发现问题
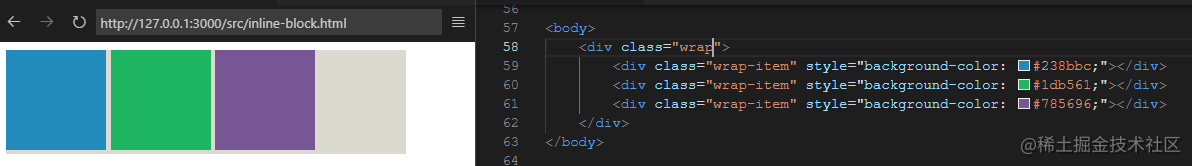
两个inline-block元素之间的间隔。如下图

期望
消除两个inline-block元素之间的间隔。
解决方法
1、父元素字体大小设置为0
间隔的形成是非元素标签形成的
/** 方案1,父元素字体大小设置为0 */
.wrap-font {
font-size: 0;
/*解决谷歌浏览下最小字体的限制*/
-webkit-text-size-adjust: none;
}
.wrap-font div {
font-size: 14px;
}
2、父元素转化为flex元素
/** 方案2,父元素转化为 flex */
.wrap-flex {
display: flex;
}
推荐此方法
3、子元素转化为table-cell
/** 方案3,子元素转化为 table-cell */
.wrap-table>div {
display: table-cell;
}
4、
/** 方案4,使用word-spacing */
.wrap-letter-spacing {
word-spacing: -1em;
}
.wrap-letter-spacing>div {
word-spacing: 0;
/*消除父元素底部的间隔*/
vertical-align: bottom;
}
同样的原理,也可以设置子元素的margin-left为负值来解决
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>解决inline-block/inline-flex中间的间隔</title>
<style>
.wrap {
width: 400px;
background-color: #dcd9d0;
}
.wrap-item {
display: inline-block;
width: 100px;
height: 100px;
}
/** 方案1,父元素字体大小设置为0 */
.wrap-font {
font-size: 0;
/*解决谷歌浏览下最小字体的限制*/
-webkit-text-size-adjust: none;
}
.wrap-font div {
font-size: 14px;
}
/** 方案2,父元素转化为 flex */
.wrap-flex {
display: flex;
}
/** 方案3,子元素转化为 table-cell */
.wrap-table>div {
display: table-cell;
}
/** 方案4,使用word-spacing */
.wrap-letter-spacing {
word-spacing: -1em;
}
.wrap-letter-spacing>div {
word-spacing: 0;
/*消除父元素底部的间隔*/
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="wrap wrap-flex">
<div class="wrap-item" style="background-color: #238bbc;"></div>
<div class="wrap-item" style="background-color: #1db561;"></div>
<div class="wrap-item" style="background-color: #785696;"></div>
</div>
</body>
</html>
其它的方法
- 子元素的闭合标签紧挨着下个元素的开始标签。
</div><div>类似这样 - 绝对还有其它的方式,欢迎各位积极留言
标签:

留言评论