好家伙,
本篇内容为《JS高级程序设计》第三章学习笔记
1.数据类型
ECMAScript有6种简单数据类型(称为原始类型):
Undefined, Null, Boolean, Number, String和Symbol。
Symbol (符号)是ECMAScript6新增的。还有一种复杂数据类型叫Object(对象)。
Object是一种无序名值对的集合。因为在ECMAScript中不能定义自己的数据类型,所有值都可以用上述7种数据类型之一来表示。
只有7种数据类型似乎不足以表示全部数据。但ECMAScript的数据类型很灵活,一种数据类型可以当作多种数据类型来使用。
1.1.type操作符
因为ECMAScript的类型系统是松散的,所以需要一种手段来确定任意变量的数据类型。
typeof操作符就是为此而生的。对一个值使用typeof操作符会返回下列字符串之一:
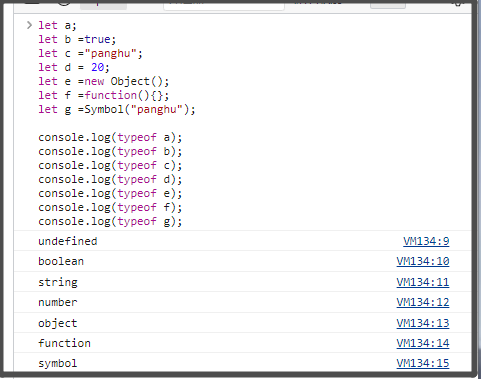
let a;
let b =true;
let c ="panghu";
let d = 20;
let e =new Object();
let f =function(){};
let g =Symbol("panghu");
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
console.log(typeof f);
console.log(typeof g);
生动形象:

当然,会有特殊情况:typeof null 返回的是"object"
特殊值null被认为是一个对空对象的引用
let h =null; console.log(typeof h);

2.undefined类型
undefined类型只有一个值,正是undefined,(我自成一类)
当声明了变量却没有初始化时,变量自动被赋予undefined值
2.1.显式赋值undefined

正常人应该能看出来这是一个完全没必要的操作
一般来说,永远不用显示的给某个变量设置undefined值.字面值undefined主要用于比较.
增加这个特殊值的目的就是为了正式明确空对象指针(null)和未初始化变量的区别
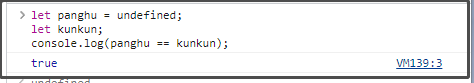
举个例子,
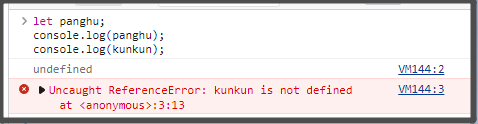
let panghu; console.log(panghu); console.log(kunkun);

有声明,无初始化,报undefined
无声明,报错
2.2.undefined是假值
undefined是假值
3.null类型
null类型只有一个值,即null,逻辑来说,null值表示一个空对象指针,
let h =null; console.log(typeof h);
3.1.null值检测
在定义将来要保存对象值的变量时,建议使用null来初始化,不要使用其他值。
这样,只要检查这个变量的值是不是null就可以知道这个变量是否在后来被重新赋予了一个对象的引用,
比如:
if(panghu! =null){
//好了,我不为空了,我可能已经装了一个对象了,你不要乱动我
}
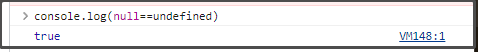
3.2.与undefined表面相等
console.log(null==undefined)

但与undefined不同的是,
当我们需要在变量中保存对象的时候,我们可以先用null来填充该变量
(确保该变量不会被塞入一些奇怪的东西)
3.3.null同样也是假值
4.boolean类型
boolean类型是ECMAScript中使用最频繁的类型之一,有两个字面值true和false.
这两个布尔值不同与数值,true不等于1,false不等于0;(true和false分大小写)
4.1.布尔值转型函数
let panghu = "panghu"; console.log(Boolean(panghu));

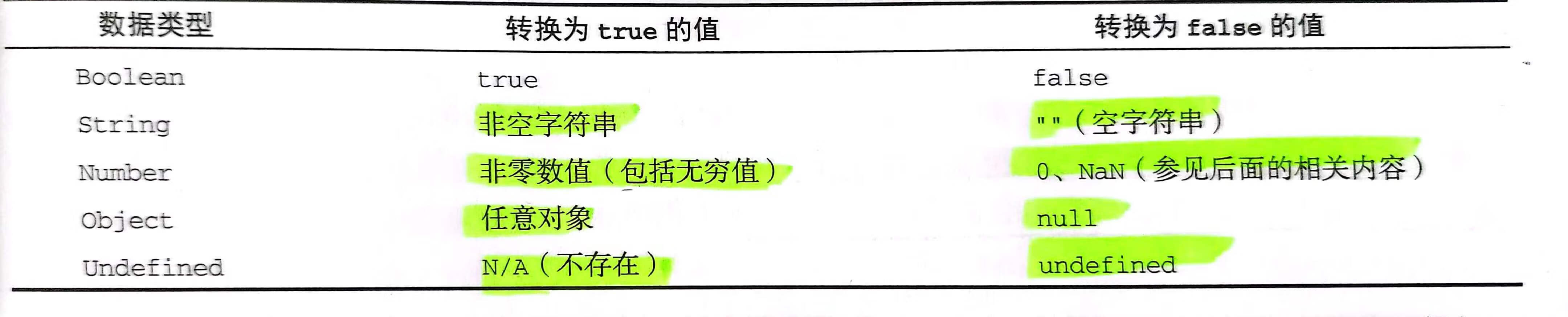
4.2.布尔值转换规则

(书里的原图)
标签:

留言评论