网页头部的声明应该是用 lang="zh" 还是 lang="zh-CN"?
遇到问题
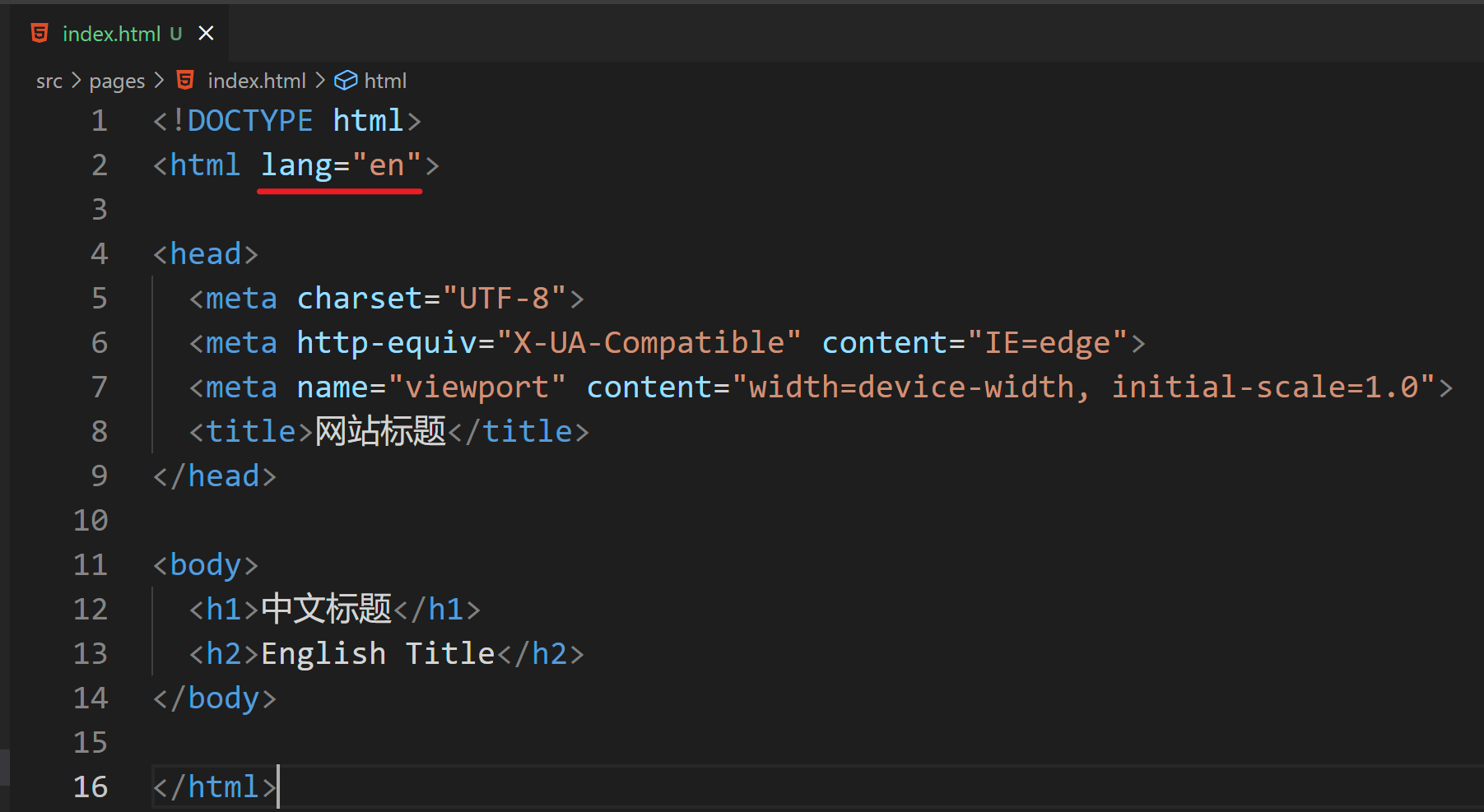
不知道大家有没有留意到一个问题,就是使用 VsCode 新建的 html 文件的,根标签会有 lang="en" 。
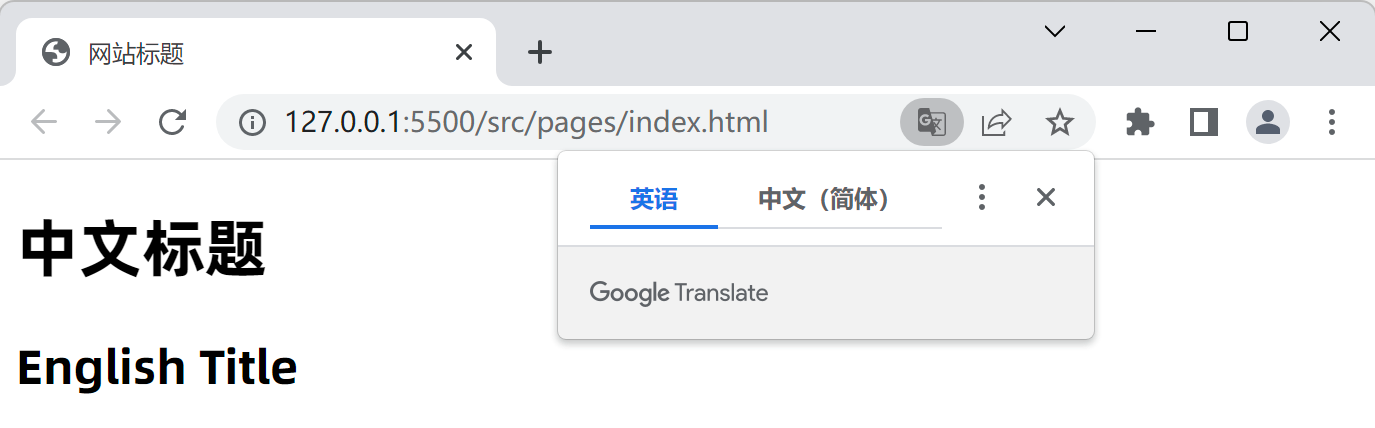
这样会导致打开网页的时候,浏览器的右上角会蹦出一个翻译英文提示。
翻译弹窗

源文件 lang="en"

如何解决
修改设置
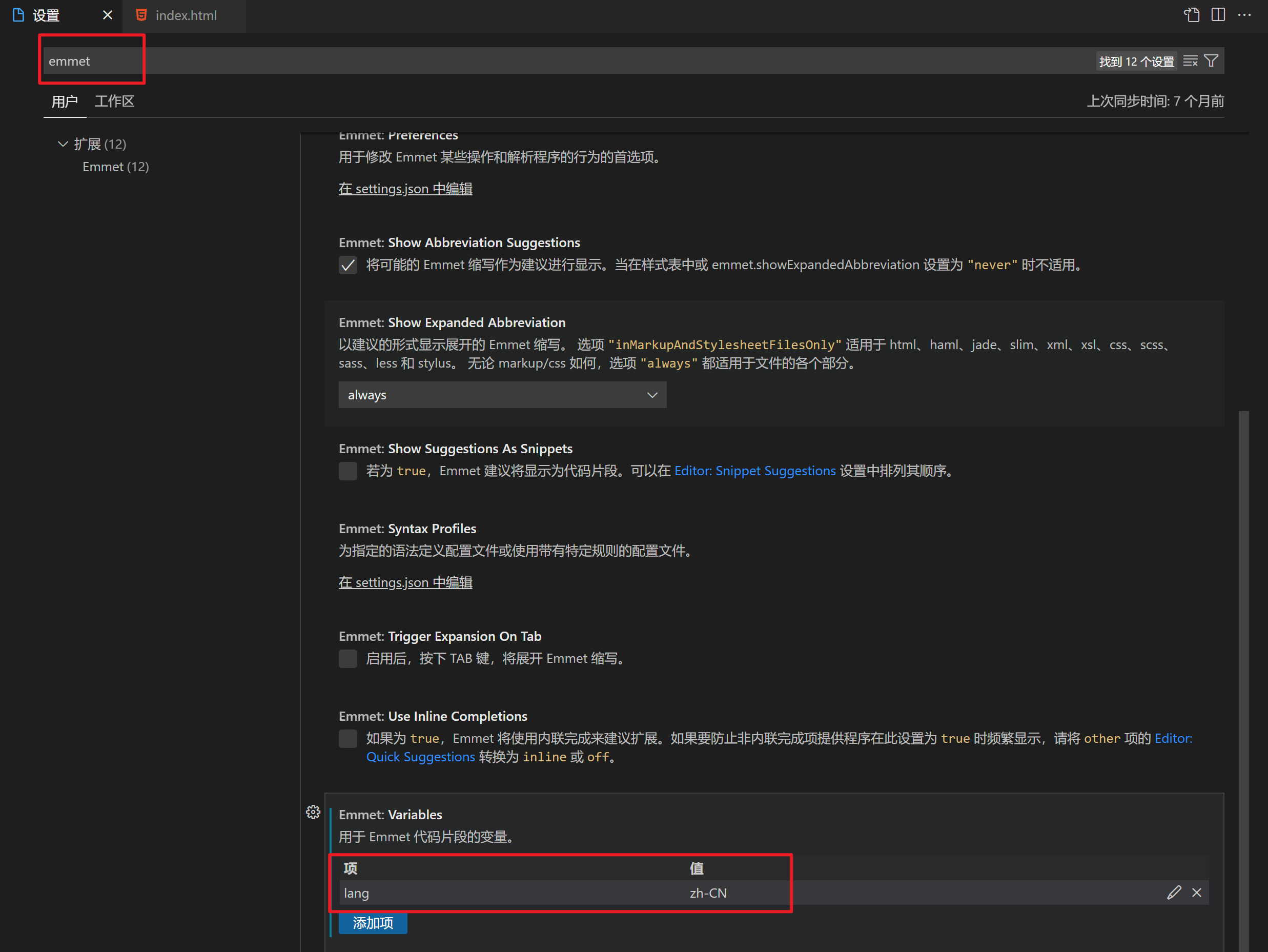
在 VsCode 设置界面,给 emmet 代码片段添加变量,设置 lang zh-CN。

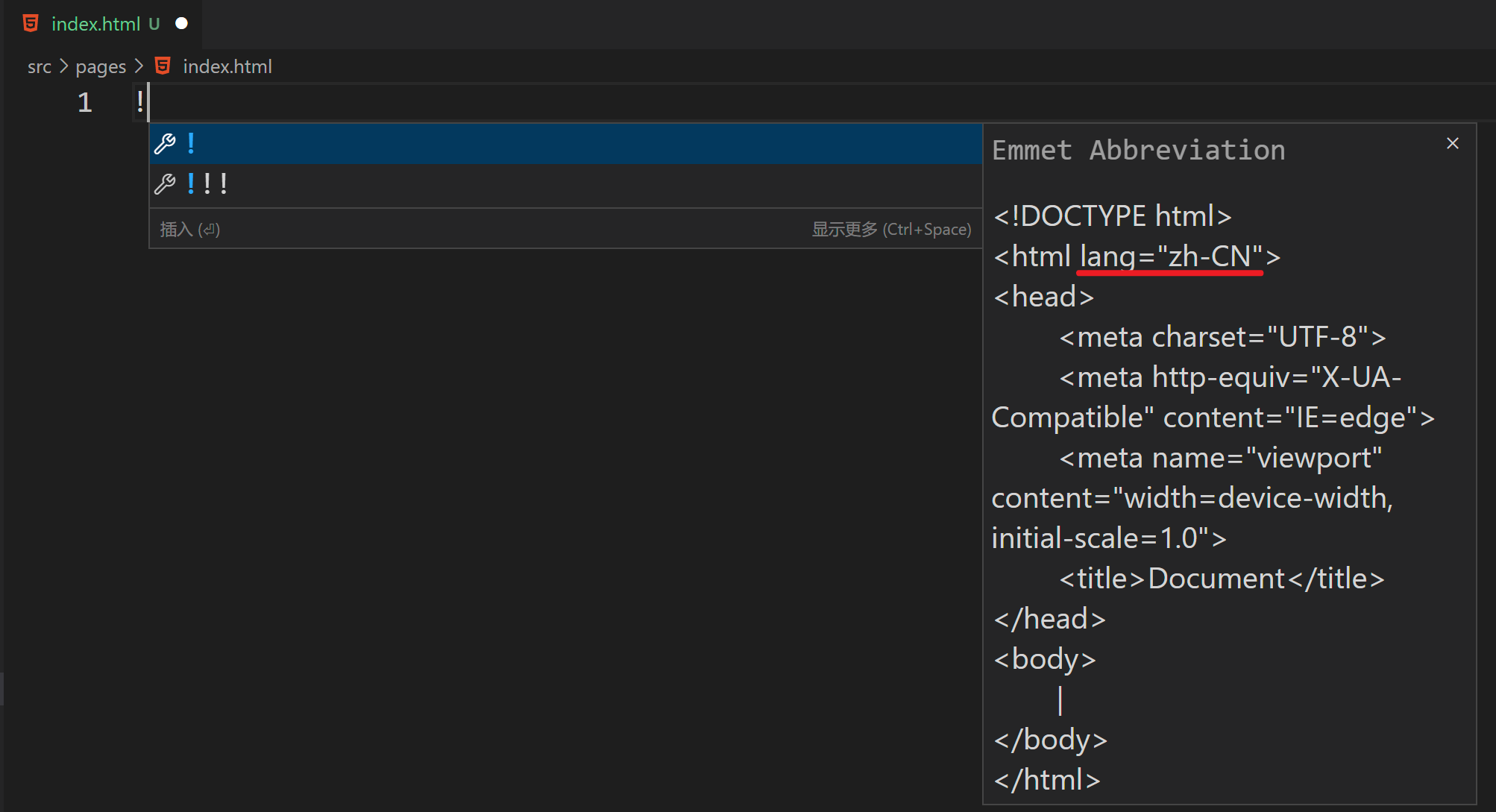
测试成果
变量设置生效 lang="zh-CN"

思考于争议
- 曾经因为 lang 设置为设置
- 描述“中文 (简体, 中国大陆)”用
zh-CN即可。
为什么列这个表格
知乎讨论:https://www.zhihu.com/question/20797118
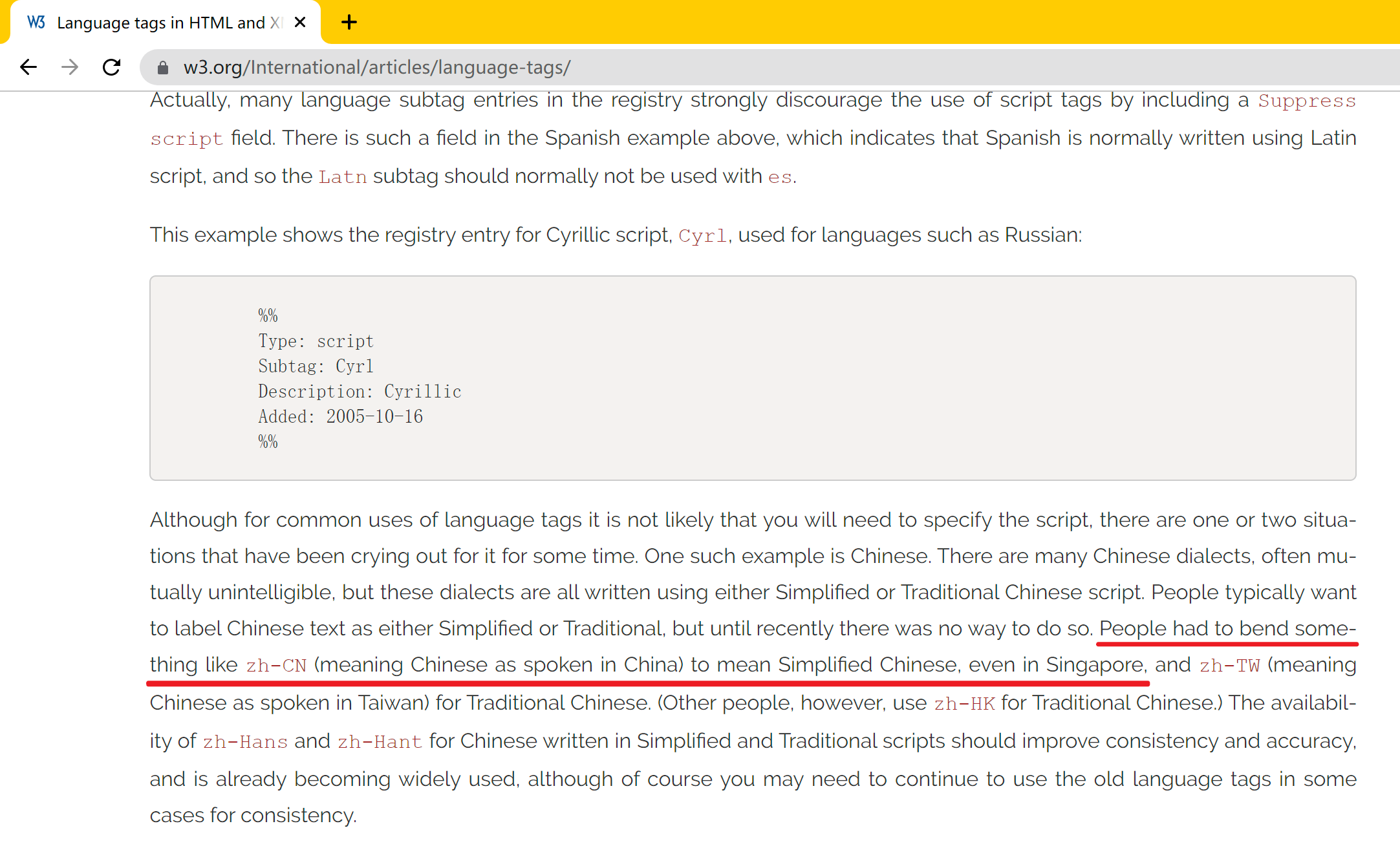
W3C官网: https://www.w3.org/International/articles/language-tags/
PS:考虑到大家不会主动打开 W3C 链接,所以我截图标记出 W3C 对 zh-CN 部分描述。

结论
描述“中文 (简体, 中国大陆)” 用
zh-CN即可,而且也是最多国内外大厂采用的方式,所有浏览器都能准确识别,通俗易懂,推荐使用。其实模糊设置为
zh或者精确设置为zh-Hans、zh-Hans-CN、zh-cmn-Hans,其实浏览器都能识别成中文。如果不设置
lang,让浏览器自动推导语言也是可以的。中文体系是复杂的,但标准是为开发者服务的,同时浏览器也是智能的。其实设置为
zh-CN、zh-Hans、zh-Hans-CN、zh-cmn-Hans还是zh其实都无所谓,不要再使用默认的lang="en"即可。
标签:

留言评论