一、XAML(MAUI的XAML)和HTML
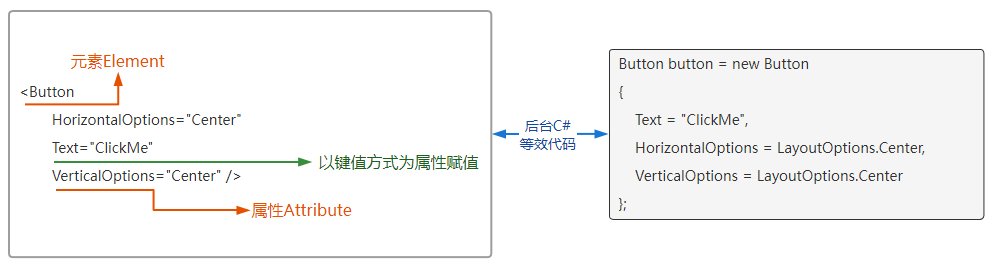
- 两者相似,都是标签语言(也叫标记)组成的树形文档。每个标签元素,可视为一个对象,通过“键=值”形式的标签属性(Attribute),为对象的属性(Property)、事件等成员赋值。注,此处特别将Attribute和Proterty区别开来,两者虽都叫属性,但Attribute属于标签,Property属于对象,一部分Attribute与Proterty一一对应,但另一部分Attribute可能对应着对象的事件、命令等。
- 区别①,HTML的标签语言通过浏览器渲染为UI控件,而XAML先要通过编译器转为中间代码,并与后台C#代码合并,然后通过MAUI映射为Native对象,再由本机渲染为UI控件。ps:如果MAUI编译为安卓平台,Native对象就指安卓平台的原生对象,本机就指安桌平台。
- 区别②,XAML有后台的cs文件,除了使用XAML标签,还可以通过等效C#代码来创建对象,可以看到文档对象的本质。
- PS:元素是语言层面的概念,控件是UI层面的概念,大多数时候,可以认为是在指代同一个东西。以下案例中出现的元素/控件分别为:Button-按钮,Lable-单行或多行文本,StackLayout-水平或垂直排列布局,Grid-行列布局,ContentPage-内容页面
二、XAML的元素和属性

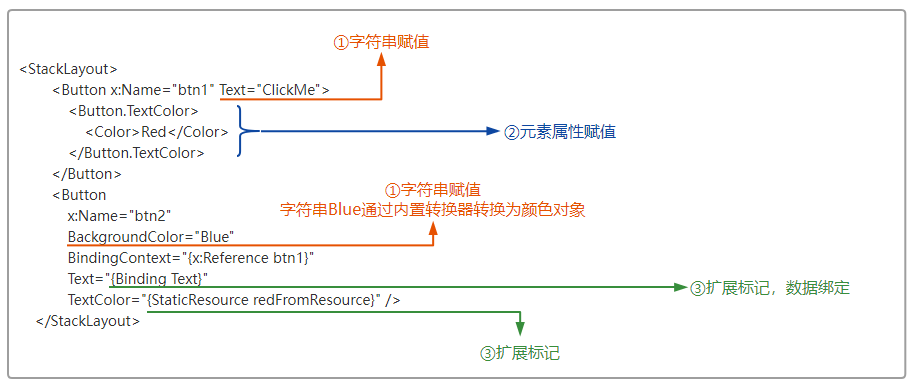
三、属性的赋值方式

1、字符串赋值:值类型属性可以直接通过字符串赋值。部分复杂类型,也能通过内置转换器,将字符串自动转换为对象类型
2、元素属性:属性为复杂的对象类型时,可以通过元素属性的方式赋值(也叫属性元素),即以元素的形式来表达属性
3、扩展标记:通过扩展标记(大括号),属性的值可以引用其它源的值或对象。其中数据绑定Binding是扩展标记之一。
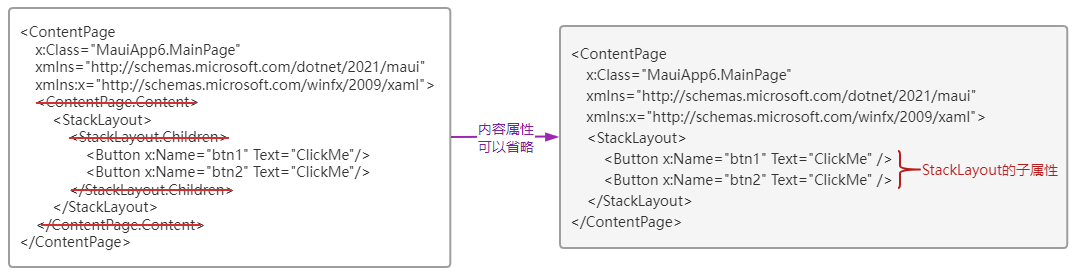
四、内容属性和子元素

1、ContentPage属于页面类控件,其内容属性为Content,只能有一个子元素,所以一般页面类控件的子元素使用布局类控件。
2、StackLayout属于布局类控件,其内容属性为Children,是一个集合类型,可以放置多个子元素。
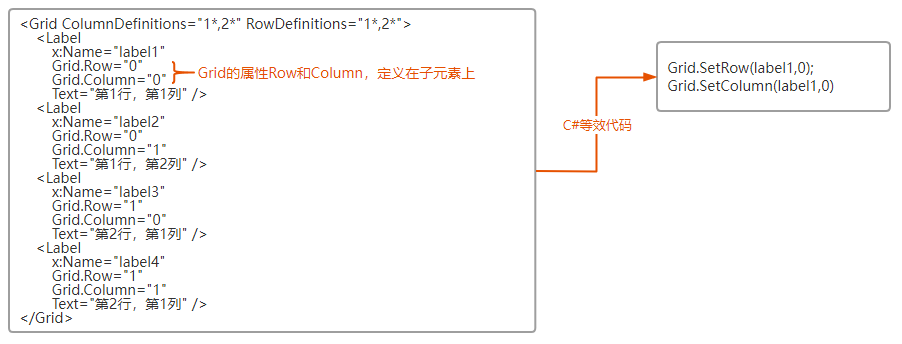
五、附加属性

1、上例中属性Grid.Row和Grid.Column,在Label元素上使用,但它们属于Grid。
2、在等效的c#代码中,设置子元素所在行列,表现为调用Grid的两个静态方法,参数为子元素和行列
3、附加属性属于可绑定属性,将在后续章节中深入学习其实现原理。
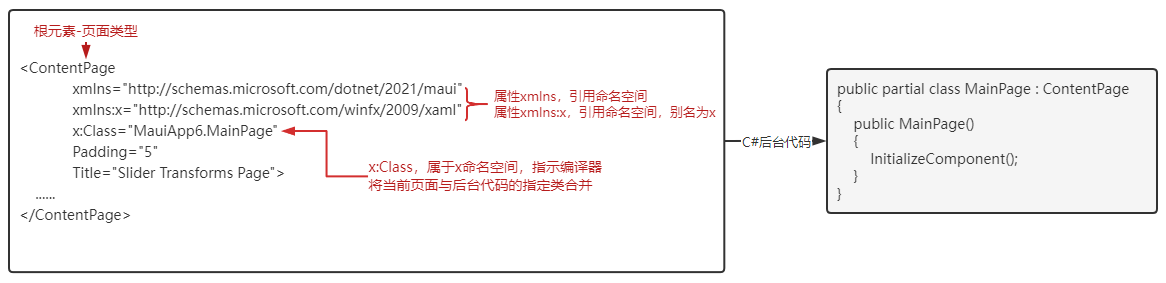
六、根元素和多页面

1、MAUI是传统的多页面应用,区别于目前流行的单页面应用(如React、Vue等),页面的组织、导航、状态管理等,都更加直白简单。
2、每个页面,都必须要有一个根元素,代表当前页面的类型,目前有ContentPage、FlyoutPage、NavigationPage、TabbedPage等几种页面类型。
3、每个页面,在C#层面,本质是由开发者定义的类,由xaml定义的部分类和后台代码定义的部分类组成。根元素指定了这个类的父类类型,x:Class指定了这个类的名称。
4、属性xmlns和xmlns:x,引用命名空间,相当于using。属性值像一个网址,但和网址没有关系,可以认为是多个命名空间的集合。每个页面可以有一个默认的xmlns,这个命名空间下的类型可以直接引用,如上例中的xmlns属性,引用了maui的所有控件类型,所以可以直接使用控件,而不需要前缀。而xmlns:x,引用了xaml命名空间,使用了别命x,使用时需要加前缀x:使用,如x:Class。
5、上例中的两个命名空间默认引入,其中xmlns:x称之为x命名空间,这个命名空间比较特殊,与XAML编译器相关,规定了编译器在将XAML标签语言编译为C#中间语言时的一些特定行为。比如上例中的x:Class,就指示编译器在编译这个类时,编译为类名为MainPage的部分类。(MauiApp6.MainPage为类的全路径名称)。
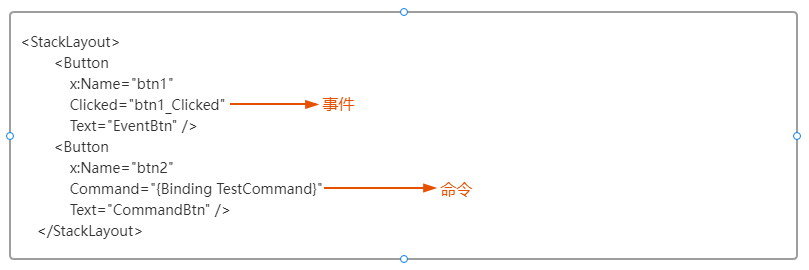
七、事件和命令

1、事件和命令,均提供了用户与UI的交互功能。
2、事件为传统的事件响应机制,响应事件的方法,写在当前页面的后台代码文件中。如当前面页为MainPage.xmal,后台文件为MainPage.xaml.cs。
3、命令属于MVVM模式,我们使用MVVM开发模式后,基本就很少在后台文件中写代码,后续详述。
标签:

留言评论