AgileBoot
仓库
后端地址:https://github.com/valarchie/AgileBoot-Back-End
技术栈:Springboot / Spring Security / MyBatis Plus JPA 无XML/ Druid / Redis / Hutool / JWT
前端地址:https://github.com/valarchie/AgileBoot-Front-End
技术栈:Vue3 + ElementUI plus + Vite
由来
AgileBoot这个项目的建立是因为闲暇时间想自己捣鼓一点小东西,于是当时网上找了很多快速开发脚手架。比如Ruoyi/Jeecg-boot/ElAdmin/renren等框架。
芋道也弄了一个Ruoyi-Pro的项目,但是功能一大堆,太重了,可能质量得不到保证。
最后选择了Ruoyi框架作为自己开发一些小东西的脚手架。首先首先,非常感谢Ruoyi作者整理出这个项目。
但是当我把Ruoyi项目翻了一遍之后。发现项目的代码水平和质量都..... emm... 有点不像一个专业后端人员开发出来的项目。
存在一些缺陷:
- 命名比较乱七八糟(很多很糟糕的命名,包括机翻英语乱用)
- 项目分包以及模块比较乱
- 比较原始的Controller > Service > DAO的开发模式。过于面向过程。
- 一大堆自己造的轮子,并且没有UT覆盖。
- 大量逻辑嵌套在if else块当中
- 值的前后不统一,比如有的地方1代表是,有的地方1代表否
- 很多很奇怪的代码写法(比如return result > 0 ? true:false.. 一言难尽)
于是乎我基于Ruoyi项目,整个进行了重构。
重构内容
设计:
- 将MyBatis迁移到Mybatis Plus(迁移工作非常耗时间)+ JPA的形式进行数据增删改 + 无XML
- 迁移FastJson到Jackson(FastJson的坑就不多说了)
- 对数据库的表进行重新优化设计
- 去除所谓的低代码生成.....(这种级别的代码生成其实意义不大,真正拿这个脚手架来开发的话,也用不上)
- 各个层的日志进行切面打印
- 前后端密码加密传输
- 设计多级缓存体系 Map -> Guava > Redis. 不同场景使用不同级别的缓存。Redis缓存内嵌入本地缓存。
- 合理的分包: common(公共包) / infrastructure(基础框架设施) / domain(业务逻辑) / orm(数据层) / admin(管理后台) / api (外部API)
- Ruoyi的角色是多职位多角色的设计,但是作为小型快速开发脚手架,没必要这样设计,我改成单职位单角色。
- 统一注解拦截数据权限
规范:
- 切分不同环境的启动文件
- 统一设计异常类
- 统一设计错误码并集中管理
- 统一系统内的变量并集中管理
- 统一返回模型
- 引入Google代码格式化模板(Ruoyi的代码格式很另类....)
- 后端代码的命名基本都整改OK
- 前端代码的命名也非常混乱,进行了整改
整改:
- 引入hutool包以及guava包去掉大量自己造的轮子(大量工作.....)
- 引入lombok去除大量getter setter代码
- 调整日志级别
- 字典类型数据完全用Enum进行代替
- 移除SQL注入的Filter,因为迁移到Mybatis Plus就不会有这个注入的问题
- XSS直接通过JSON拦截过滤。
- 替换掉很多Deprecated的类以及配置
优化:
- 优化异步服务
- 优化Excel相关类的设计,采用hutool包成熟的轮子
- 权限判断使用缓存
- IP地址查询引入离线包
- 引入多级缓存体系
还有很多整改的点一时想不起来了,很多细枝末节的改动,整改整个项目花了很多时间。基本上整个项目都重构了一遍。
项目的愿景
想致力于打造一个真正能用在生产的小型开发脚手架,可用于外包或者公司内部的小项目。Ruoyi感觉有点像玩具项目。但是也很多人直接拿去用。
但是用着应该不是那么省心。
本项目的主要目标是
- 安全性
- 代码规范性
- 更面向对象(伪DDD)
- 小而美的理念(不会加一大堆功能...) 如果有非常常用的功能的话,可以讨论加上
- 真正的生产型项目
项目操作手册
前提:安装好 MySQL / Redis / npm
后端项目:
- git clone https://github.com/valarchie/AgileBoot-Back-End
- IDEA引入项目
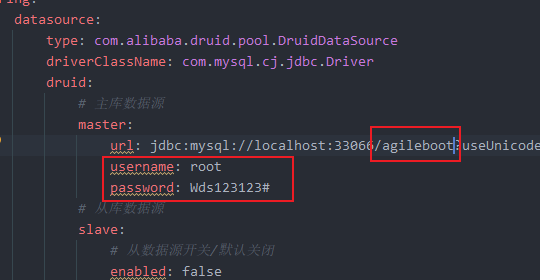
- 更改数据库账号

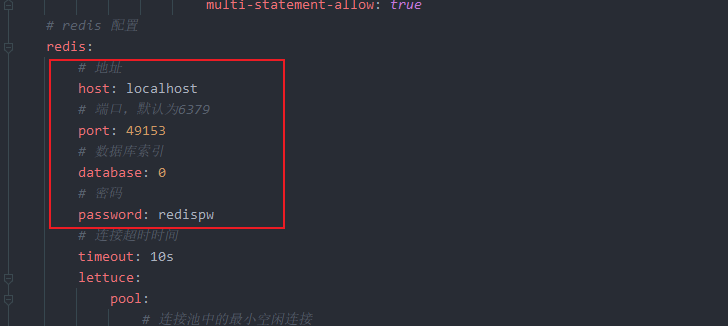
- 更改Redis账号

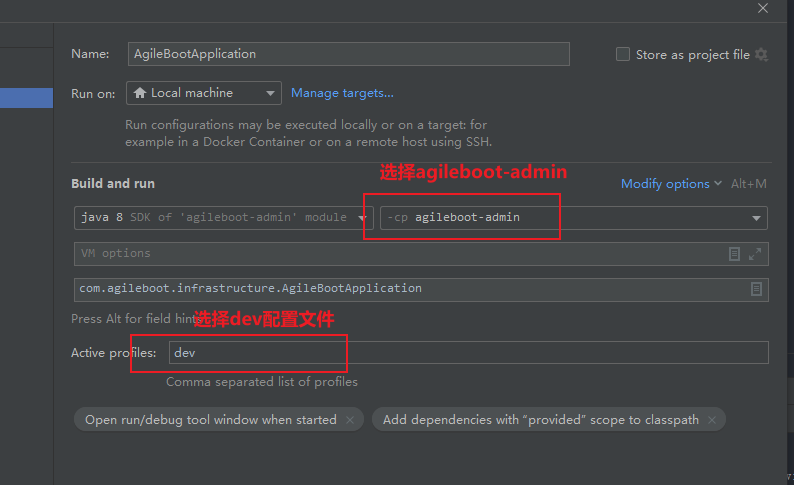
- 更改IDEA启动配置

- IDEA -> Run 即可
前端项目:
- git clone https://github.com/valarchie/AgileBoot-Front-End
- Vscode引入项目
- npm install
- npm run dev
访问localhost即可
最后
本人水平一般能力有限。有错误或者代码规范或者设计上的问题,恳请大家指出。欢迎大家提Issue, 提PR. 每周都会更新。
PS:前端方面是小白,有大佬来一起优化吗~ 嘿嘿
标签: # vue

留言评论