
摘要:Qt是常用的用户界面设计工具,而在Python中则使用PyQt这一工具包,它是Python编程语言和Qt库的成功融合。这篇博文通过图文详细介绍在PyCharm中如何完整优雅地安装配置PyQt5的所有工具包,主要内容包括\(\color{#4285f4}{P}\color{#ea4335}{y}\color{#fbbc05}{Q}\color{#4285f4}{t}\color{#34a853}{5}\)、\(\color{#4285f4}{P}\color{#ea4335}{y}\color{#fbbc05}{Q}\color{#4285f4}{t}\color{#34a853}{5}\)-\(\color{#4285f4}{t}\color{#ea4335}{o}\color{#fbbc05}{o}\color{#4285f4}{l}\color{#34a853}{s}\)的依赖包安装和\(\color{#4285f4}{Q}\color{#ea4335}{t}\) \(\color{#4285f4}{D}\color{#ea4335}{e}\color{#fbbc05}{s}\color{#4285f4}{i}\color{#34a853}{g}\color{#ea4335}{n}\color{#fbbc05}{e}\color{#4285f4}{r}\)、\(\color{#4285f4}{P}\color{#ea4335}{y}\color{#fbbc05}{U}\color{#4285f4}{I}\color{#34a853}{C}\)、\(\color{#4285f4}{P}\color{#ea4335}{y}\color{#fbbc05}{R}\color{#4285f4}{c}\color{#34a853}{c}\)三个工具的设置。最后简单演示了PyQt5的调用方式及三个工具的使用方法,其要点见本文目录。
前言
很多情况下需要为程序设计一个GUI界面,在Python中使用较多的用户界面设计工具是PyQt。由于通常我们使用较多的IDE是PyCharm,为了方便地使用PyQt进行用户界面设计,这里总结了在PyCharm安装配置的简单安装方法。可能有人还不清楚这几个工具的用途,这里对要安装配置的依赖包和工具简介如下:
PyQt5:PyQt5是一套Python绑定Digia QT5应用的框架。Qt库是最强大的GUI库之一,PyQt5做为Python的一个模块,它有620多个类和6000个函数和方法。这是一个跨平台的工具包,它可以运行在所有主要的操作系统,包括UNIX,Windows,Mac OS。PyQt5是双重许可。开发者可以在GPL和商业许可之间进行选择,详细可访问PyQt5的官方网站。——PyQt5中文教程 PyQt5-tools:PyQt5中没有提供常用的Qt工具,比如图形界面开发工具Qt Designer,PyQt5-tools中包含了一系列常用工具。——PyQt5工具文档 Qt Designer:可以通过Qt Designer来编写UI界面,Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷。Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果。Qt Designer随PyQt5-tools包一起安装,其安装路径在 “Python安装路径\Lib\site-packages\pyqt5-tools”下。——PyQt5速成教程 PyUIC:Qt Designer生成的.ui文件(实质上是XML格式的文件)可以通过pyuic5工具转换成.py文件。——PyQt5速成教程 PyRcc:在使用PyQt开发界面时,在Qt Designer中使用的图片等资源需要将其编译为py文件,这时需要用到PyRcc工具方便地将qrc文件转换为py文件。——PyQt5安装教程
作者本人已经进行配置测试了多台Windows 10电脑,特通过本教程将安装配置过程展现给大家,本教程持续更新,如果你有更好的方法或问题,欢迎大家留言。
1. 工具包安装
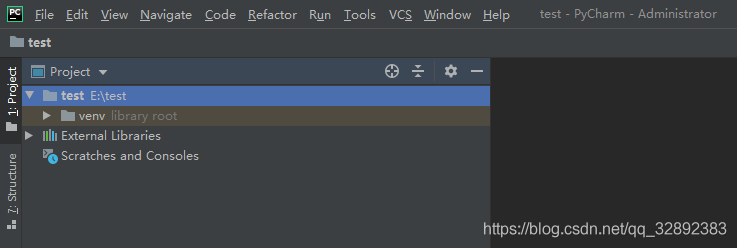
对于一个新创建的Python环境,首先需要安装PyQt的相关工具包,因为是Python的依赖包所有可以通过pip进行安装,由于我们在PyCharm中进行程序设计,这里我们可以通过PyCharm中的环境管理界面进行安装。对于新建的项目test,其文件界面如下图(点击可放大查看)所示:

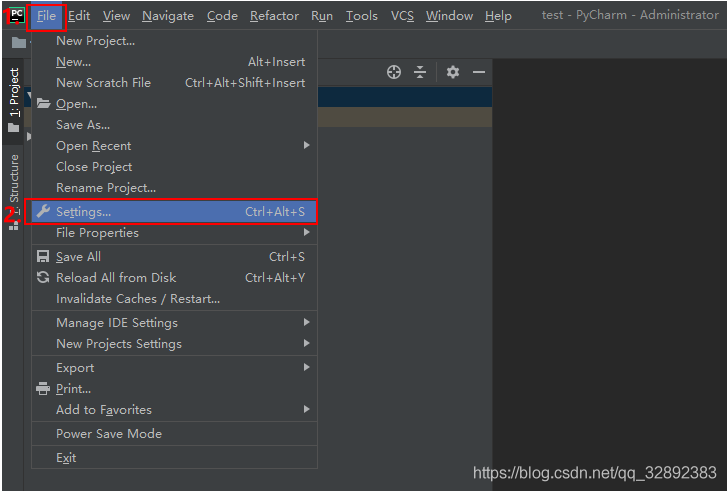
一、点击菜单栏“File”,选择弹出的“Setting”选项,如下图(点击可放大查看)所示:

二、选择“Project”,选择弹出的“Project Interpreter”选项,点击可看到当前已安装的环境和依赖包,如下图(点击可放大查看)所示,点击右侧“加号”按钮可添加新的依赖包:

PyQt5
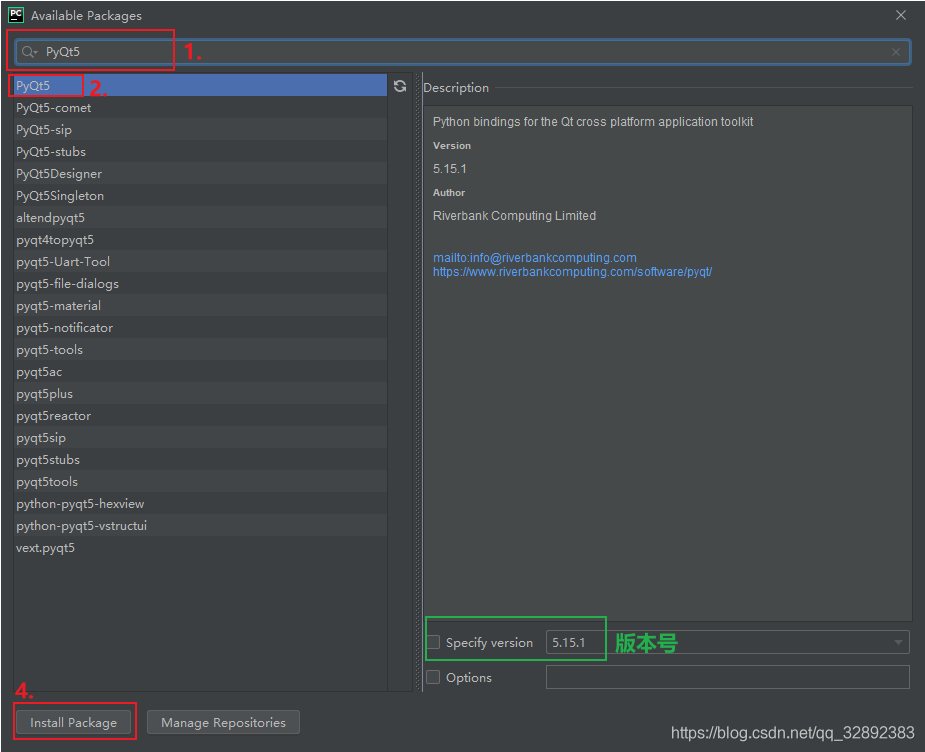
三、可以看出当前尚未安装pyqt5的依赖包,点击“加号”按钮弹出安装界面如下图(点击可放大查看)所示,在搜索框输入“PyQt5”可以搜索到对应的依赖包,点击“Install Package”按钮进行安装(绿色框处可选择安装版本),等待安装完成:

PyQt5-tools
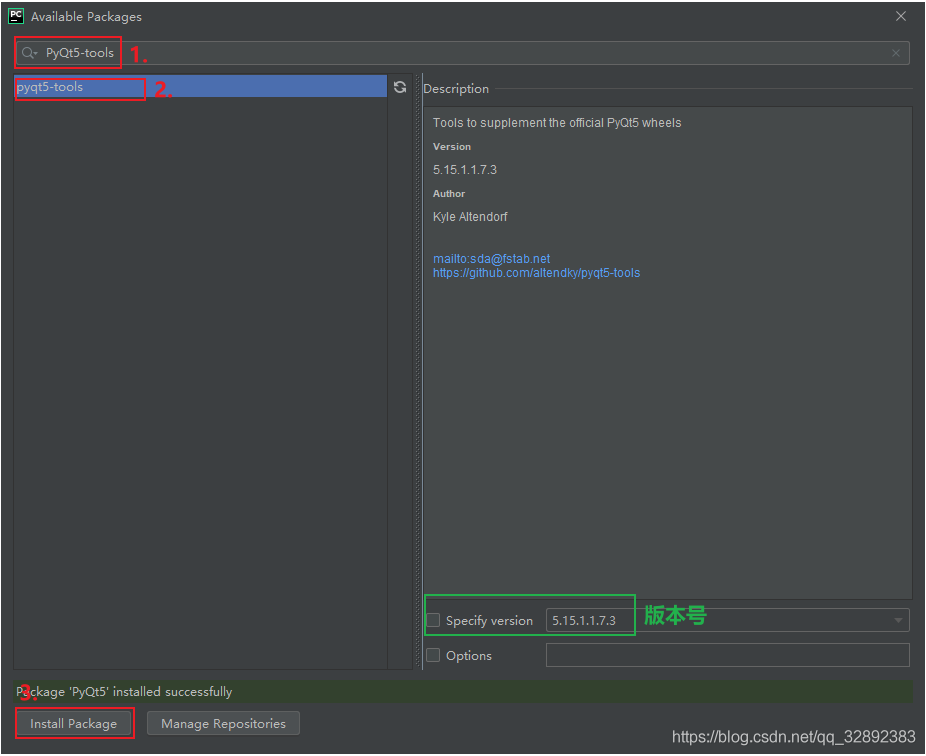
四、同样地安装PyQt5-tools工具包,在搜索框中输入“PyQt5-tools”,选中要安装的依赖包,点击“Install Package”进行安装,如下图中所示的步骤所示:

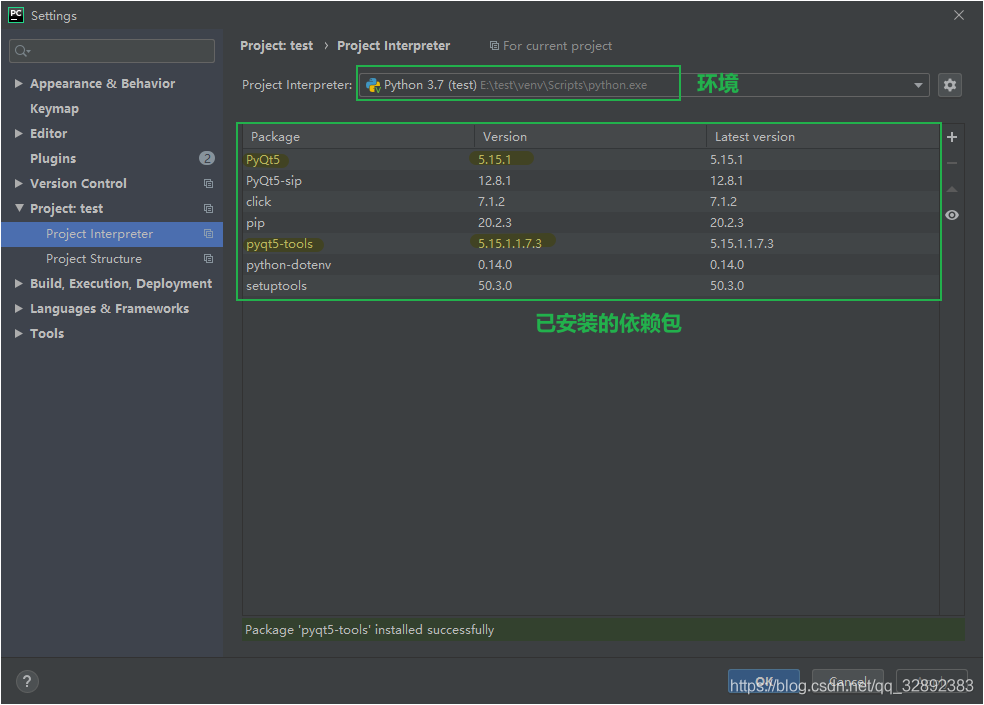
五、这两个工具包安装完成,返回上一界面可以看到依赖包管理界面中出现了这两个依赖包,如下图所示:

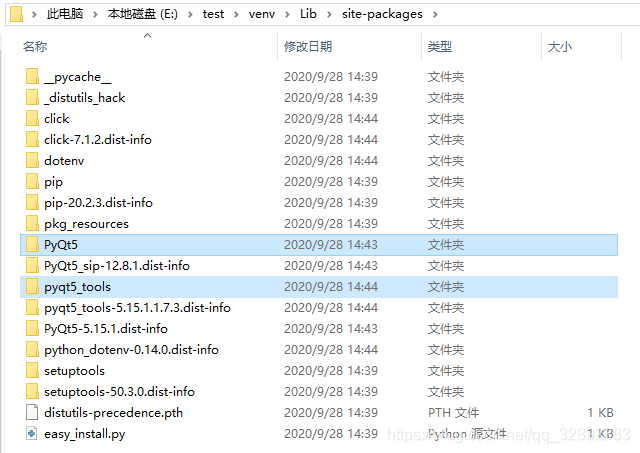
至此PyQt的工具包安装完成,在编辑器或命令行可以通过“import PyQt5”调用该库。这里确定一下安装位置,正常情况下这两个包的安装位置在Python的安装目录下的“\Lib\site-packages\”目录,如我这里的两个安装位置如下图所示(我这里Python为虚拟环境,安装位置在“E:\test\venv”):

2. 设计工具配置
依赖包安装完成,接下来介绍如何在PyCharm中添加工具,其实这几个工具在安装PyQt5-tools的时候已经包括在目录中,只不过要在PyCharm中方便使用还需要一些配置步骤。首先为了保证Windows系统能够正确识别PyQt5-tools的常见命令,还需要将PyQt5-tools的安装目录添加到系统环境变量Path中。
环境变量设置
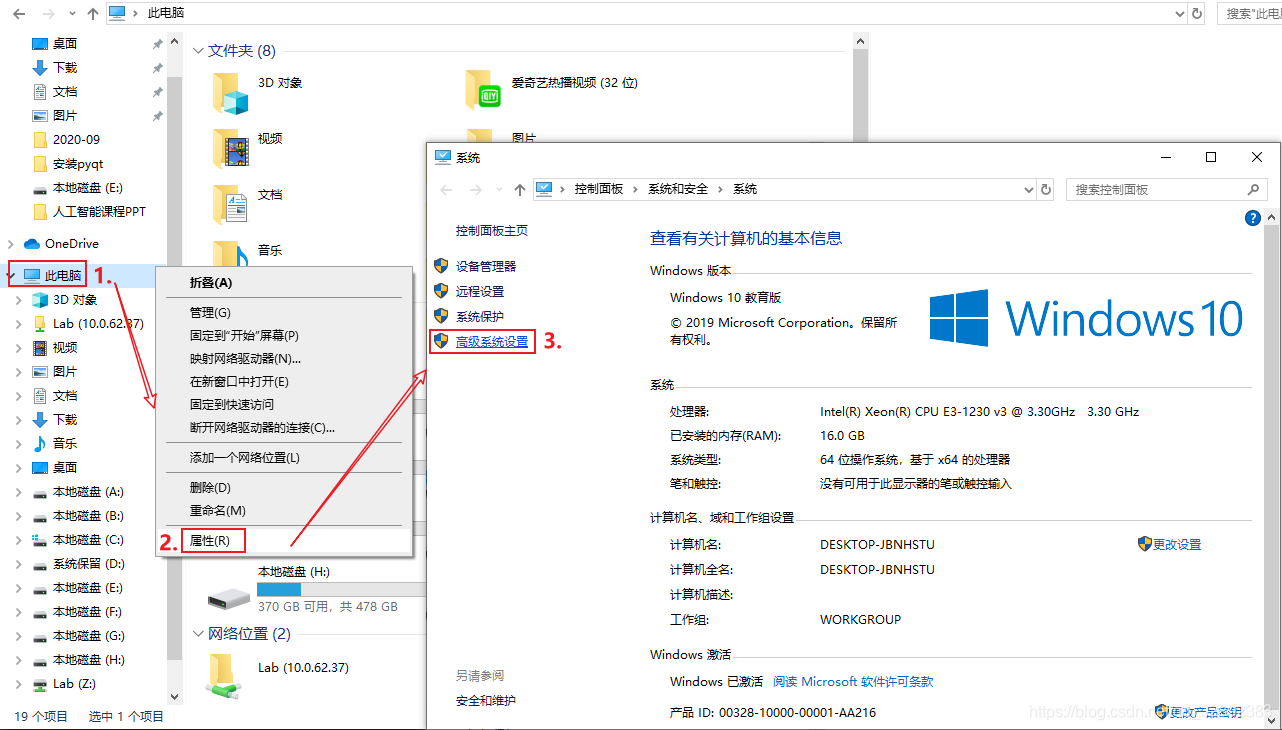
一、在文件管理器中右击“我的电脑”,弹出快捷菜单,选择“属性”→“高级系统设置”弹出系统属性对话框,如下图所示:

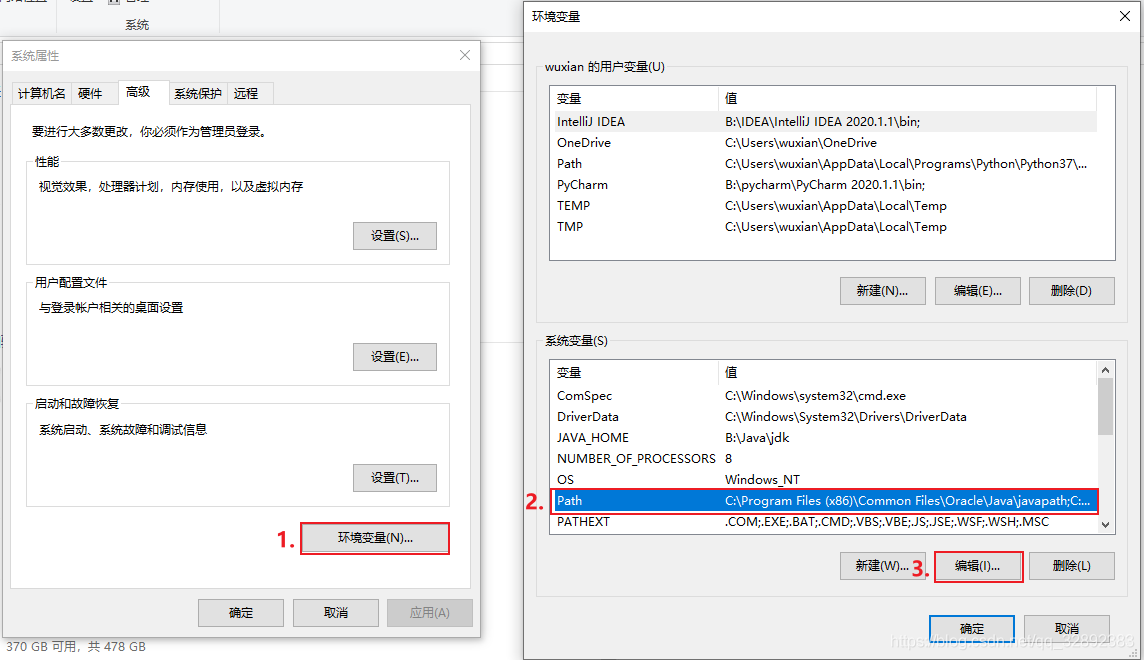
二、选择“高级”,点击下面的“环境变量”,弹出环境变量设置框,选择系统变量中的“Path”变量,如下图所示:

三、双击“Path”环境变量,进入环境变量编辑界面,点击“编辑”在最后添加pyqt5-tools的安装位置,点击确定,如下图所示:

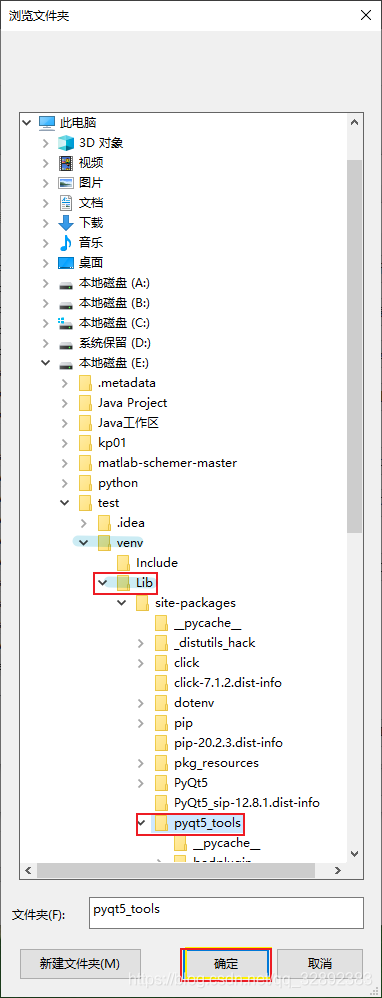
这一步也可以选择“浏览”,通过文件夹选择对话框选中pyqt5-tools的安装位置,其安装路径在 “Python安装路径\Lib\site-packages\pyqt5-tools”(需根据实际情况进行修改),如下图(点击放大图片)所示:

三、在环境变量界面中点击“新建”,在系统环境变量中新建名为“QT_PLUGIN_PATH”的变量,如下图所示:

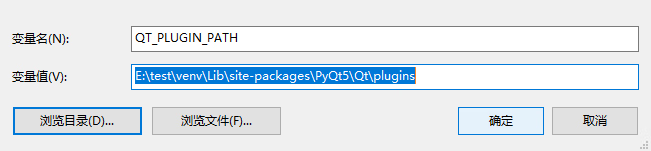
该变量值为Qt插件的安装位置,可通过“浏览目录”依次找到“plugins”文件夹,通常其位置在“Python安装路径\Lib\site-packages\PyQt5\Qt\plugins\”位置(需根据实际情况修改),点击“确定”,如下图所示:

环境变量设置完成,接下来介绍在PyCharm中设置Qt工具,主要包括Qt Designer、PyUIC、PyRcc这三个工具,前言中已介绍其作用,下面依次介绍工具设置过程。
Qt Designer
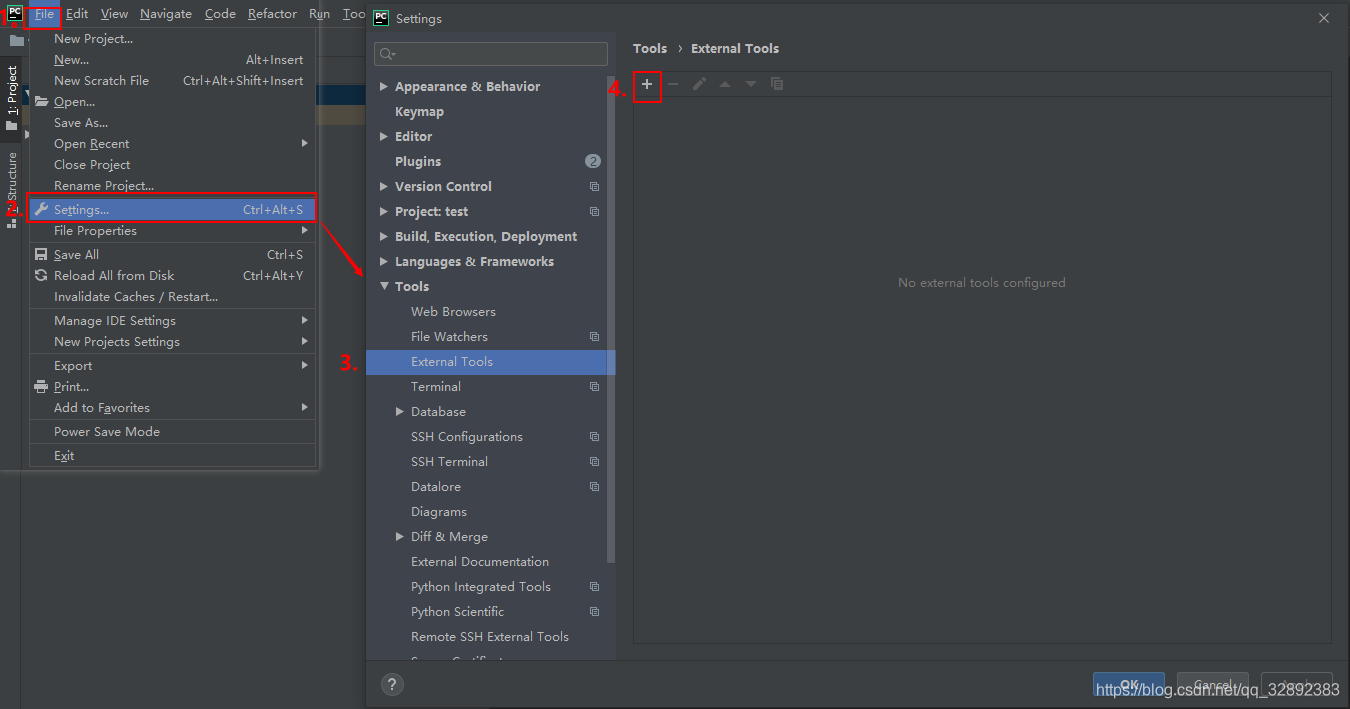
一、点击菜单栏“File”,弹出下拉框,选择“Setting”,弹出设置界面。在设置界面中选择“Tools”→“External Tools”,该部分操作如下图所示:

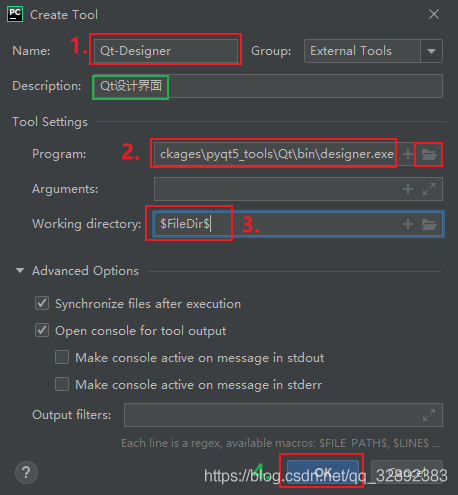
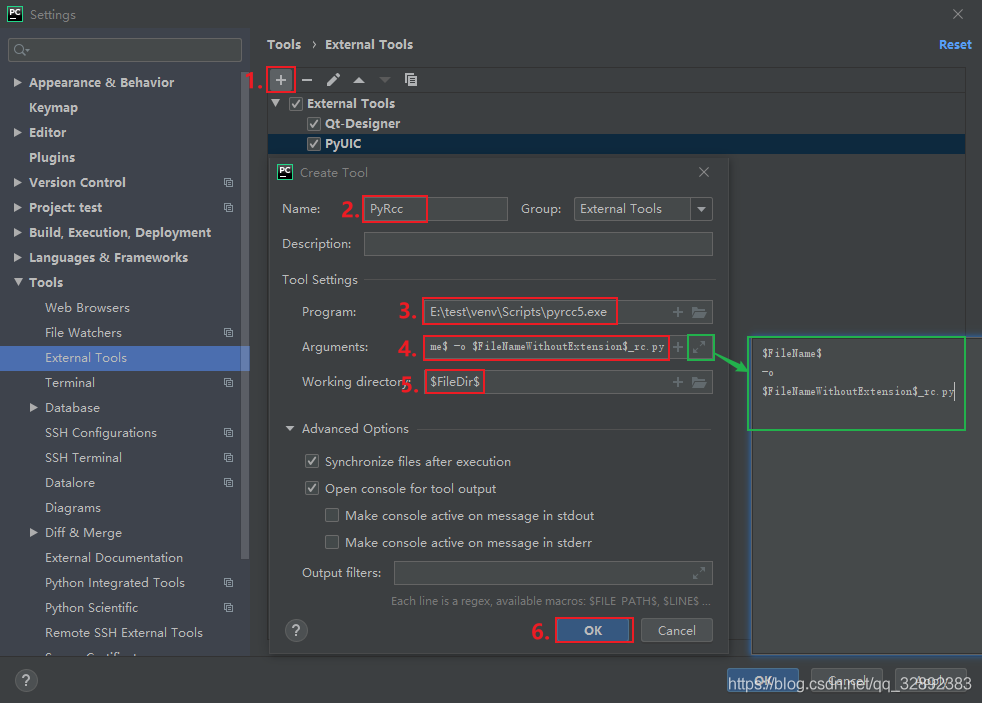
点击“加号”按钮新建工具,弹出工具配置界面:在“Name”一栏填写“Qt-Designer”;在“Program”一栏填写designer.exe文件位置,我这里位置为:“E:\test\venv\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe”(需根据实际情况填写);在“Working directory”一栏填写“$FileDir$”。最后点击“OK”,如下图所示:

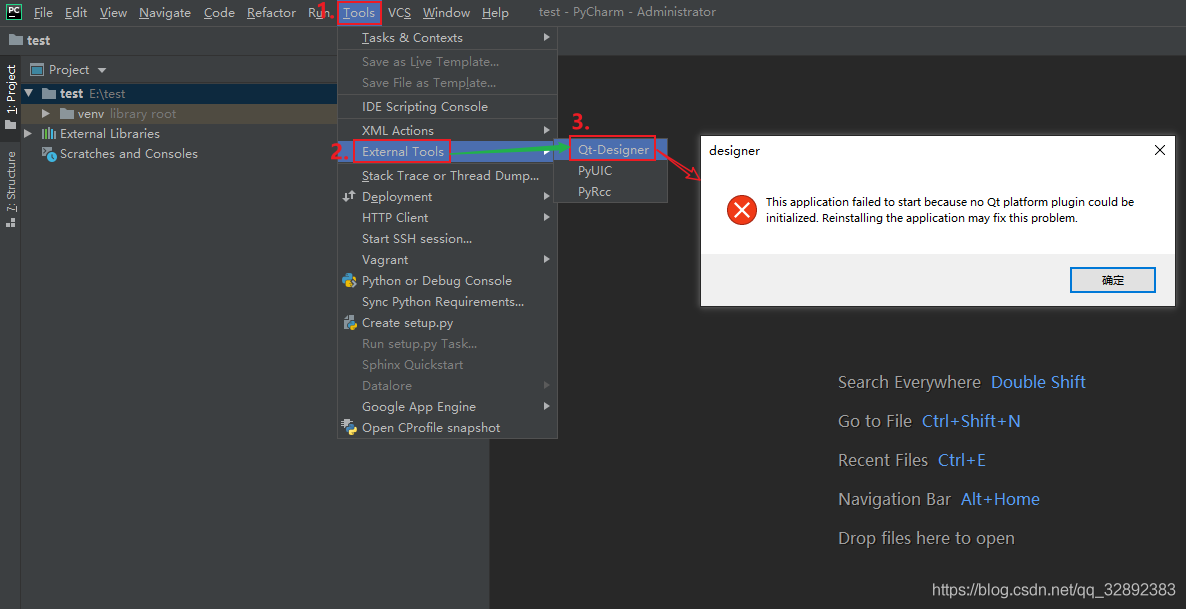
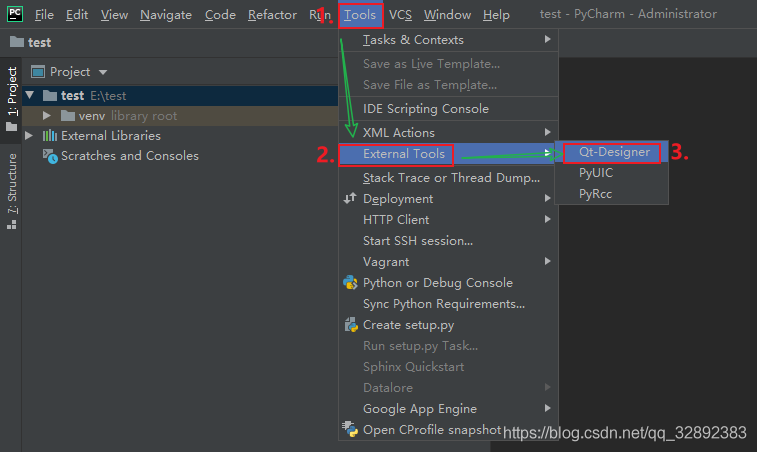
二、点击菜单栏“Tools”,弹出下拉框,选择“External Tools”,弹出工具选择框。选择“Qt-Designer”并点击,若出现Qt Designer的软件界面则表示配置成功,当然也可能出现如下的问题框:

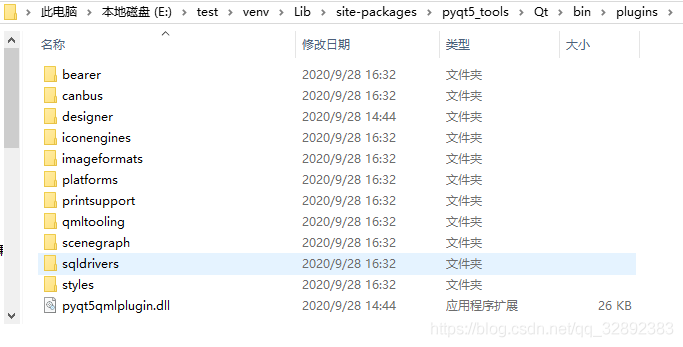
若出现以上问题,解决方案是将pyqt5_tools\Qt\plugins文件夹进行复制,覆盖到site-packages\pyqt5_tools\Qt\bin目录下,覆盖后的文件夹如下:

以上操作后,再次按照步骤二的操作即可打开Qt Designer软件界面。
PyUIC
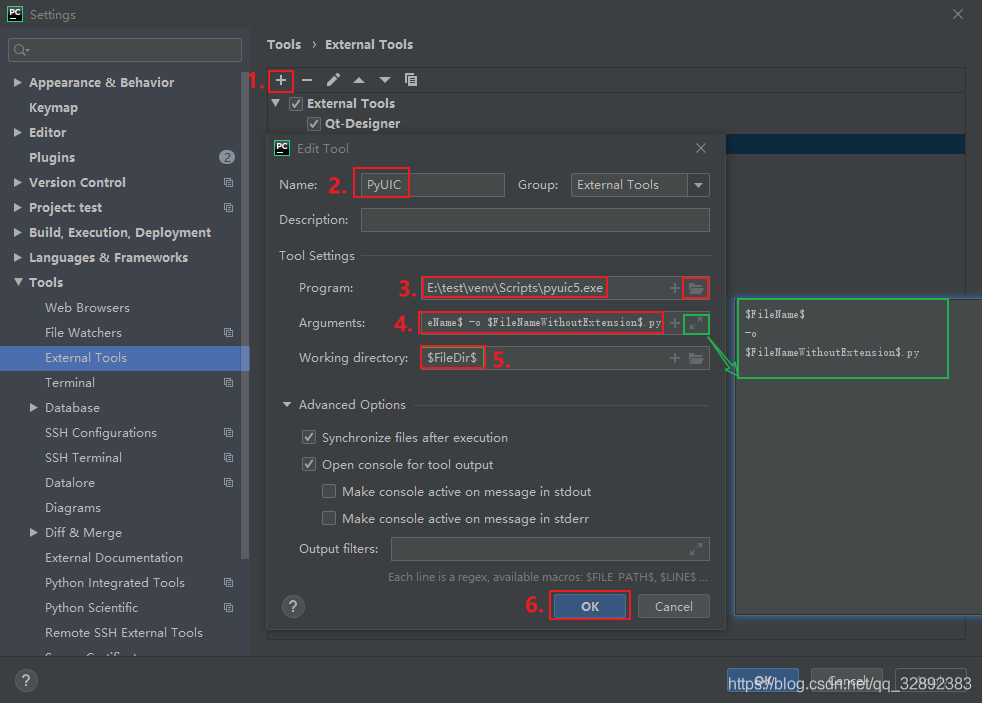
一、同样按照以上方式添加PyUIC工具,点击“加号”按钮,在弹出的编辑设置框中Name一栏填写“PyUIC”;
二、Program中填写pyuic5.exe这个程序的文件路径,一般在“Python环境目录\Scripts\pyuic5.exe”(此处需根据实际情况修改),也可以点击右侧的文件夹选择按钮浏览文件夹选中该位置;

三、在Arguments中内容填写如下:
$FileName$
-o
$FileNameWithoutExtension$.py
四、Working directory内容填写如下:
$FileDir$
五、完成填写后,点击“OK”,以上步骤参考图片中的步骤。
PyRcc
一、PyRcc工具的配置方式与PyUIC相似,同样在“External Tools”设置中点击“加号”按钮,在设置框中“Name”一栏填写“PyRcc”;

二、Program中填写pyrcc5.exe这个程序的文件路径,一般在“Python环境目录\Scripts\pyrcc5.exe”(此处需根据实际情况修改),也可以点击右侧的文件夹选择按钮浏览文件夹选中该位置;
三、在Arguments中内容填写如下:
$FileName$
-o
$FileNameWithoutExtension$_rc.py
四、Working directory内容填写如下:
$FileDir$
五、完成填写后,点击“OK”,以上步骤参考图片中的步骤。
3. 使用演示
依赖包和工具安装配置完成,下面简单演示一下如何使用。首先打开或新建一个Python项目,点击菜单栏中的“Tools”,选择“External Tools”,可以看到之前设置好的三个工具,选择“Qt Designer”打开Qt设计工具,步骤如下图所示:

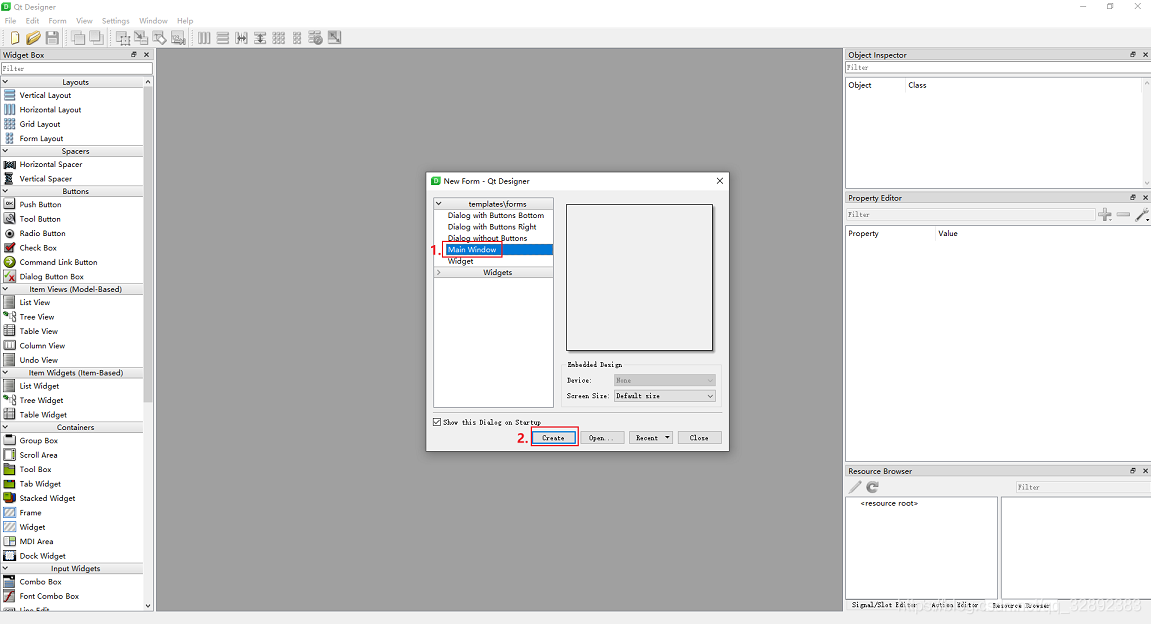
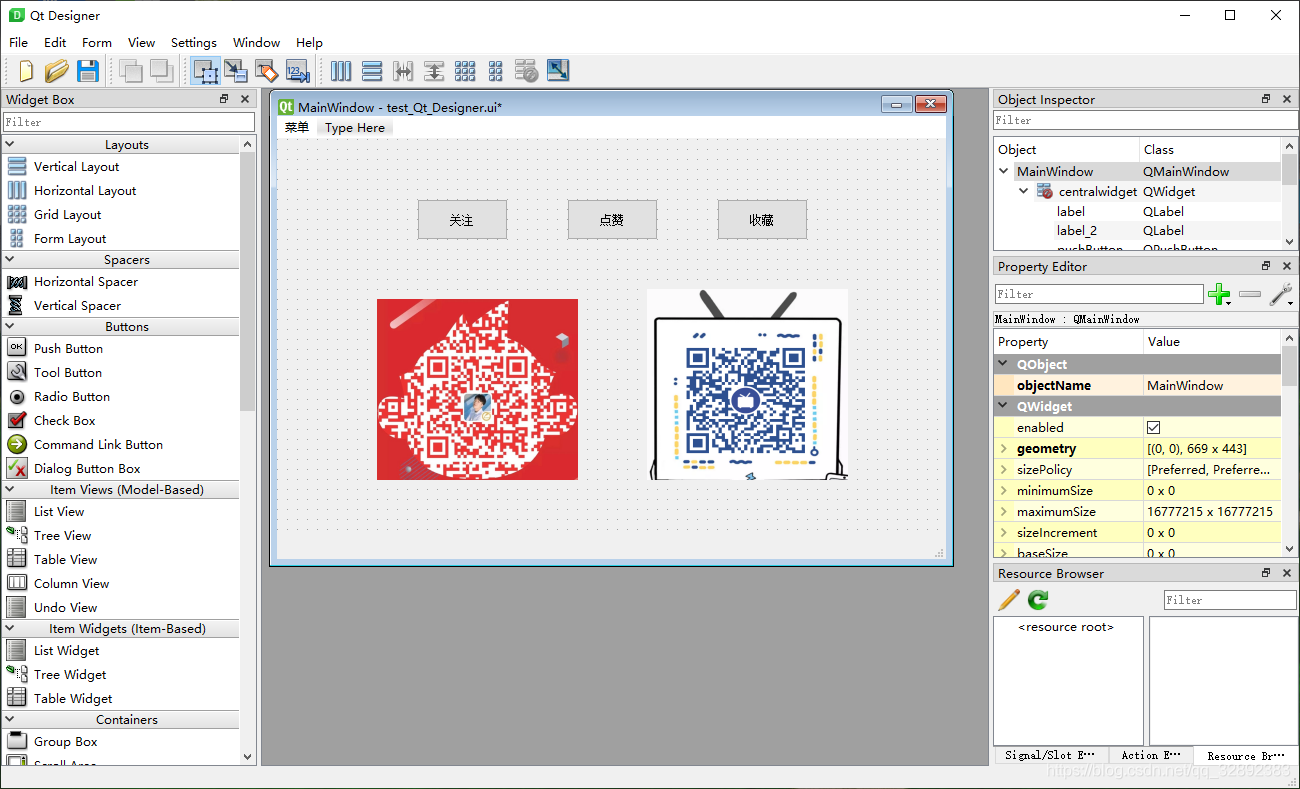
打开软件后,在弹出的引导界面选择“Main Window”,然后点击“Create”按钮,创建一个窗体界面,如下图所示:

在软件界面左侧的控件选择栏中拖动三个“Push Button”到中间的设计框中,双击按钮依次修改显示字符,如下图所示:

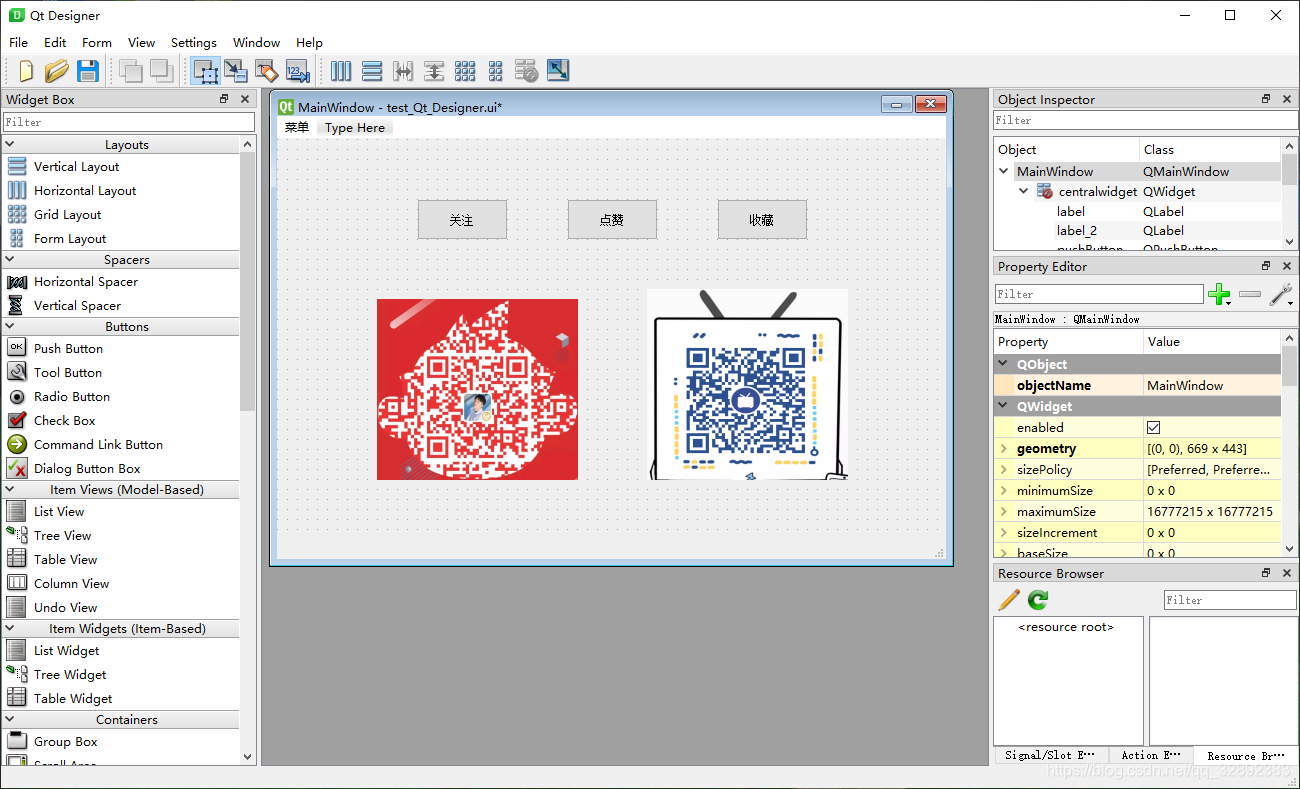
在软件界面左侧的控件选择栏中拖动两个“Label”控件到中间的设计框中,如下图所示:

如下图所示,点击“Resource Browser”下的铅笔图表,弹出新建qrc文件的编辑框。

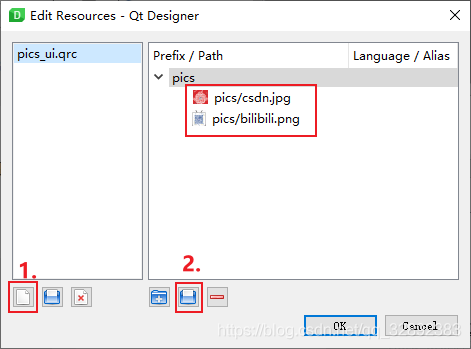
如下图所示,点击新建(1号标注)按钮新建一个qrc文件,创建qrc文件后点击添加文件(2号标注),向qrc资源文件中添加两张图片,最后点击“OK”确定。

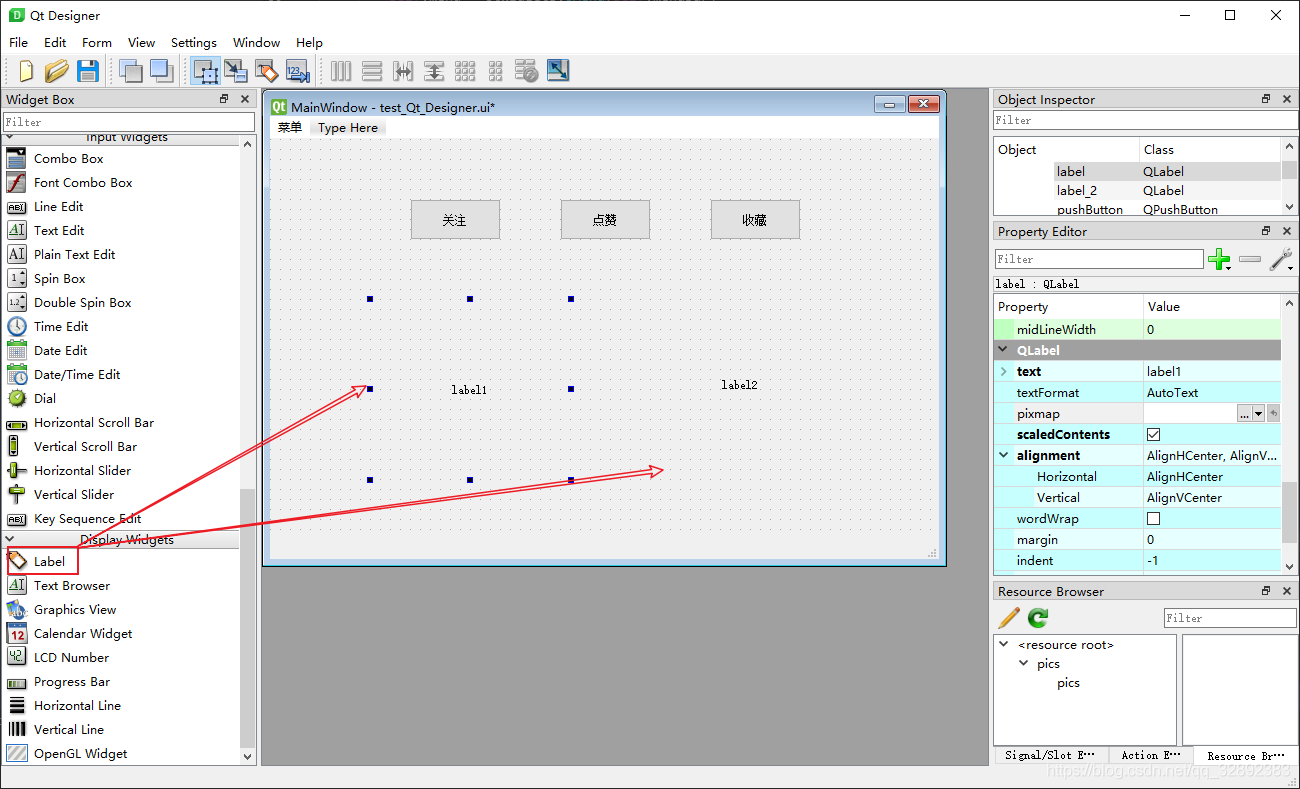
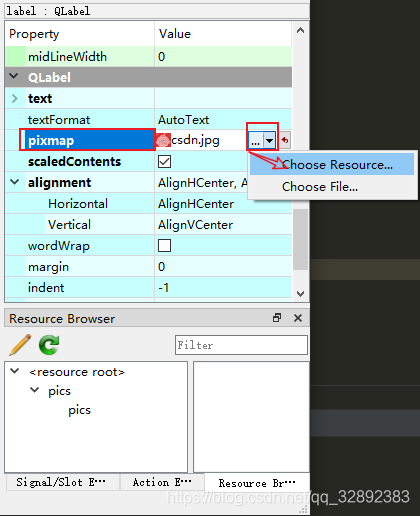
选中添加进来的label窗体,在右侧属性编辑栏中的“text”属性中“pixmap”一栏选择“Choose Resource”,如下图所示:

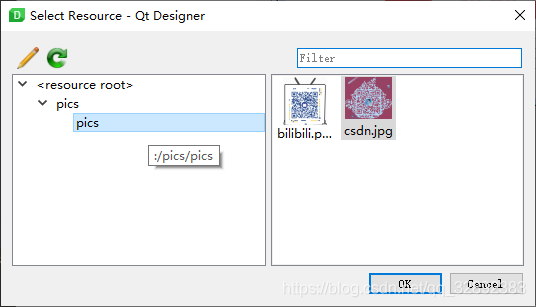
在资源选择框中选择刚刚添加进qrc的图片,点击确定,对另一个label也进行同样的操作,如下图所示:

最终完成后的界面如下图所示,点击菜单栏“File”下“Save”将该界面保存为ui文件并置于项目目录下。

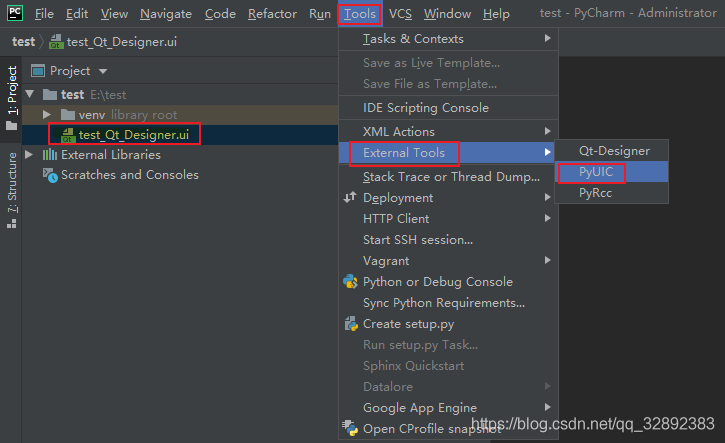
在PyCharm中选中保存的ui文件,使用“Tools”下的“External Tools”中的“PyUIC”工具将该文件转换为需要的py文件。

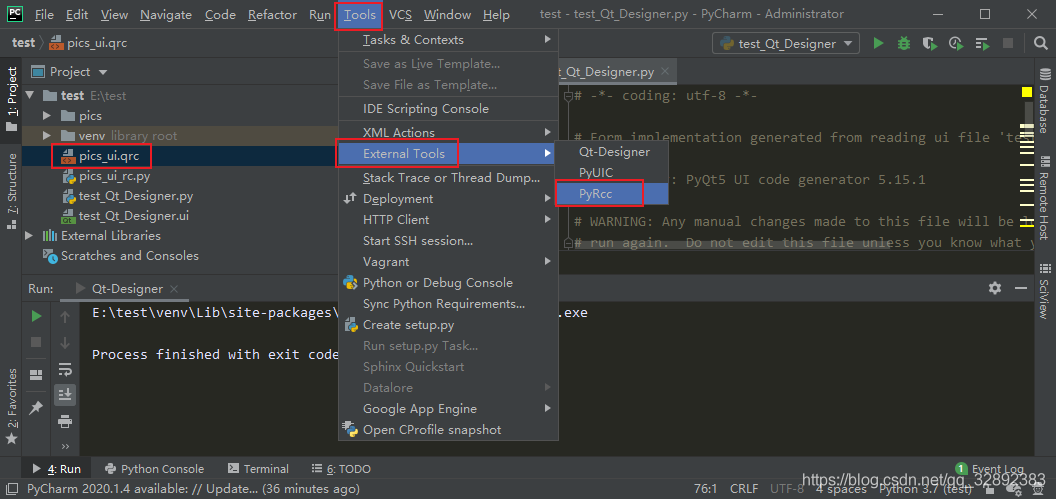
在PyCharm中选中保存的qrc文件,使用“Tools”下的“External Tools”中的“PyRcc”工具将该资源文件转换为需要的py文件。

在PyCharm中打开使用“PyUIC”工具转换的py文件,在下面添加如下代码:
if __name__ == '__main__':
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import pics_ui_rc # 导入添加的资源(根据实际情况填写文件名)
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
在PyCharm中点击运行该文件,最终运行界面如下所示:

结束语
因为本博文主要介绍安装步骤,关于PyQt的设计博文中介绍较简单,更加详细的讲解将在后面的教程中介绍。由于博主能力有限,博文中提及的方法即使经过试验,也难免会有疏漏之处。希望您能热心指出其中的错误,以便下次修改时能以一个更完美更严谨的样子,呈现在大家面前。同时如果有更好的实现方法也请您不吝赐教。
标签:

留言评论