一、后台管理系统配置
1 在该表对应的models类里面添加一个Meta类
class Meta: verbose_name_plural = '用户表' #指定该表在admin后台的名字为:用户表
2 null=True,blank=True的区别
# null=True: 是告诉数据库该字段可以为空,admin后台默认还是不允许为空 # blank=True: admin 后台该字段可以为空 phone = models.CharField(max_length = 11, blank = True, null = True, unique = True, verbose_name = "手机号")
3 settings.py配置,使django的后台管理页面变成中文、设置时区
# Internationalization # https://docs.djangoproject.com/en/3.2/topics/i18n/ LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True USE_TZ = False
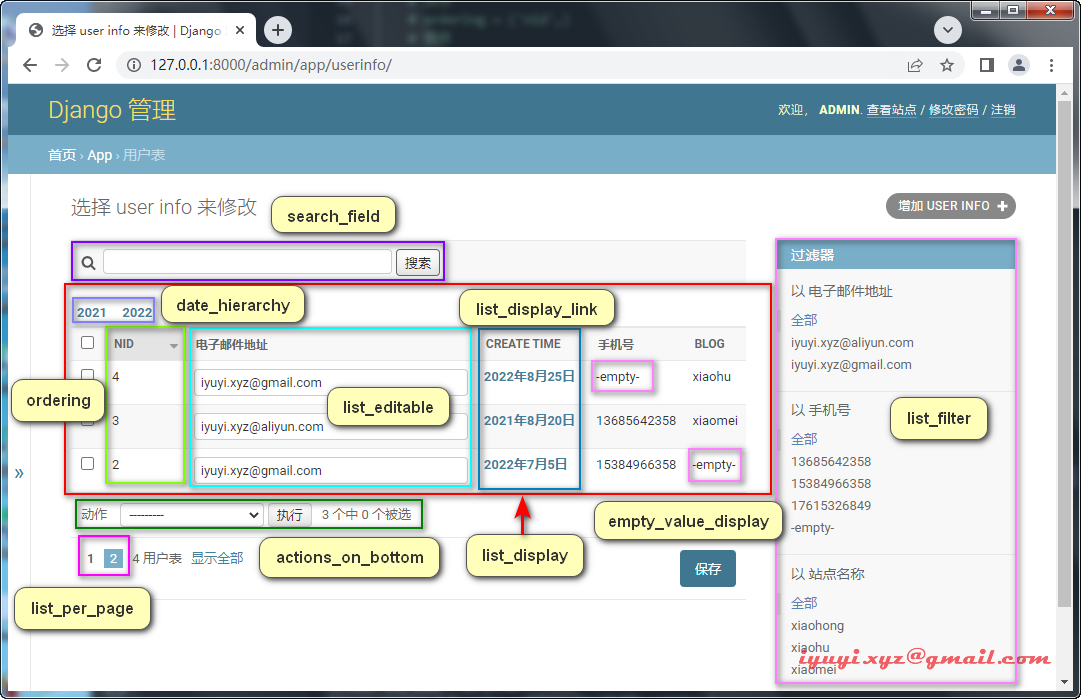
二、ModelAdmin的常用属性
1 注册表
在admin.py中只需要 Mode 中的某个类注册,即可在 Admin 中实现增删改查的功能。
from django.contrib import admin from app import models # Register your models here. admin.site.register(models.UserInfo) admin.site.register(models.Blog)
注册完后点击表名即可修改表内容。
2 list_display 字段展示
list_display:列表时,定制显示的列。
在默认的情况下,Model 在 admin 列表修改页(Admin ChangeList)只会显示一列,内容是实例对象的__str__的返回值,如果想要多现实一些列的数据,就可以通过 list_display 属性来实现。
它除了可以配置 Model 的字段名之外,还可以接收函数,且这个函数将一个 Model 实例对象作为参数,这个函数也需定义在 ModeAdmin 中。语法格式如下:list_display=[]
在使用 list_display 时需要特别注意它的两个特性
对于 Foreignkey 类型的字段,显示的是 obj.__str__() 返回的值。
不支持 ManyToManyField 类型的字段,如果需要展示,可以用自定义方法实现。
# 方式一
class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'email',)
admin.site.register(models.UserInfo, UserInfoAdmin)
# 方式二
@admin.register(models.UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'email',)3 list_display_links 链接至列表页面,可以点击跳转。
使用 list_display_links 可以控制 list_display 中的字段是否应该链接到对象的“更改”页面。默认情况下,更改列表页面会只将第一列链接到每个项目的更改页面。它的使用格式和 list_display 相同,是列表或者元组类型。
同时它也可以指定一个或多个字段。只要这些字段在中 list_display 中存在 ,那么 Django 就不会在意链接了多少个字段。
注意:要使用 list_display_links 这个属性 ,必须先要定义 list_display。
4 list_filter 过滤器
配置 list_filter 属性,可以在 Admin 后台的列表修改页的右侧添加过滤器,且各个过滤条件是 and 的关系。
list_filter 是列表或者元组类型,通常使用它会传递两类元素:一个是 Model 的字段名,另一个是继承自以下的类(并不常用):django.contrib.admin.SimpleListFilter
对于 Model 的字段名,字段类型必须属于 BooleanField、CharField、DateField、DateTimeField、IntegerField、ForeignKey 或 ManyToManyField 中的一种。
同样也可以使用双下画线实现跨表关联。示例如下所示:list_filter= ['title', 'pub__pubname']
5 list_editable 设置字段名称
允许模型的字段在列表页面上被编辑,也就是说,它包含的字段将在 list_editable 更改页面上显示为表单窗口小部件,从而允许用户一次编辑和保存多行。
使用 list_editable 时,你应该注意以下规则:
list_editable 列表中的每个字段也必须位于 list_display 中。否则你将无法编辑;
同一字段不能同时在 list_editable 和 list_display_links 中显示,因为同一字段只能属于它们两者中的一个。
6 search_fileds 添加搜索框
在一些场景下给某些字段添加搜索框是很有意义的,Django 考虑到这一点提供了 search_fileds 属性,在 Admin 中表现为一个搜索框,查询的字段可以是 CharField 或TextField 类型的。
也可以是对 ForeignKey 或 ManyToManyField 字段类型的引用查询,使用双下画线引用字段名。使用示例如下:search_fields = ['blog__site_name']
对于搜索框中的输入词,Django 会将其分割成多个关键字,并返回所有包含这些关键字的实例对象。
提示:需要注意的是,每个关键字都必须是 search_fields 选项中的至少一个。
7 ordering
列表时,数据排序规则
列表分页,显示
按时间分层 根据时间筛选表格
列数据为空时,显示默认值
class UserInfoAdmin(admin.ModelAdmin):
# 排序
# ordering = ('nid',)
# 倒序
ordering = ('-nid',)
# 显示的字段
list_display = ('nid', 'email', 'create_time', 'phone', 'blog')
# 点击可跳转
list_display_links = ( 'create_time',)
# 过滤器
list_filter = ('email', 'phone', 'blog__site_name')
# 可编辑
list_editable = ('email', )
# 搜索框
search_fields = ['email', 'phone', 'blog__site_name']
# 时间分层
date_hierarchy = 'create_time'
# 分页
list_per_page = 3
# 为空时,显示默认值
empty_value_display = '-empty-'
# 是否显示选择个数
actions_selection_counter = True
# Action选项都是在页面上方显示
actions_on_top = False
# Action选项都是在页面下方显示
actions_on_bottom = True
admin.site.register(models.UserInfo, UserInfoAdmin)
admin.site.register(models.Blog)
5 list_select_related 列表时,连表查询是否自动 select_related
标签:

留言评论