一.加入购物车
1.1 购物车数量
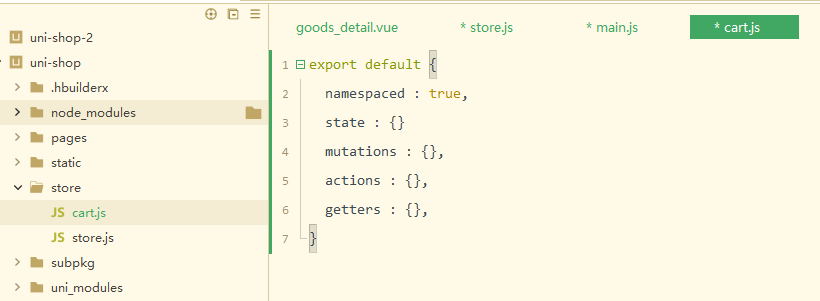
先创建购物车git

这里的数据肯定要做全局数据,因为不能只在details这个页面去操作他,他到底有几个也是由购物车页面获取到的

所以需要vuex
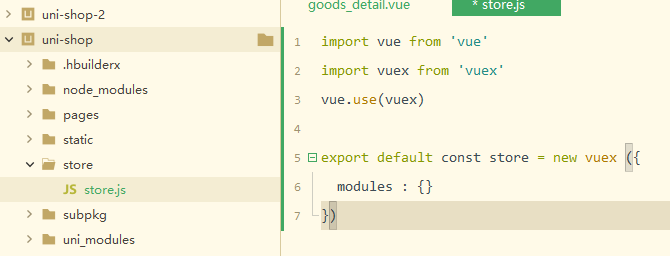
创建store文件夹

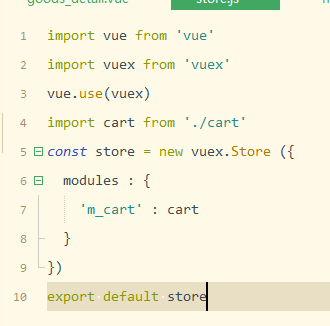
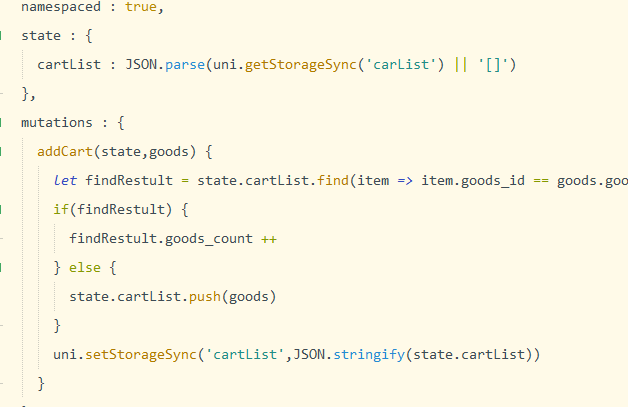
往main注册之后,创建自己的仓库


1.2 思路
连同上面的一起,加入购物车的整体思路应该是这样
store里面存的应该是整个购物车的数据,也就是每一条购物车的数据,是个数组,为什么要这么做,因为我们这里购物车里面是没有接口的,所以我们需要点击的每一个加入购物车自己来保存,我们的小购物车显示里面有多少数据,就可以直接用她的length来做了
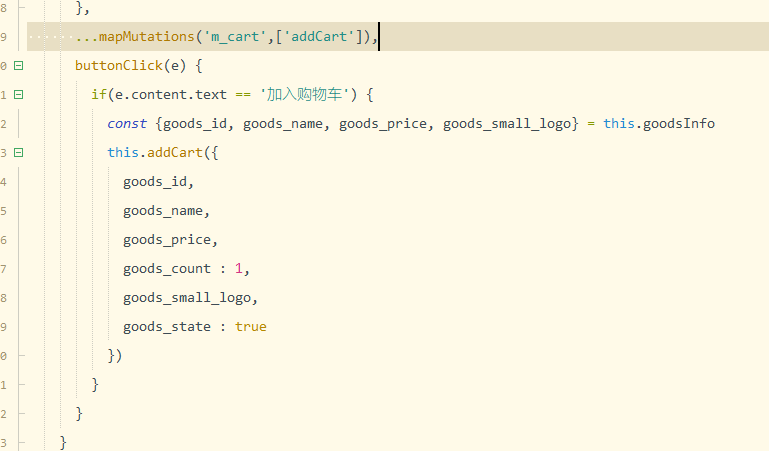
当我们点击加入购物车,就应该整理goods的数据,然后当做参数传进来,通过一个 find函数,找到就会返回找到的第一项,没有到就返回undefined,找到就让返回的这一项里面的count++,表示数量+1,没找到就往购物车列表里面添加一条数据

然后这里注意,由于我不需要actions做什么所以就直接提交到mutations了,放在methods,相当于把这个函数放进来了,整理参数后,还要去this来调用这个函数

1.3 动态统计购物商品总数量
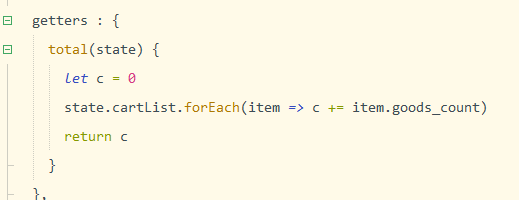
通过getters统计所有的count的数量

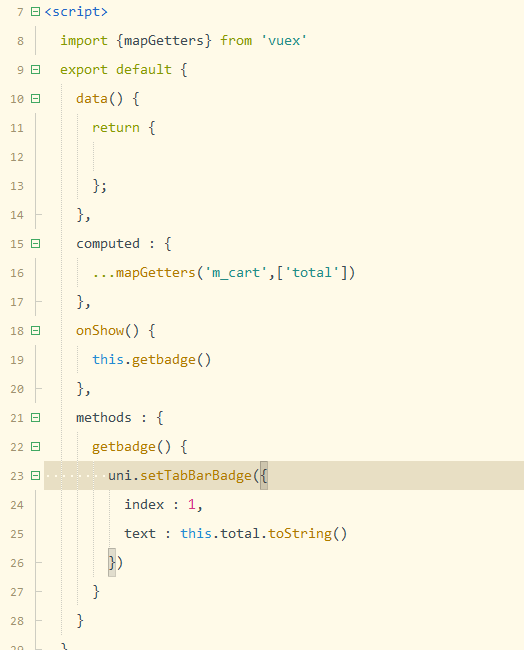
获取到getters

最关键的需要监视他,当他一变化,就让我们的uni-goods-nav里面的info动态变化即可
这里照样用的find来找满足条件的第一项,最关键的一点这里直接修改找出来的值,data里面的数据也会变,为什么,因为这里没有浅拷贝,所以这个值就是data里面的值

1.4 持久化存储购物车
因为我们刚才是存在vuex里面,所以保留期限并不长久
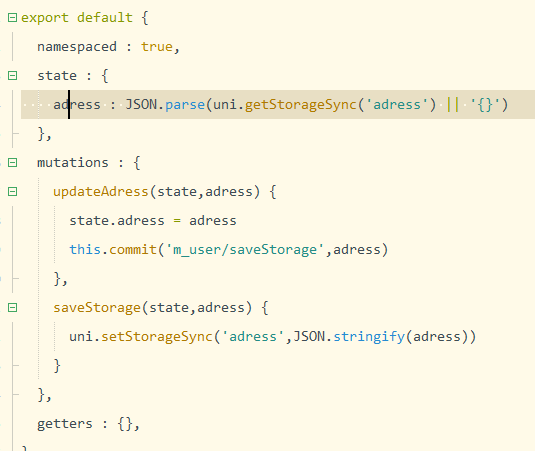
我们就要对刚才的vuex做一下改造,我们每一次点击添加都应该往storage存一份,同时state里面的数据也需要重新定义一下,应该是拿storage里面的,没得就为空数组但是是字符串型

1.5 tabBar购物车设置徽标
在他的onShow钩子,页面展示触发,可触发多次
这里会用到一个api uni.setTabBarBadge专门设置tabBar右上角的一些文本

但是这样有个问题,就是我只在购物车这个tabbar里面会显示,在其他tabbar就没有调用这个api
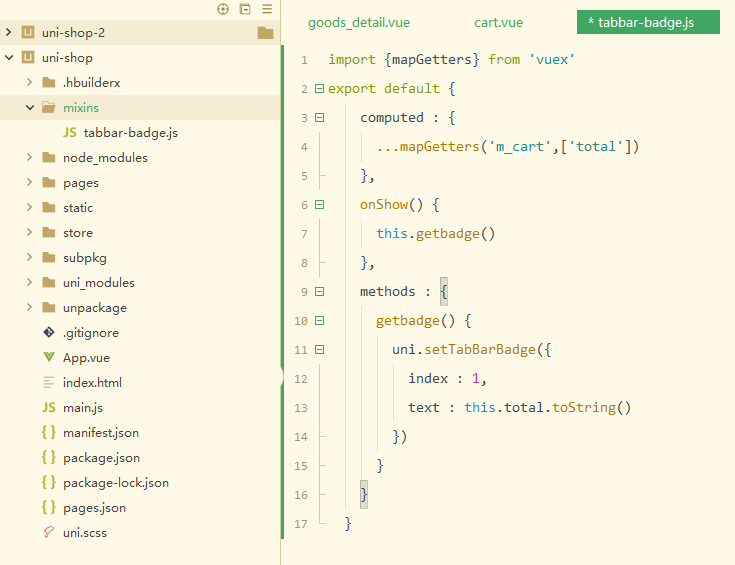
这里不需要每一个都去调用,直接用mixin

哪里要用直接导入并注册

二.购物车页面
2.1 渲染列表区域
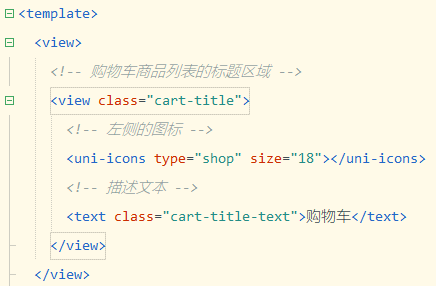
创建好编译模式,首先是头部区域
用到了uniicon

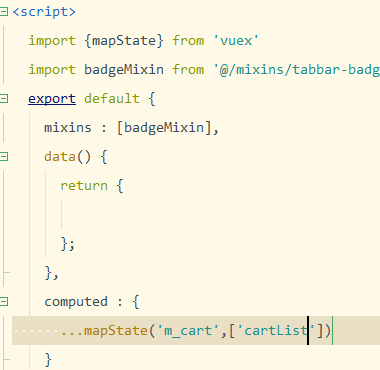
然后下面内容区域要渲染,首先要有数据,这里的数据存在vuex里面

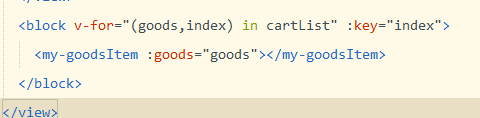
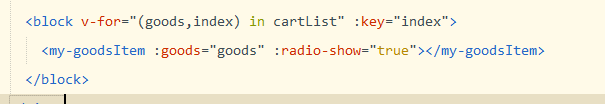
然后渲染上来,这里我们之前封装过一个组件,可以直接把这个组件拿来用,遍历需要在外面遍历里面为每一个item的数据,所以外面用block包裹

2.2 封装radio
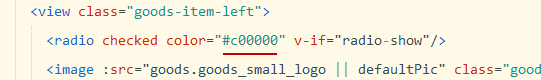
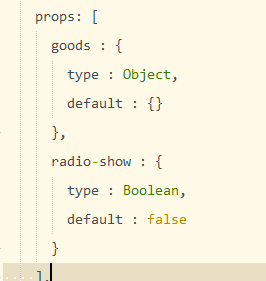
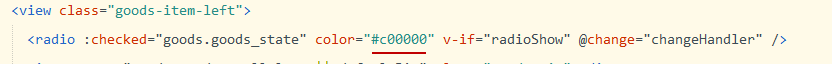
我们这个组件由一个选择框,所以要去改造原来的组件构造

但是有个问题之前在商品列表用到了这个组件他不需要这个radio组件,所以我们需要vif来判断


没有传值默认为false

动态绑定checked

2.3 修改勾选状态
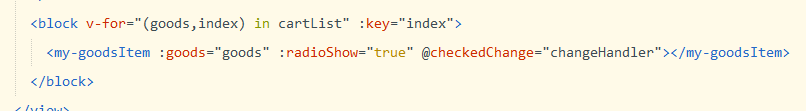
这里的思路是这样的先给组件来一个自定义事件

回顾一下vue的自定义事件的参数e是对面传过来的参数,只有原生事件才是事件对象

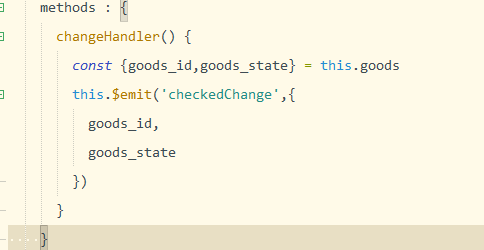
然后组件这边真正的change事件

将id和状态传过来

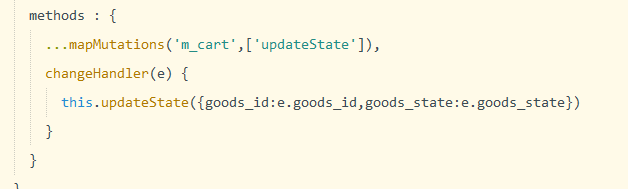
传过来之后应该修改state状态,但是要在vuex里面修改,为什么,因为我们的这些数据数组都是从里面拿过来的所以要在源头上修改

找到后将其取反

将参数传进来即可

2.4 numberBox
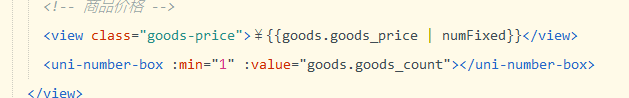
这个是uni的一个组件,展示加减数量的
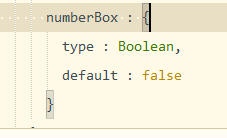
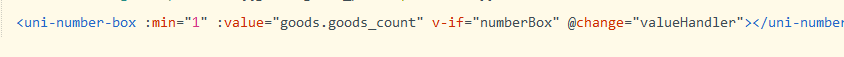
使用这个组件,固定最少为1,并把默认值改为我们添加购物车的数量

然后就是让他在特定区域才显示

2.5 num-change
我们的numberBox虽然可以加减变化,但是我们的父页面并没有检测到变化,所以购物车badge也没有对应的更新
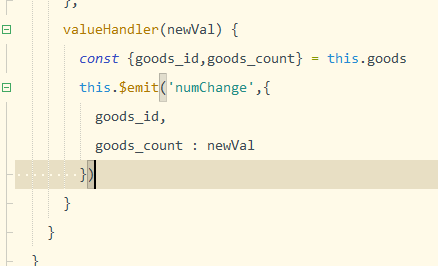
需要改造一下这个事件
他有一个change事件,参数就是当前改变的值


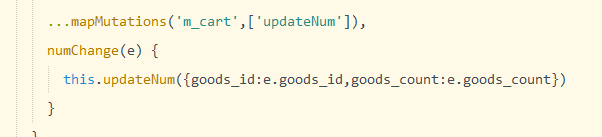
这边接受数据,并传到vuex进行修改

2.6 左滑删除
用到uni的一个组件
uni-swipe-action
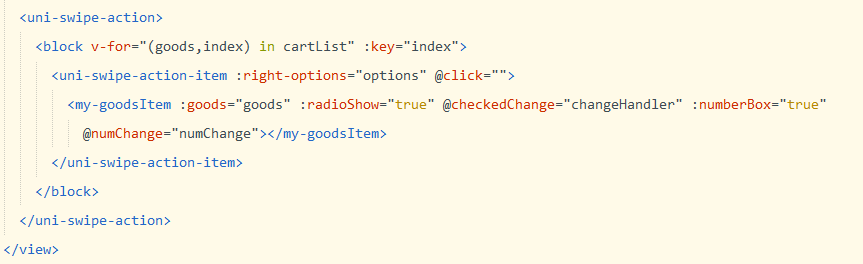
改造之前的代码

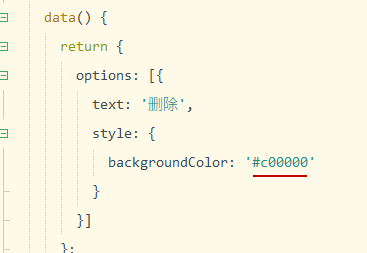
记得options需要在data中来定义

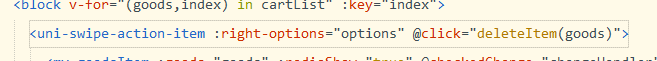
给她来一个点击事件

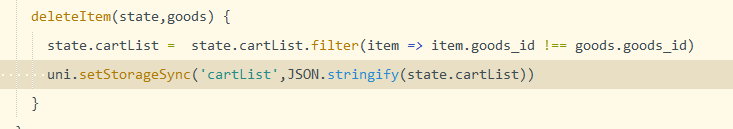
点击删除就这一项筛选出去

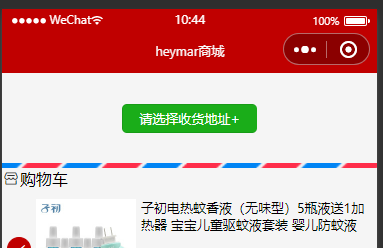
2.7 收货地址
2.7.1 封装my-adress

父组件展示出来

定义好下面边界线,和点击新增地址区域


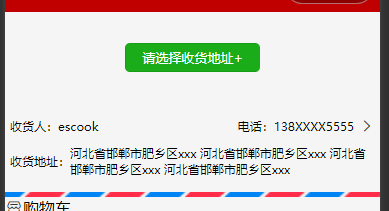
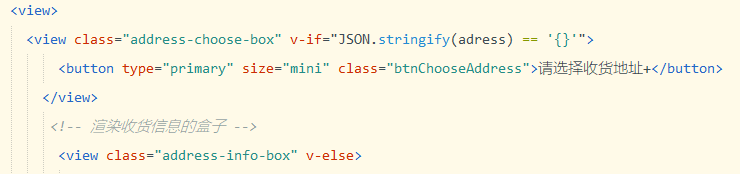
然后是我们的地址区域

他们两个应该来一个vif velse显示隐藏,判断依据就是有无adress这个地址信息对象

注意这里必须转为json再去对比是否是空对象,因为原来也说过,空的对象返回的值是true,所以这里要转换成字符串来比较

2.7.2 选择收货地址
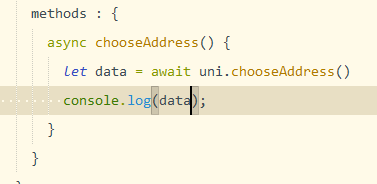
会用到一个uni的api专门用来获取用户的收货地址
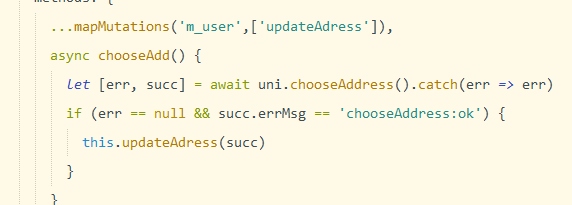
uni.chooseAddress(OBJECT)
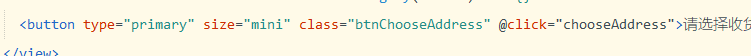
点击新增就会进来

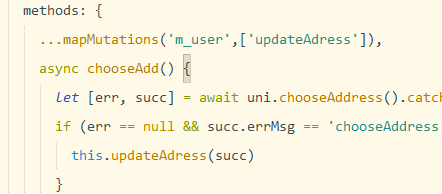
要注意这个api返回的是一个promise所以用async、await来接受

要使用这个api之前还需要在manifest里面配置一下,需要声明
要用哪个位置的api就声明哪个

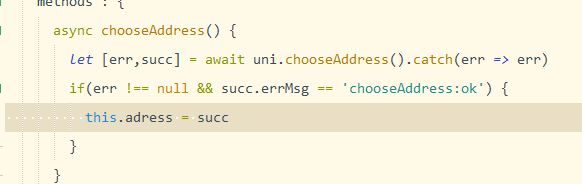
由于它是promise,所以可以在后面catch一下错误
还有他返回的是一个数组,前面是错误的对象,后面是返回成功的对象,这里通过解构赋值都让他们得到值

最后如果是错误对象为null而且成功返回里面的errMsg为ok就将当前adress对象改为你选择的对象

有了信息就可以去渲染了

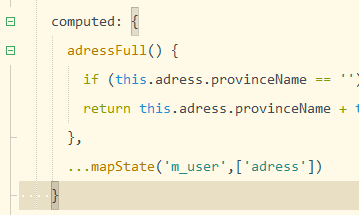
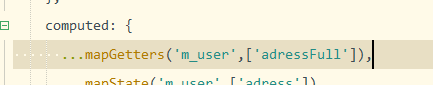
收货地址这里需要一个计算节点算一下,因为返回的数据不是一个整的需要拼接一下

2.7.3 持久存储adress
为什么要持久化存储,因为我们一刷新选择的地址信息就不见了,又要重新去新增(真正项目应该是保存在后端)
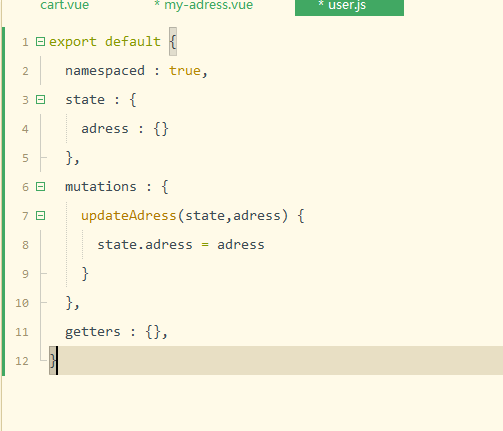
首先创建adress的vuex文件

然后我们要使用的adress就不是自己定义的了,应该是vuex取来的

同时获取到的数据不应该存进data里面而是vuex里面

注意,commit是this里面的,而且前面要带命名

2.7.4 addstr
将其放到vuex里面并非计算节点里面


2.7.5 重新选择地址
就是将地址来一个点击事件,重新用到chooseAddress这个api


2.8 结算
2.8.1 封装组件
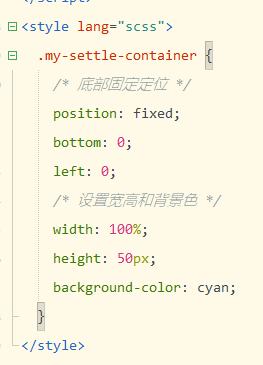
定义好组件的位置


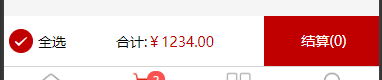
然后里面的逻辑分为全选、合计和结算

注意一下,当宽度不确定的时候,这个时候想让两边有一定的留白感觉设置了宽度一样,可以直接设置padding不设置宽度


2.8.2 已选商品数量和状态
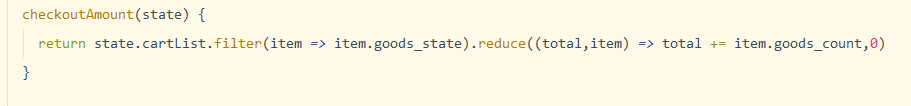
首先已选商品数量是在vuex里面完成,通过getters筛选出来
思路是这样的先filter筛选出state为true的,然后通过reduce计算出所有的count的值

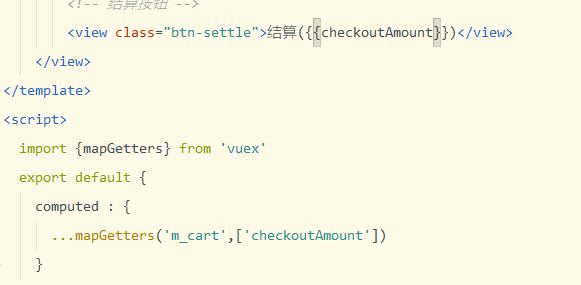
直接使用即可

关于状态
就是全选按钮的状态
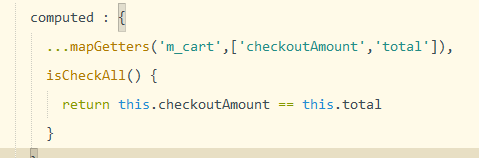
也是通过getters来做,这里可以不用检查每一个的goods_state,我们的getters里面有两个计算属性

一个是总共的count数量给tabbar的购物车用的,一个是勾选的count数量给结算那里用的,我如果比较当总共的count等于勾选的count是不是就相当于全选了


2.8.3 全选全不选
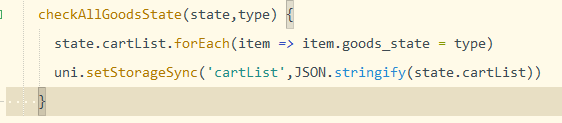
在vuex完成,创建一个mutations,foreach完成循环修改记得重新保存进storage

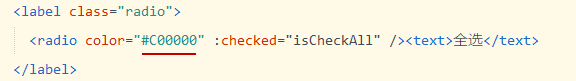
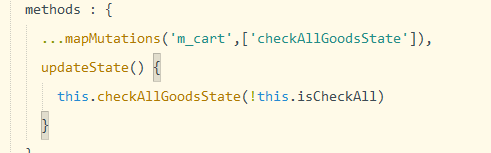
拿到组件里面注册,给全选按钮绑定点击事件

这里主要就是我们的全选状态怎么拿,前面做过一个计算属性,可以直接通过这个拿

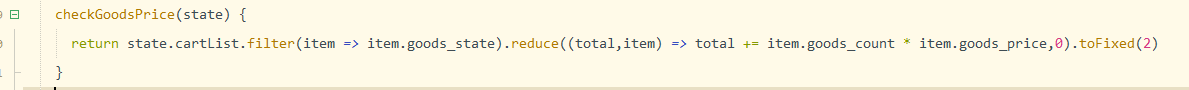
2.8.4 所选商品总价
也用vuex来完成,先筛选state为true,在这里面接着reduce,加上每一个单价乘以数量的值,然后fixed保留两位小数

2.8.5 tabBar徽标
我们的商品数量改变,tabbar徽标不会表,其根本原来还是因为,当时在做的时候只在onShow的时候调用了一次函数

我们应该监听total

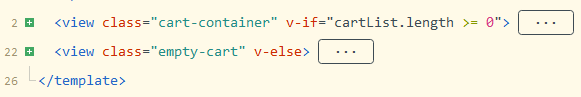
2.8.6 空白购物车页面
主要就是什么条件来条件渲染

标签:

留言评论