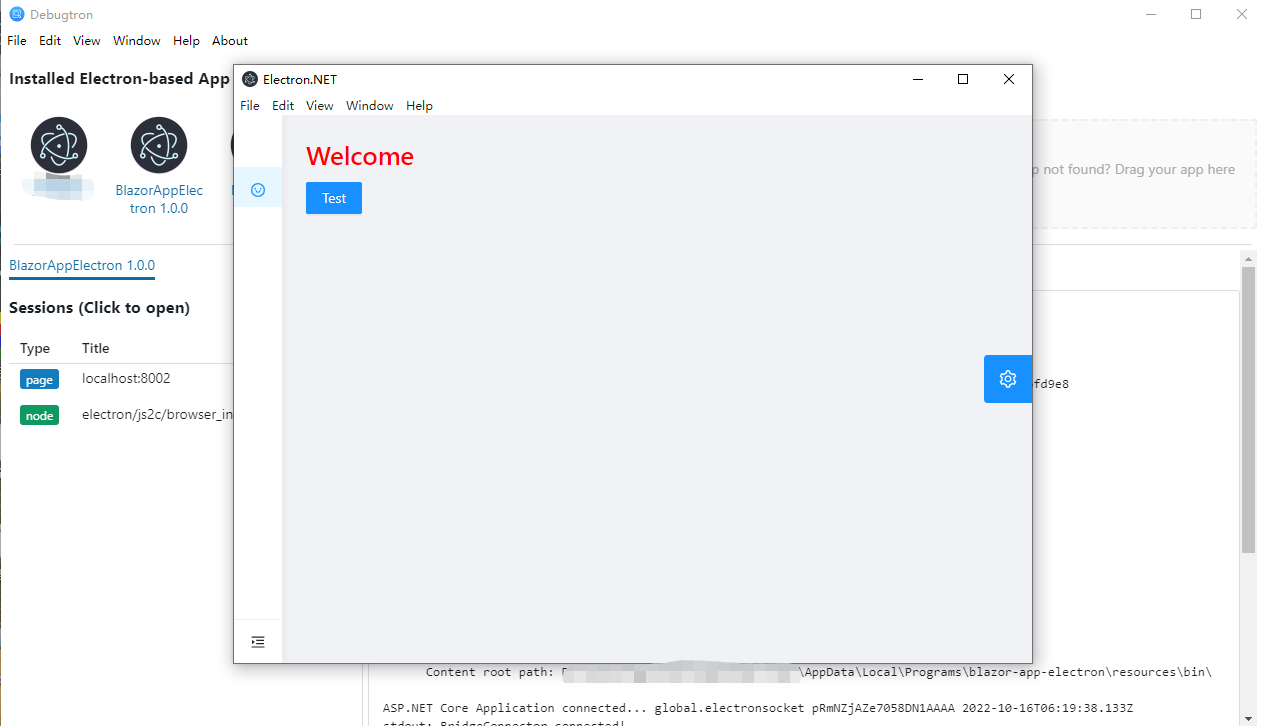
Electron.NET App启动配置,有客户端界面

BlazorAppElectron启动配置,浏览器UI

3.2.4、打包安装包
electronize build /PublishSingleFile false /target win
3.2.5、安装后调试工具Debugtron

四、BlazorAppMAUI创建
4.1、Visual Studio 2022 Preview 使用MAUI模板,创建项目

4.2、MAUI配置
4.2.1、代码配置
MauiProgram.cs配置,配置AntDesign

index.html配置,AntDesgin的js、css引用

Main.razor,路由配置,引用BlazorApp的Razor组件路由。

MainLayout.razor,AntDesign布局菜单设置,默认根路径"/",与BlazorApp中Welcome.razor 中的@page 对应

_Imports.razor,添加命名空间

4.2.2、运行效果

五、案例源码
https://github.com/yinyunpan/blazorapp
标签:

留言评论