1.简述
1.什么是ES6?ES6, 全称 ECMAScript 6.0,是 JavaScript 的下一个版本标准,2015年6月份发版。ES6的主要目的是为了解决 ES5 的先天不足。
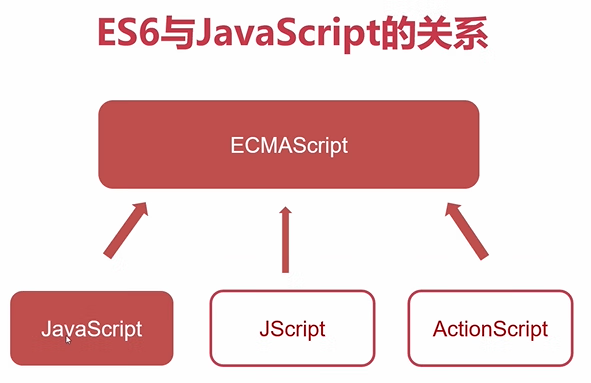
2.了解ES和JS之间的关系
ES = ECMAScript 是一个动态脚本语言的‘标准’,JS = JavaScript是对ES的标准,默认,主流的‘实现’,由于商标权的问题,欧洲计算机协会制定的语言标准不能叫做JS,只能叫ES;
ES6新标准的目的是:使得JS可以用来开发大型的Web应用,成为企业级开发语言。而企业级开发语言就是:适合模块化开发,拥有良好的依赖管理;

3.为什么要学
更严谨的语法,更高效的编码
更新的特性,更多的功能
主流的浏览器都已经全面支持ES6
行业内较新的前端框架都已经全面使用ES6的语法
微信小程序,uni-app等都是基于ES6的语法
从就业出发,中小型公司,全栈,简历上多一个技能,试用期也能更快的上手。

4.前置知识铺垫了解(笔记会具体详述)
ES6 let 与const
let 和 const 是ES6新增的两个重要的JavaScript关键字。
let声明的变量只能在let命令所在的代码块内有效
const声明一个只读的常量,一旦声明,常量的值就不可以改变了。意味着一旦声明必须初始化,否则就会报错。
let和var的区别:
let只在自己声明的作用域有效,var是在全局作用域有效 ,尽量少用var,尽量可能的用let,因为var没有封装,容易污染别人的代码。
同名的变量里,let不能重复声明,且只能声明一次。var可以声明多次。for循环内改用let,而不是var。
let严格遵守代码的顺序,不存在变量提升。而var声明的变量,会忽略声明的顺序,可以变量提升。
ES6 Map 与 Set
Map对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。Map 中的key:Key是(字符串,对象,NaN,函数)。
Set 对象允许存储任何类型的唯一值,不管是原始值还是对象引用的。对象存储的值总是唯一的,需要判断两个值是否相等。
Maps 和 Objects 的区别:
一个Object 的键只可以是字符串或者 Symbols,而一个Map 的键可以是任意值。
Map中的键值是有序的(FIFO原则),而添加到对象中的键则不是。
Map的键值可以对个数从 size 属性获取,而Object 的键值对个数只能手动计算。
Object都有自己的原型,原型链上的键名可能会和你自己在对象上的设置的键名产生冲突。
2.ES6的变量及解构赋值
2.1.ES6变量与常量声明
1)变量声明
var a=100 let b='hello' /* let的三大特性: 1.不存在变量提升,必须要先声明,再使用;2.不能重复声明3.块级作用域,变量只在代码内有效*/
2)常量声明
const PAGE_SIZe=100 const PI = 3.1415926 /* const的三大特征: 1.声明必须赋值(必须初始化) 2.常量是只读的,不能重新赋值 3.块级作用域,常量只在代码内有效、 */
2.2.ES6解构赋值
1)数组的解构赋值
按顺序将值赋值给对应的变量
示例
let [a,b,c] = [1,2,3] console.log(a) console.log(b) console.log(c)
实例
let a = [1,2,3] let [a1,a2,a3] = a console.log(a1) //1 console.log(a2) //2 console.log(a3) //3
...三个点表示解构运算符,将剩余的内容赋值
示例
let [c,...d] = [1,2,3] console.log(c) //1 console.log(d) //[2,3]
实例
let a = [1,2,3] let [b1,...b2] = a console.log(b1) //1 console.log(b2) //[2,3]
解构赋值失败,变量值为undefined
示例
let [e,f] = [1] console.log(e) //1 console.log(f) //undefined
防止解构失败,给变量默认值
示例
let [g,h=100] = [1] console.log(g) //1 console.log(h) //100
2)对象的解构赋值
按顺序将值赋值给对应的变量
示例
let {foo,bar} = {foo:"111",bar:"222"};
console.log(foo); //111
console.log(bar); //222可以解构对象中的常量、方法
示例
console.log(Math.PI) //3.141592653589793
let {PI,sin}=Math //sin是Math中的方法,PI是Math中常量
console.log(PI) //3.141592653589793
console.log(sin(PI/2)) //1解构赋值失败,则为undefined,可设置默认值
示例
let {x,y,z=5} = {x:1}
console.log(x) //1
console.log(y) //undefined
console.log(z) //5重新指定变量名称
示例
let {color} = {color:"blue"}
console.log(color) //blue
let {color:sky} = {color:"blue"}
console.log(sky) //blue;注意:前面的冒号是将color变量改为sky,下次调用sky就能得到blue。后面的冒号是color的值blue复杂对象的解构赋值
示例
1 let {title,author:{name,age}} = {
2 title:"新闻标题",
3 author:{
4 name:"张三",
5 age:23
6 }
7 }
8 console.log(name) //张三
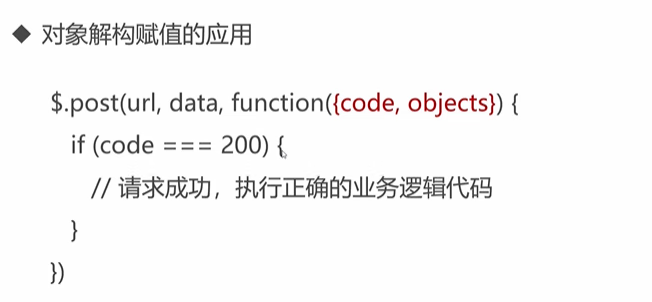
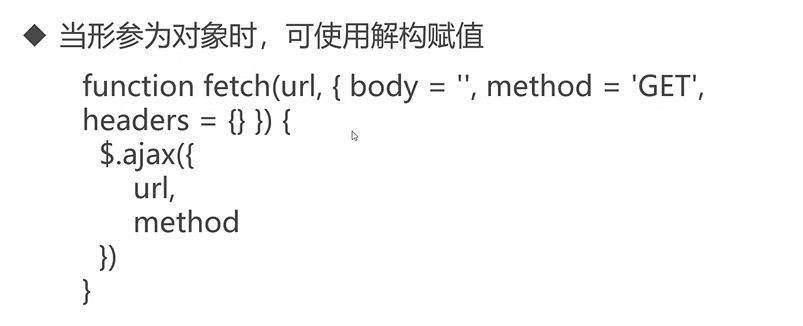
9 console.log(age) //23对象解构赋值的应用

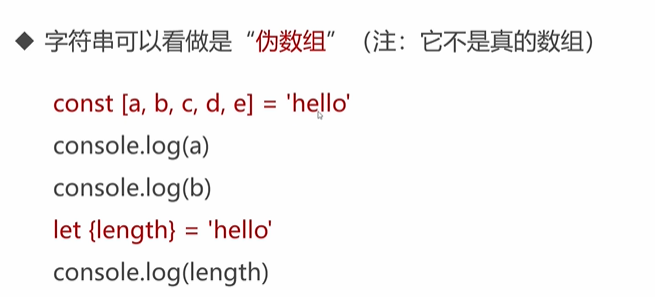
3)字符串的解构赋值

3.ES6的函数
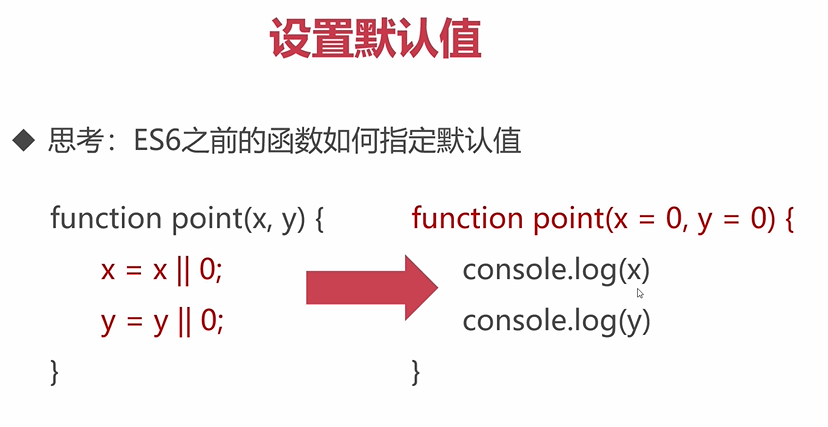
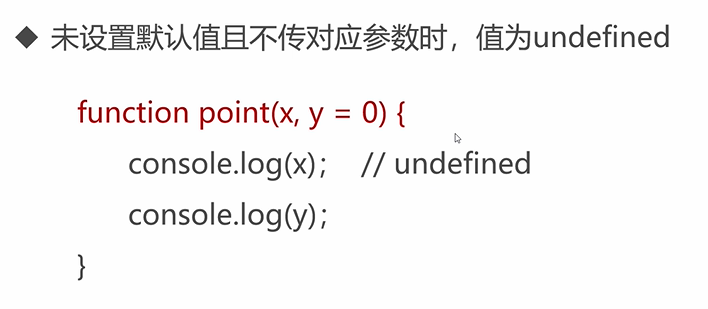
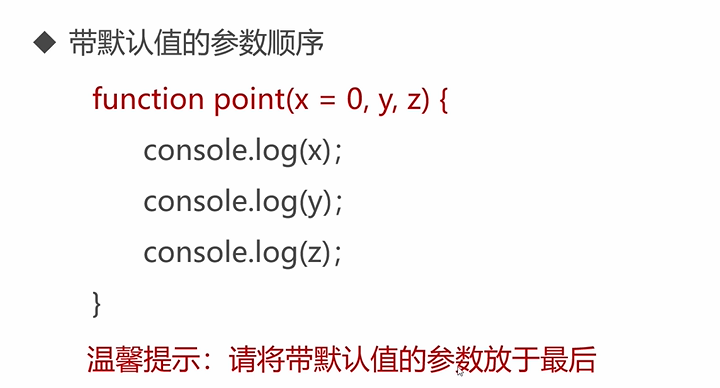
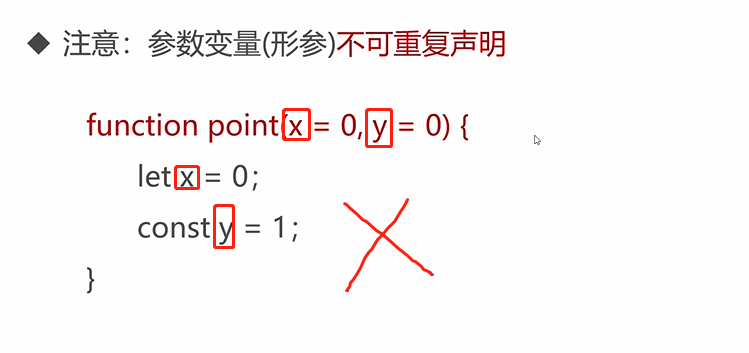
3.1.设置默认值





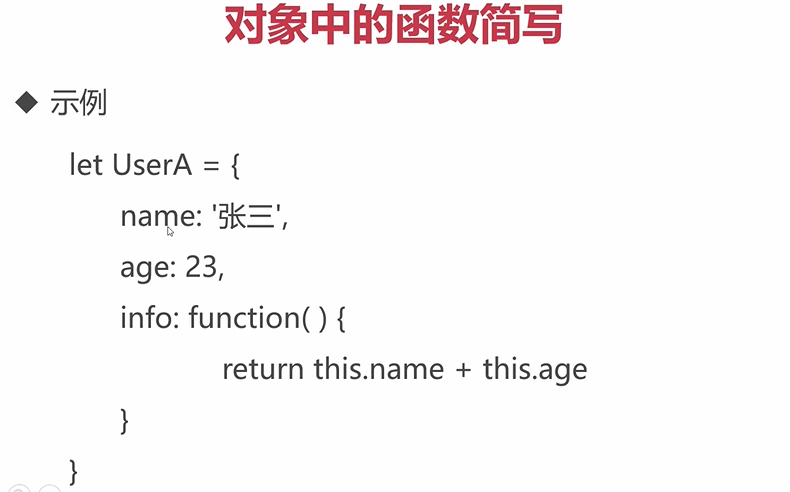
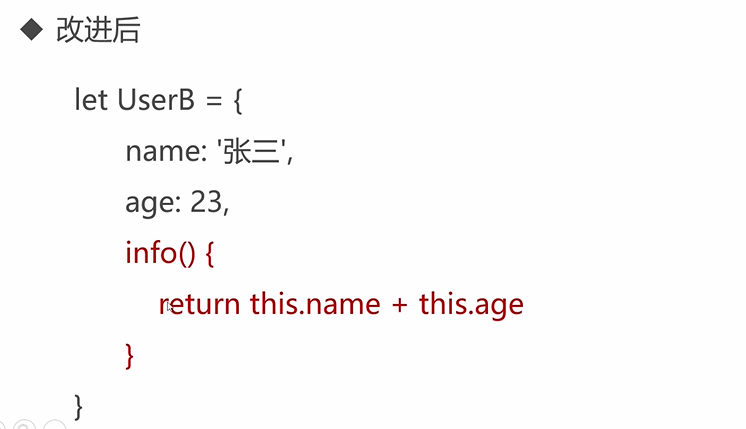
3.2.对象中的函数简写


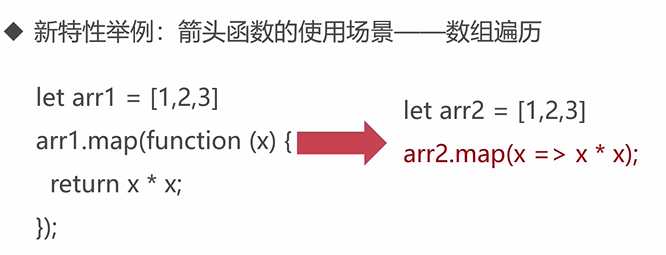
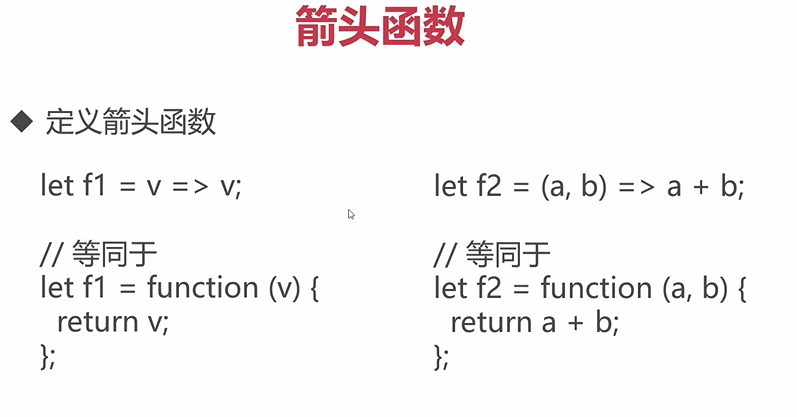
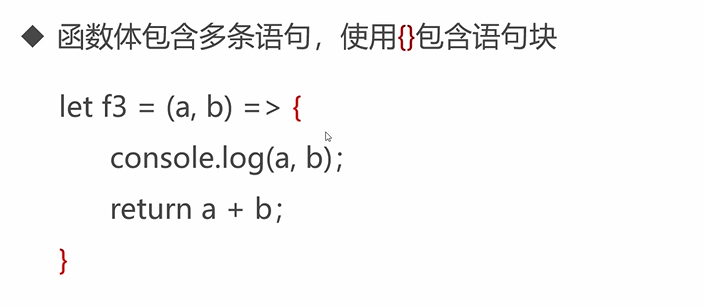
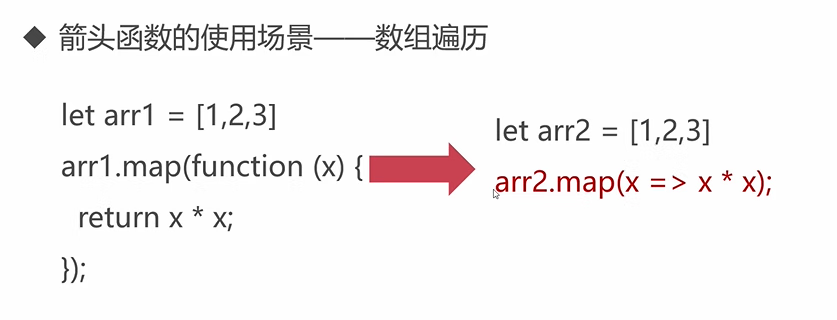
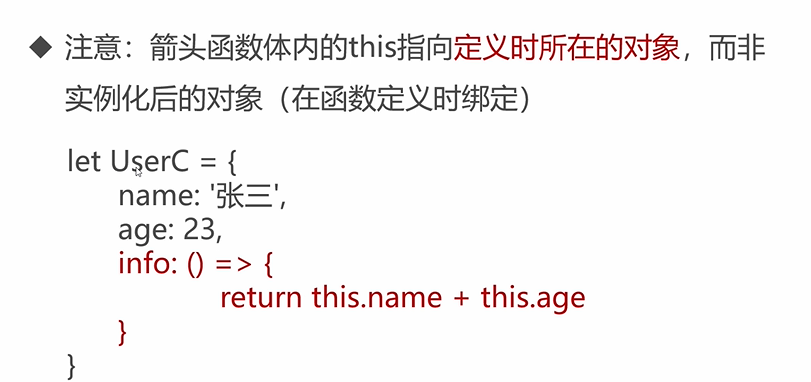
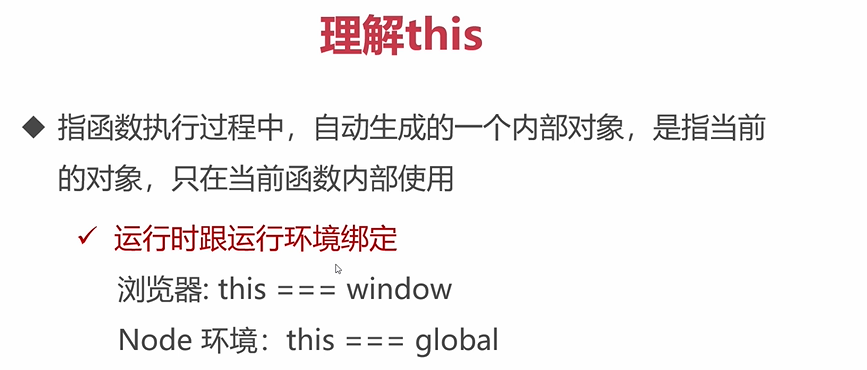
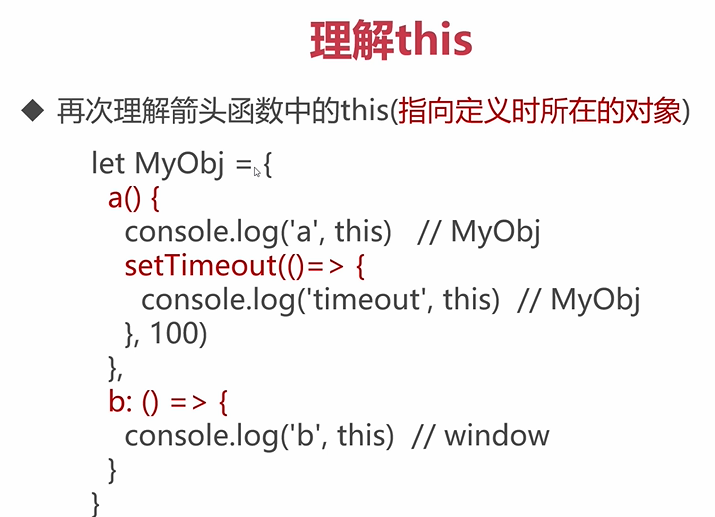
3.3.箭头函数






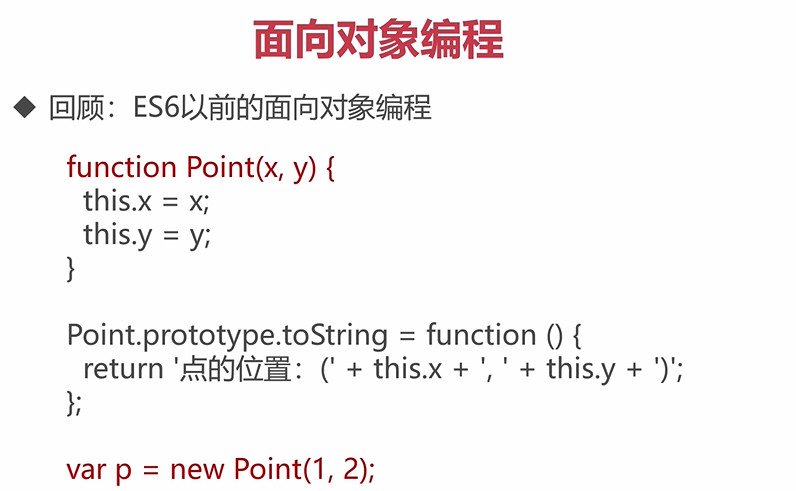
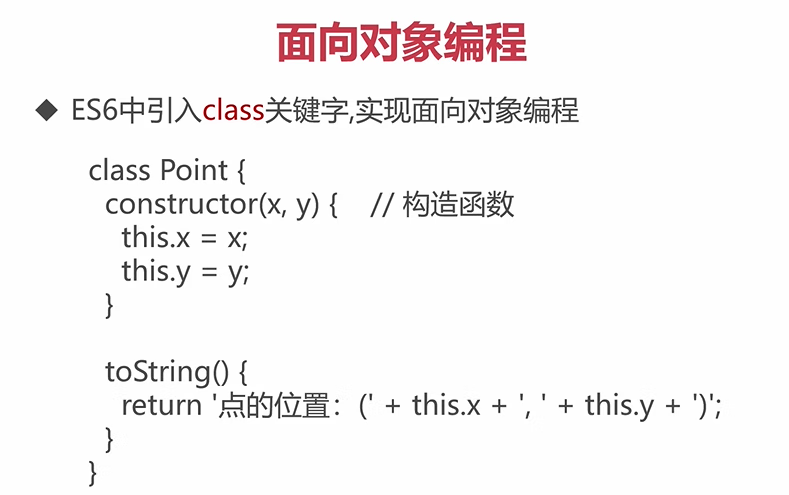
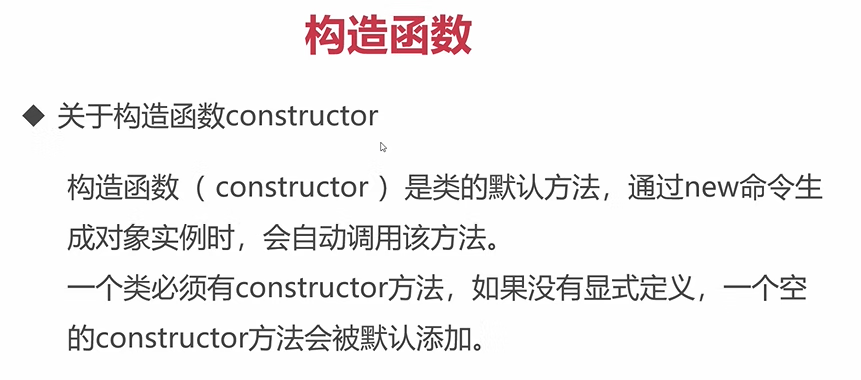
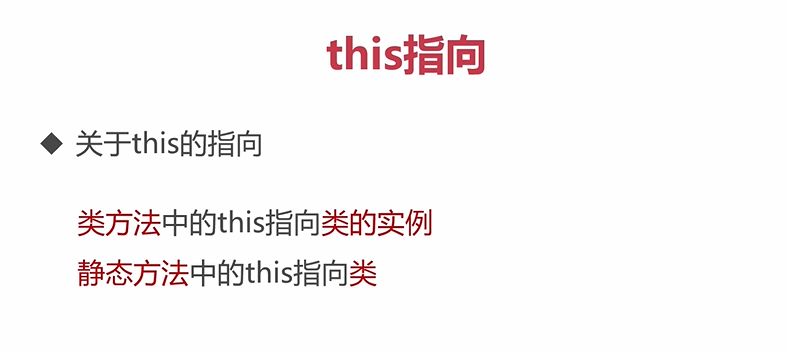
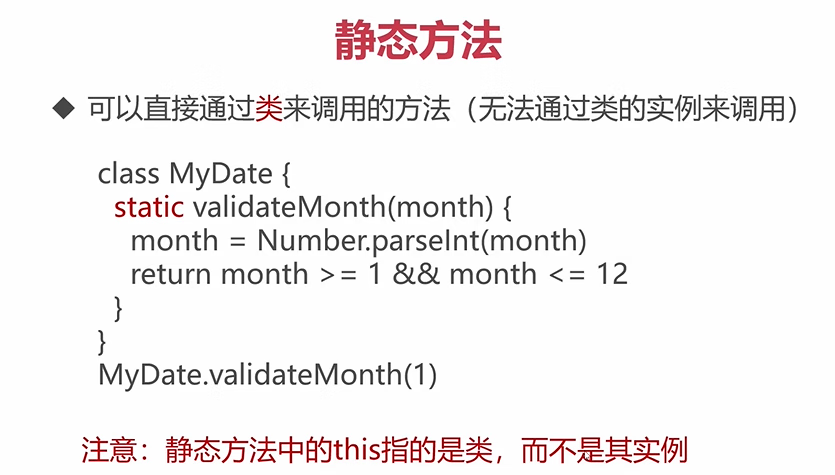
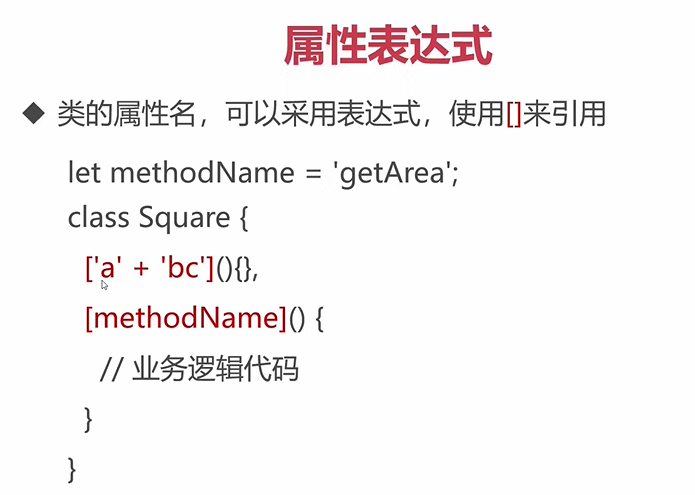
4. ES6面向对象编程
4.1.JS中的面向对象编程






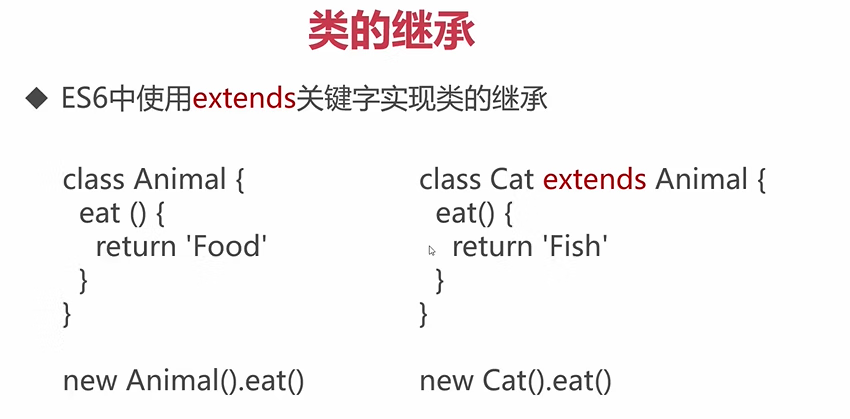
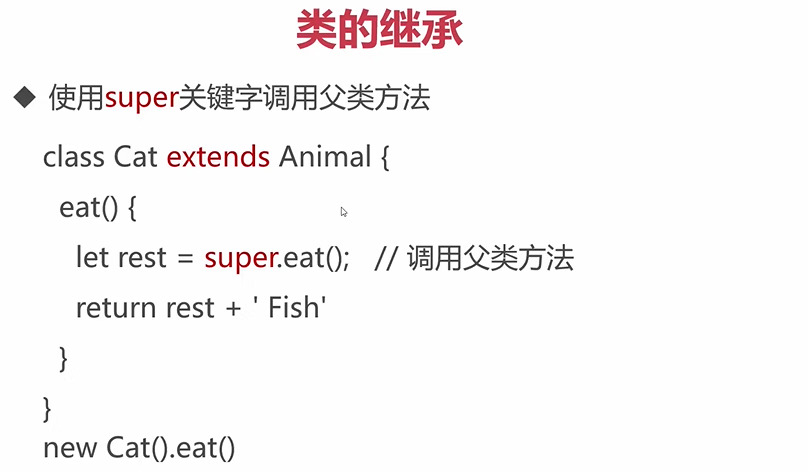
4.2.ES6中的继承



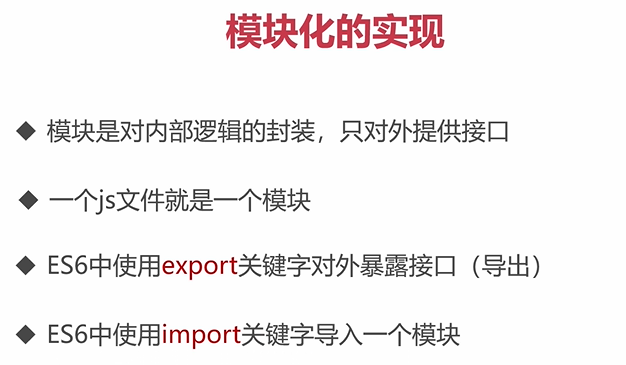
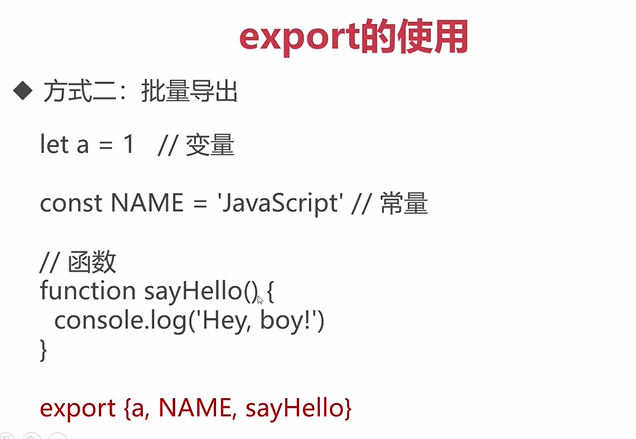
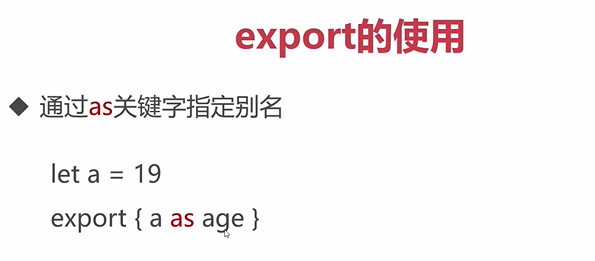
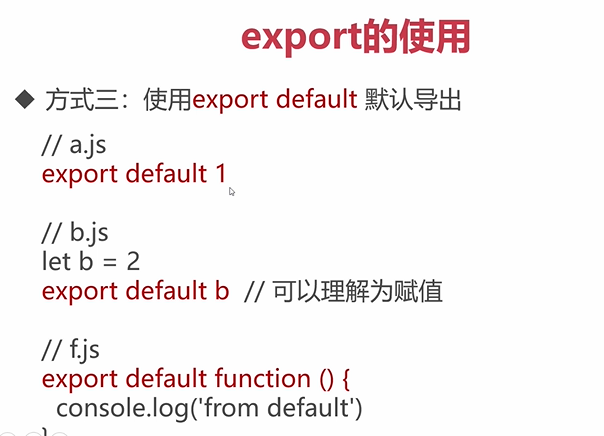
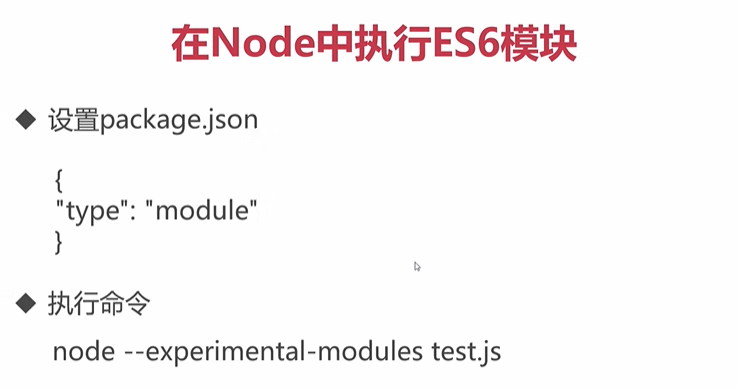
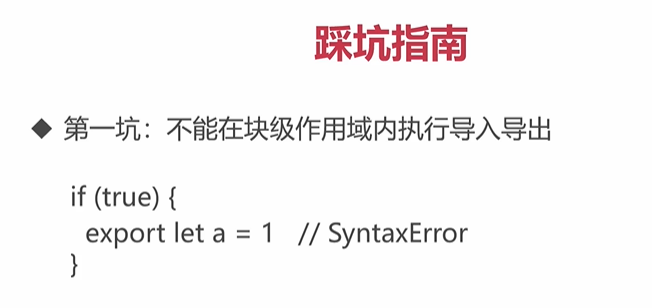
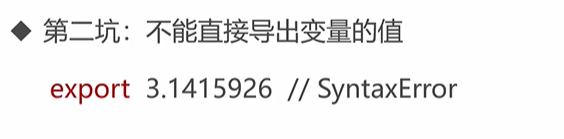
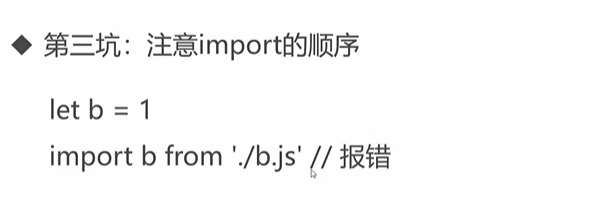
5. ES6的模块化













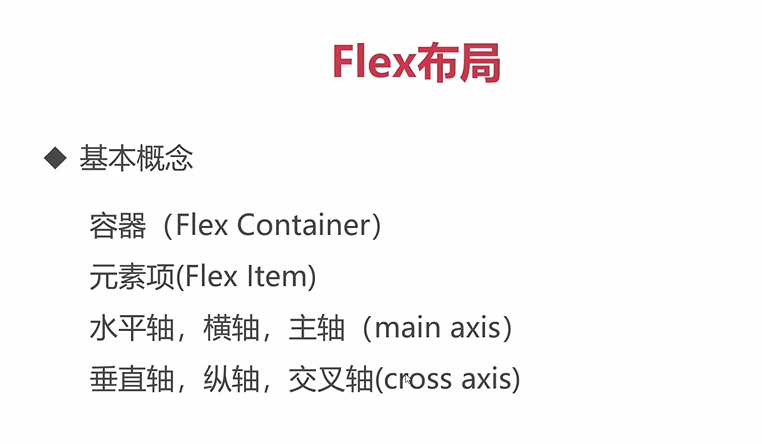
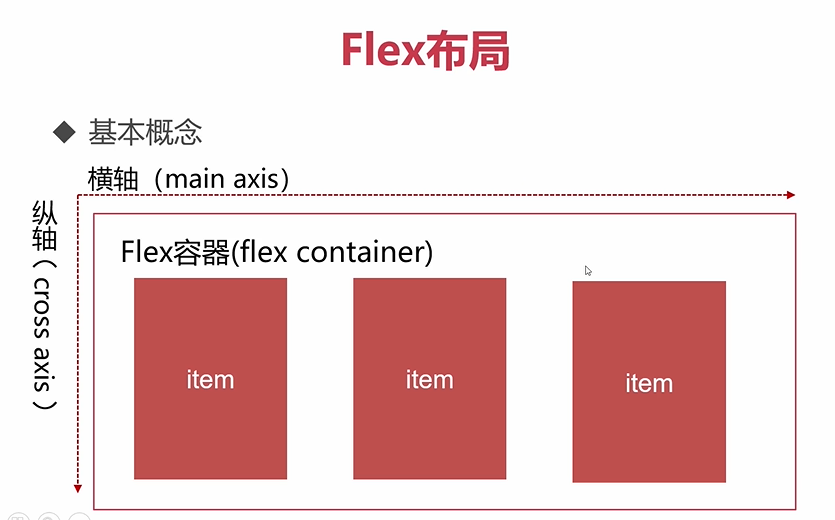
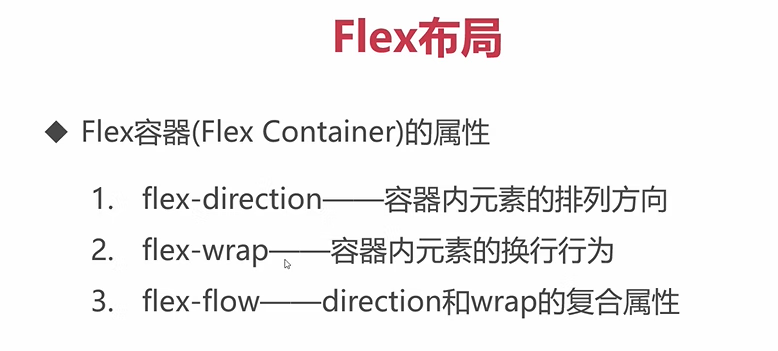
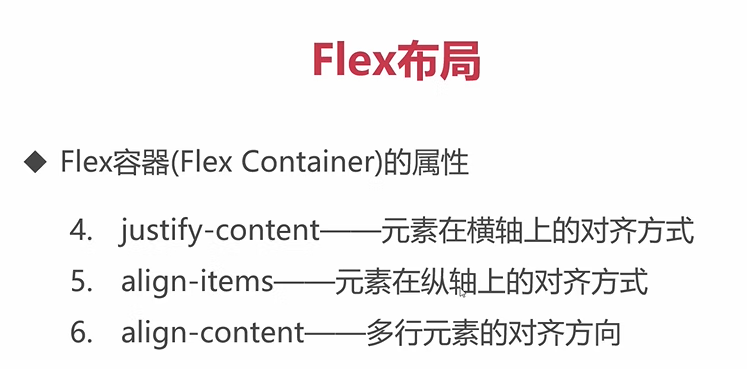
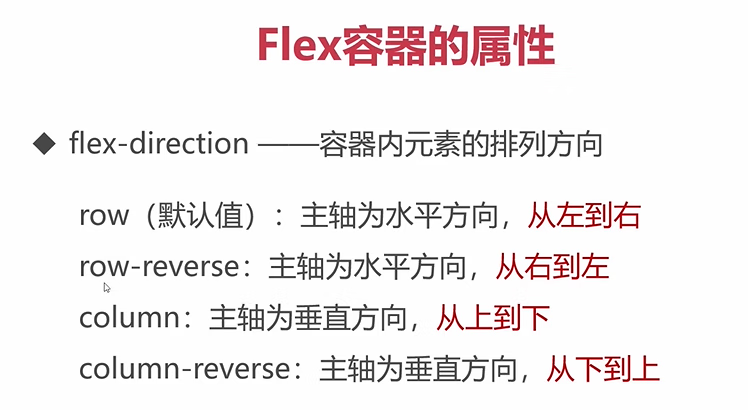
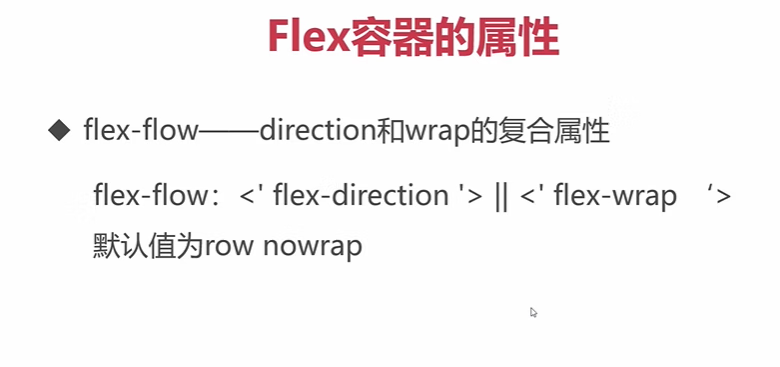
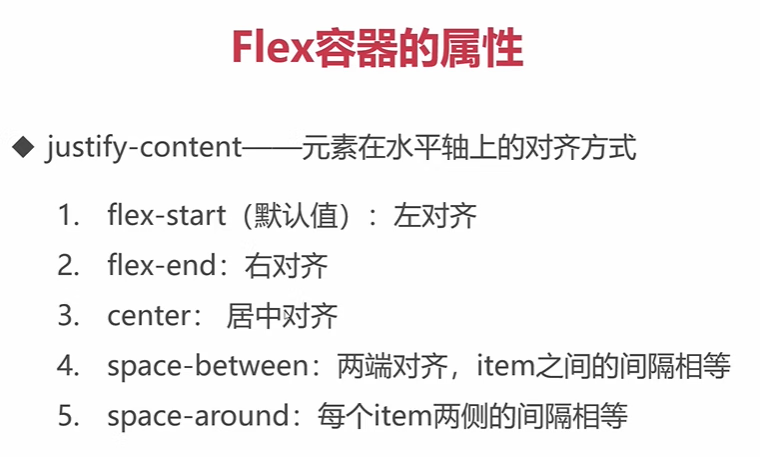
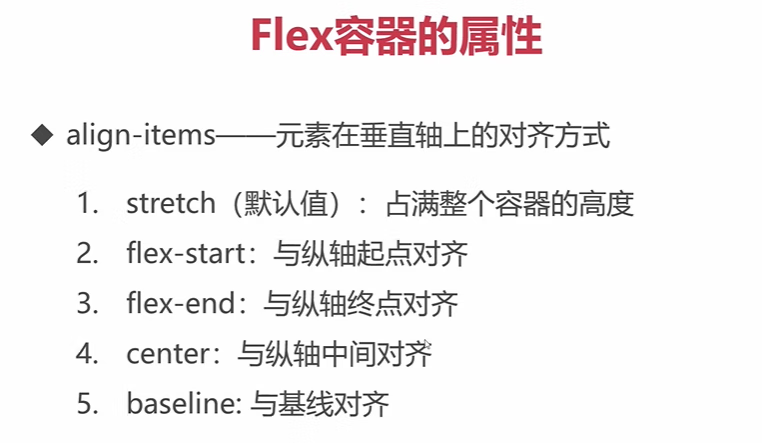
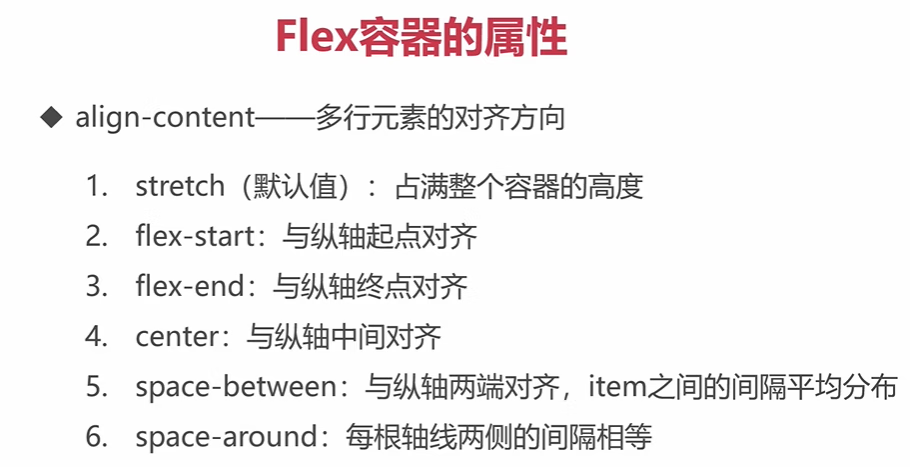
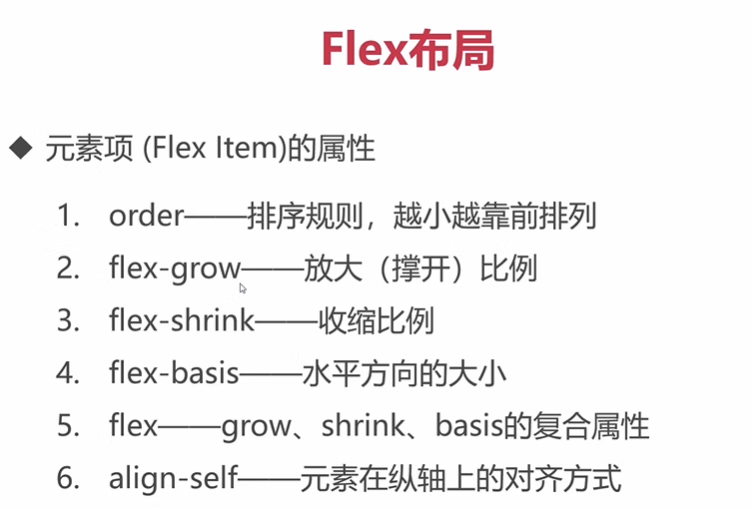
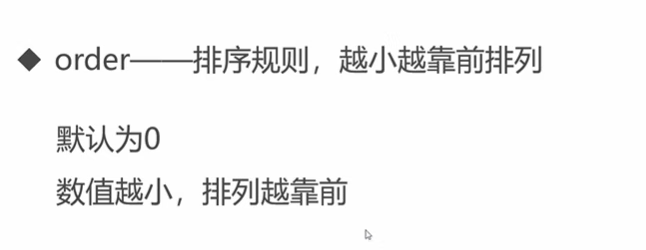
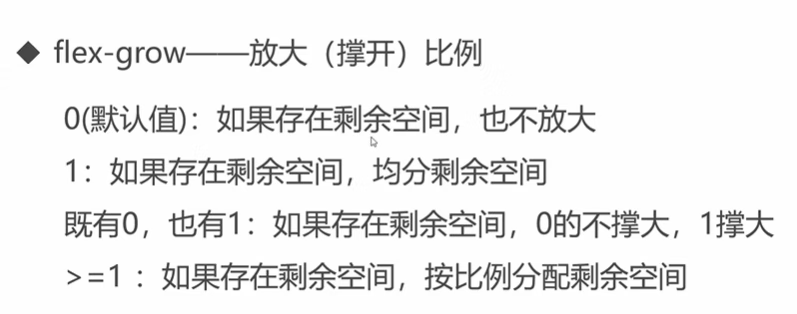
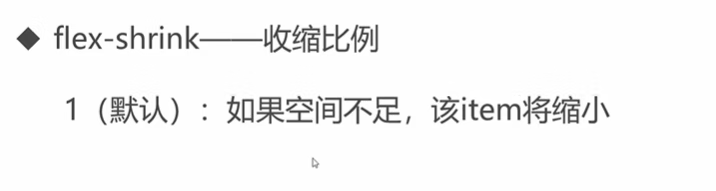
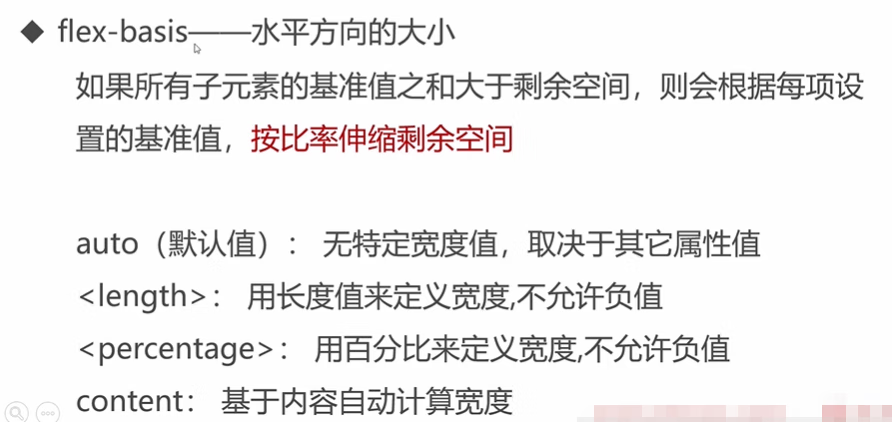
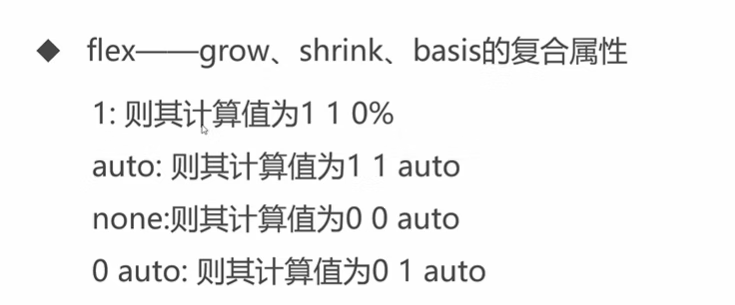
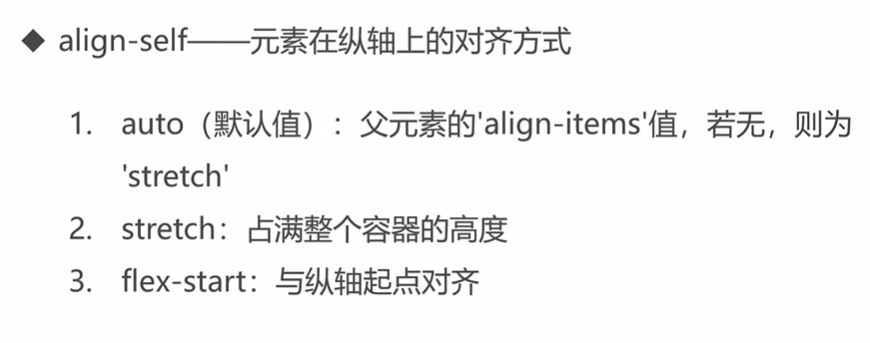
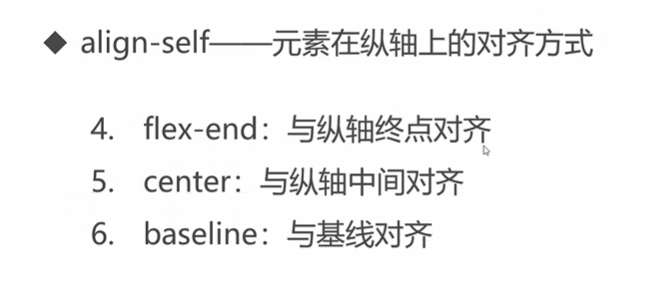
6. Flex容器

















标签: # python

留言评论