一、ASP.NET Core Blazor之 路由
Web应用程序的可以通过URL将多个页面串联起来,达成一个组件功能,并且可以互相跳转。我们开发系统的时候总是需要使用路由来实现页面之间的跳转。ASP.NET Core MVC或是ASP.NET WebForm主要是使用a标签或者是服务端redirect来跳转。例如在ASP.NET Core MVC中我们使用如下代码进行跳转:
<a asp-page="./Edit" asp-route-id="@item.ID">Edit</a>
那么Blazor是如何进行页面之间跳转的呢?接下来我们来学习页面之间的跳转。
二、 使用@page指定组件的路由路径进行跳转
我们在创建Blazor应用程序时,微软已经给我们内置了一个默认的路由,这个是由Blazor的路由组件(Router)实现的。
通过 Router 组件可在 Blazor 应用中路由到 Razor 组件。 Router 组件在 Blazor 应用的 App 组件中使用。在Visual Studio 2022的解决方案管理器中找到App.razor,双击打开,你可以看到如下代码:
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
我们在创建Blazor组件的时候,须在组件的第一行写上@page 开头的代码, @page “url路径” 来表示路由地址,比如/ BookIndex,那么该页面的请求地址就是域名:端口号/ BookIndex。代码示例如下:
@page "/BookIndex"
Visual Studio 2022编译器在编译带有 @page 指令的 Razor 组件 (.razor) 时,将为组件类提供一个 RouteAttribute 来指定组件的路由。
当应用程序启动时,应用程序将扫描由Router组件中AppAssembly属性指定的程序集,收集程序集中具有 RouteAttribute 的Blazor组件的路由信息。
在应用程序运行时,RouteView 组件:
- 从 Router 接收 RouteData 以及所有路由参数。
- 使用指定的组件的布局来呈现该组件,包括任何后续嵌套布局。
对于没有使用 @layout 指令指定布局的组件,可使用RouteView中DefaultLayout 参数来指定一个默认的布局,NET 6框架中的 Blazor项目模板默认指定 MainLayout 组件 (Shared/MainLayout.razor) 作为应用的默认布局。
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
访问/BookIndex 看到BookIndex 页面被渲染出来了。如下图。

Router 不与查询字符串值交互。
三、在找不到内容时提供自定义内容
在Blazor里给每个组件指定一个路径(URL),当路由匹配的时候,会在<Found></Found>节点里面渲染出来,如果没有的话会在<NotFound></NotFound>节点里面渲染,当然你也可以自定义一个404的页面。在Visual Studio 2022的解决方案资源管理器中,找到 App.razor 组件,使用鼠标左键双击,在文本编辑器中打开,找到Router组件的 NotFound 模板,NotFound 模板中设置自定义内容。例如如下示例代码:
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<h1>页面走失!请确认输入的URL是否正确!</h1>
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
任意项都可用作 <NotFound> 标记的内容,例如其他交互式组件。
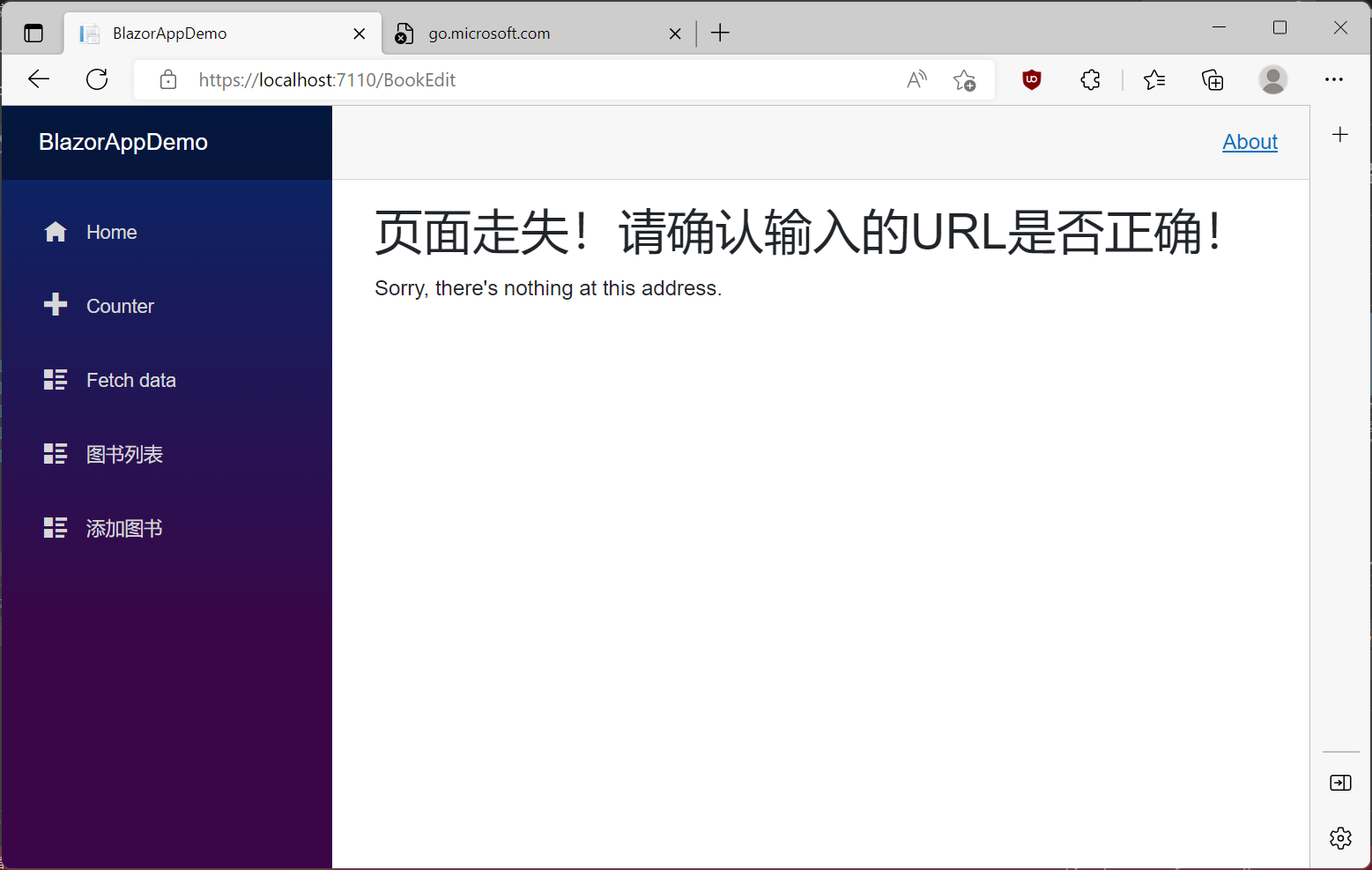
在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们浏览器的地址栏中输https://localhost:7110/BookEdit。由于我们的应用程序中没有BookEdit这个组件或是页面,我们将会看到我们刚才定义的404页面,这个页面被渲染出来了。如下图。

注意:如果是在浏览器里敲入url按回车切换页面,会发生一次http请求,然后重新渲染blazor应用。
四、使用a标签进行页面跳转
<A>标签作为超链接是我们在进行Web应用程序开发中最常用的一种页面跳转方式,blazor同样支持。 在Visual Studio 2022的解决方案资源管理器中,找到 BookIndex.razor 组件,使用鼠标左键双击,在文本编辑器中打开,然后修改代码如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<PageTitle>图书列表</PageTitle>
<h3>图书列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/AddBook">编辑</a></td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
}
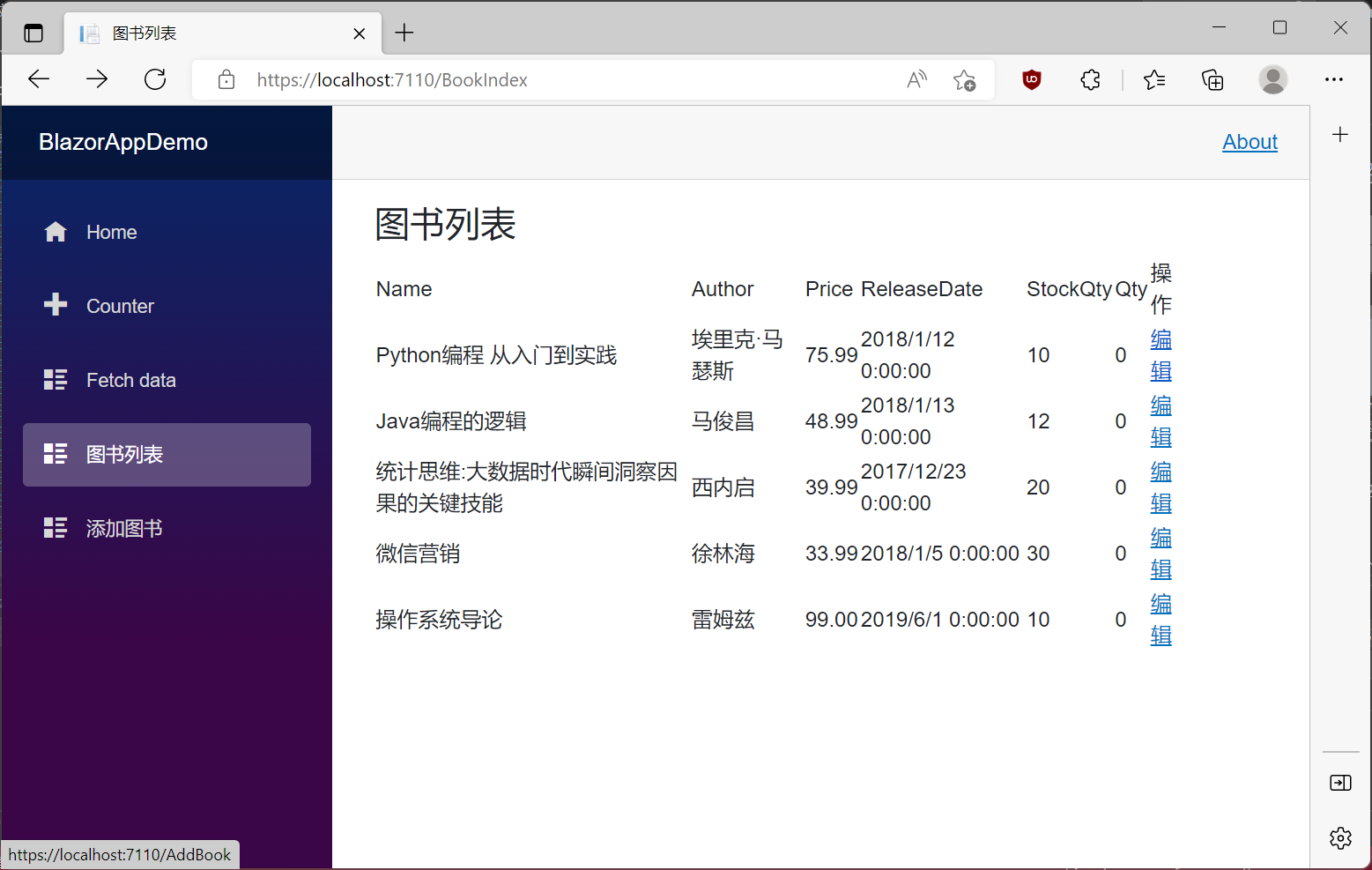
在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们我们使用鼠标左键点击左边菜单上的“图书列表”菜单项,浏览器会显示我们修改过的图书列表页面,在这个页面中多了一个“编辑”的按钮,将鼠标指针悬停在“编辑”链接上可以查看,链接背后的URL值。如下图。

使用鼠标左键,点击“编辑”,页面将会从图书列表页面中跳转到AddBook页面,但是没有任何我们想要的数据,这个问题留到下一步给出解决方案。如下图。 
注意:使用标签<a>在页面之间进行跳转不会发生http请求传输到后台,经过服务器处理之后,再传输到前面进行渲染,而是直接在前端将页面渲染出来。
标签:

留言评论