序言
各位好啊,我是会编程的蜗牛,作为java开发者,我们平常在开发过程中,总是希望能够尽量少敲代码。这一方面,当然是为了偷懒,另一方面,当然也是为了代码看起来更加简洁一点,不断往编程规范上靠。然后其中有一个插件或者说依赖吧,就是lombok,它的出现真可谓程序员的福音啊。只要用了这个东西,我们再也不用写那一大堆重复的但确实必须的代码了。虽然我们也可以用IDEA自动生成这些东西,但总归麻烦啊。一旦这个类的属性做了一些调整,还得重新修改对应的setter/getter方法等。
当然,今天不是来说lombok的好的,而是想和各位探索一下这个东西存在的一些坑,防止大家踩坑,这个坑就让我来踩一下吧~
问题再现
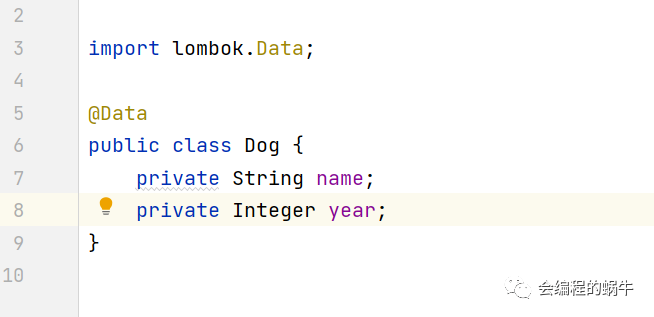
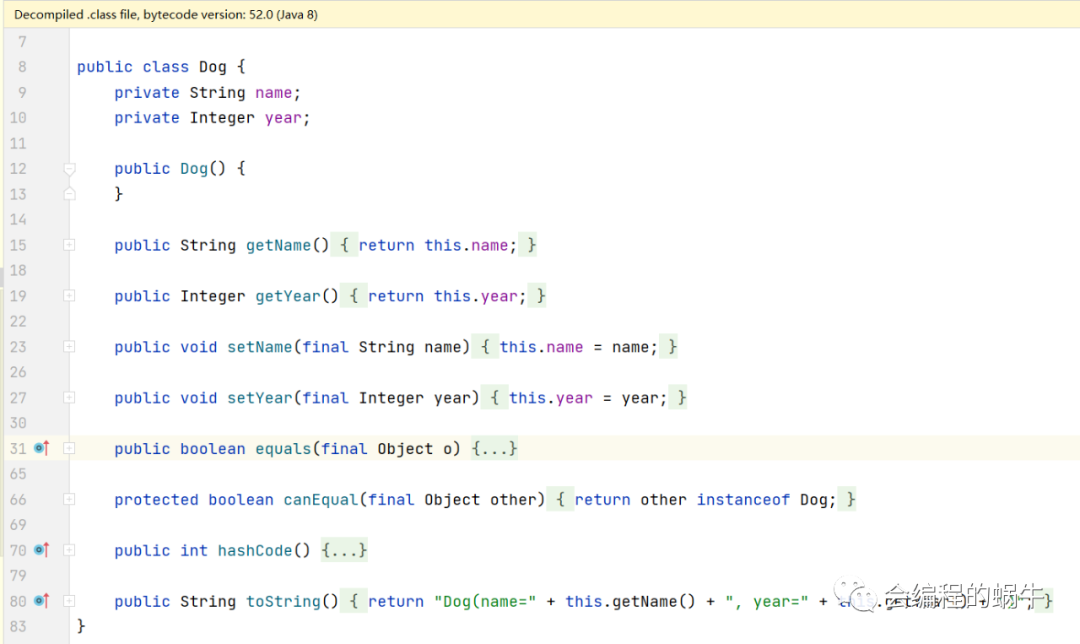
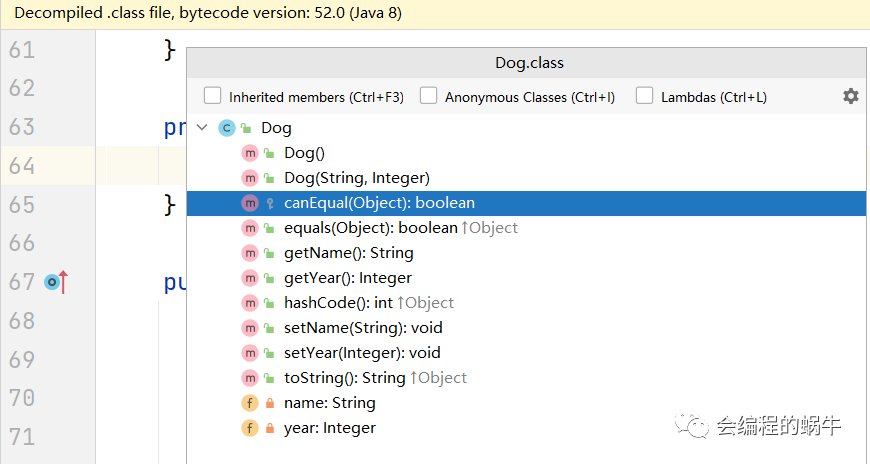
首先,我们新建一个Dog的类,里面有name和year的属性,然后加上注解@Data,然后进行编译,可以看到class文件里面自动生成了很多代码。


里面我数了一下,一共生成了6种类型的代码,有【空构造方法】、【Get/Set方法】、【equals方法】、【canEqual】、【hashCode】、【toString】方法,我们想要的和不想要的,通过给我们生成了。
事情到这里本来是可以结束了,但是我们的java实在太博大精深了,区区这点注解,还不能完全生成所有的代码。
平常最常用的应该就是@Data注解了,但是其实还有好多其他的注解,比如@Builder,这是一个可以生成有参构造函数的注解,刚才生成的一般也能够满足我们的需求了,但是对于需要设置有参构造函数的情况,只用@Data就不够了。
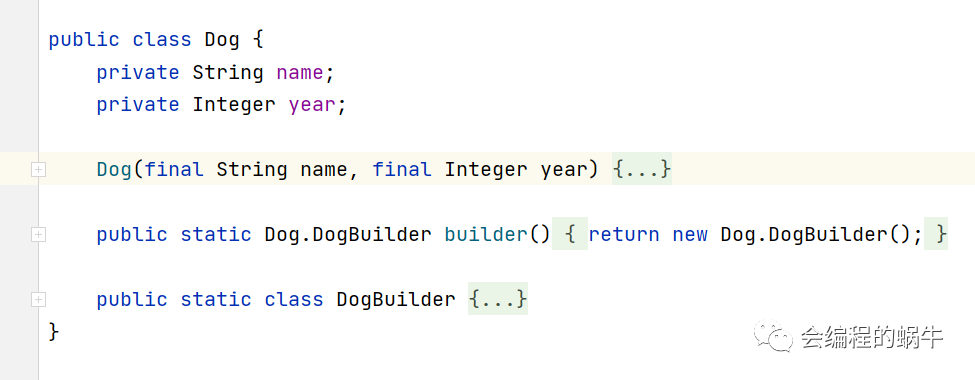
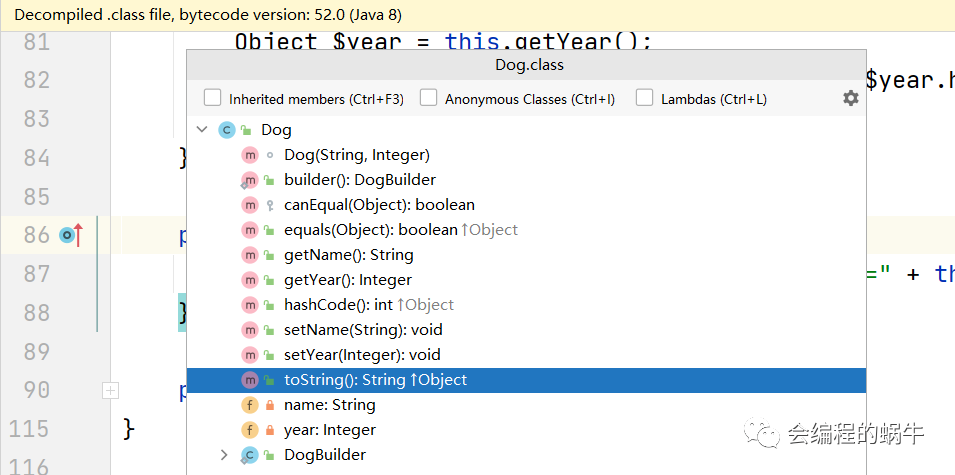
那我们看下使用@Builder,生成的代码是怎么样的。


可以看到,一共生成了3个大的代码,一个是有参构造函数,一个是静态方法,一个是静态类。
那么,如果我们要使项目同时生成这些代码呢?大家可能会说,把两个注解都加上呗。那么,我们来试一下。


可以看到,虽然生成的代码有所增加,但少了一个关键的无参构造方法,这可是一个很关键的构造方法,在好的框架里都会调用这个无参构造方法的。如果没有,肯定会报一大堆错误的。
那么,我们该怎么做呢?
解决方法
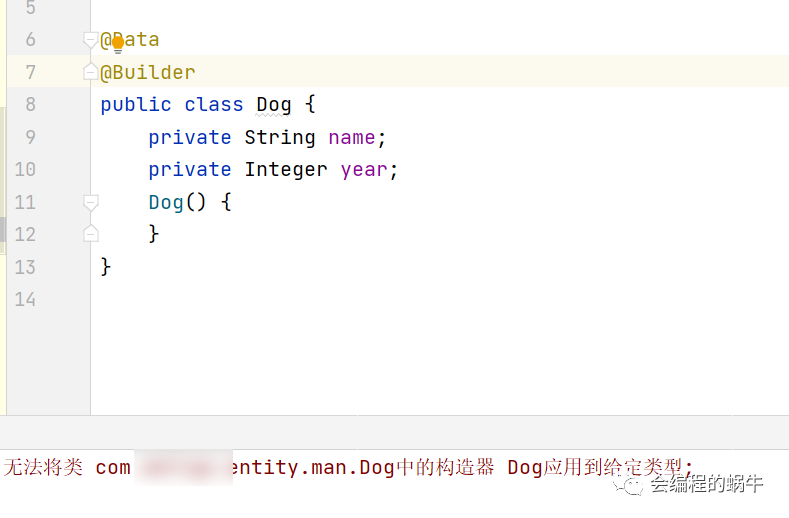
- 既
然少了一个空构造方法,我们手动加一个。但结果却出乎我们的意料,编译报错了。看来这种方式是不可行的。

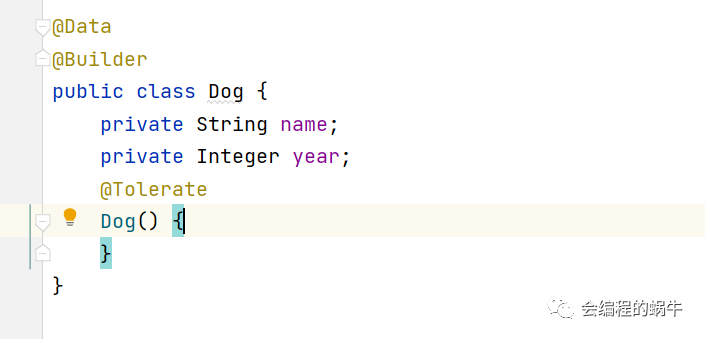
- 既
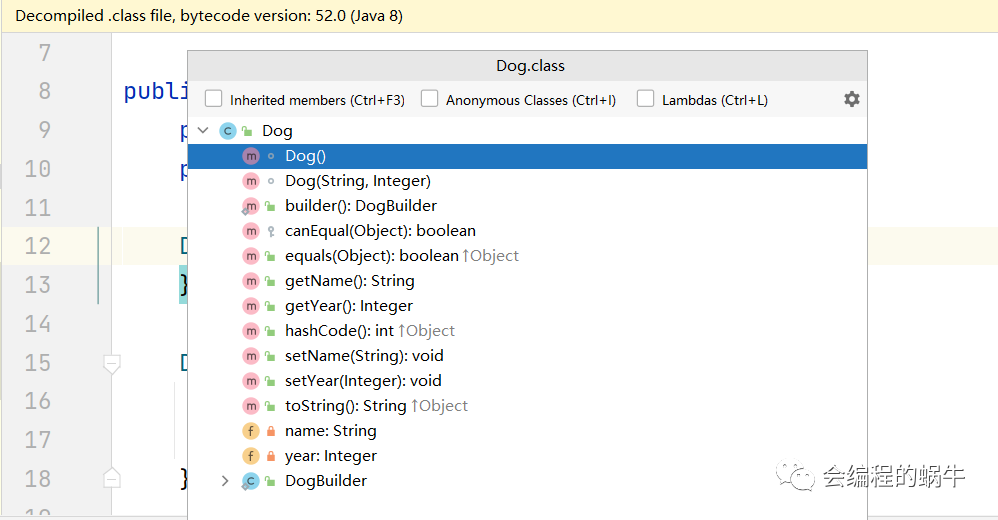
然刚才那种方式不同,我们可以给刚才那个空构造方法,再加一个注解,这个注解是@Tolerate,有了这个注解,可以让lombok在处理的时候,直接忽略这个构造方法,我们来看下效果。可以看到生成的class文件里面,已经有空构造方法了。


- 那
么,还有其他的方式吗?答案是肯定。我们可以使用@RequiredArgsConstructor 来构建含有参数的,用@NoArgsConstructor来构建没有参数的,而舍弃@Builder。如图,也同时生成了有参和无参的构造方法。


总结lombok虽然大大简化了我们的开发,但还是得注意其中那些注解的问题,不然一不小心就容易掉进这种坑里。可以多看看编译出来的class文件,这样能更好的理解这个框架。
推荐阅读 点击标题可跳转

标签:

留言评论