项目调试的困境
程序开发总会遇到各种各样的问题,为什么实际结果和预期结果不一致?
这个时候如果能深入程序内部抽丝剥茧去一探究竟再好不过!
而chrome工具是前端开发的杀手锏,经常听到的一句话是:
出问题了?F12看看...
前端调试的手法一般就两种:
- 服务端(添加调试代码)
- 客户端(开发者工具) 对于简单的页面来说,都能很快的找到问题所在 面对大型的网站项目(react、vue),页面成千上万的组合嵌套。 很多页面很多相似的按钮,当我们接受一份项目代码,如何快速的定位bug所在页面? 如果从项目结构上层层递进,不仅项目时间不允许,而且容易陷入代码的海洋! 如果从页面断点入手,现在的前后端分离项目,代码经过编译,面对一串编译压缩后的字串,如同天书! 怎么办?客户和领导就在身后,问题解决完才能下班?怎么能早点回家吃口热饭?
chrome调试工具常用功能介绍

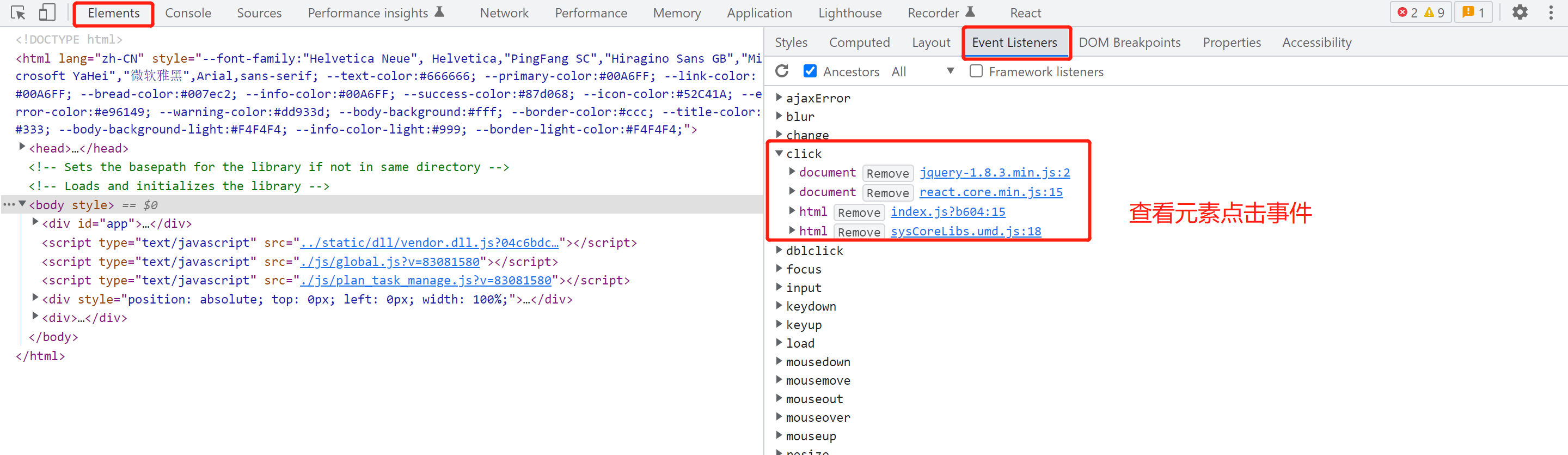
一、Elements(元素)
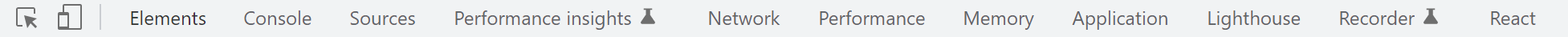
- Styles(样式)

- 说明:选中元素的自身样式、继承样式等,可以手动修改进行调试
- 场景:手动修改选中元素样式、选中元素添加断点调试
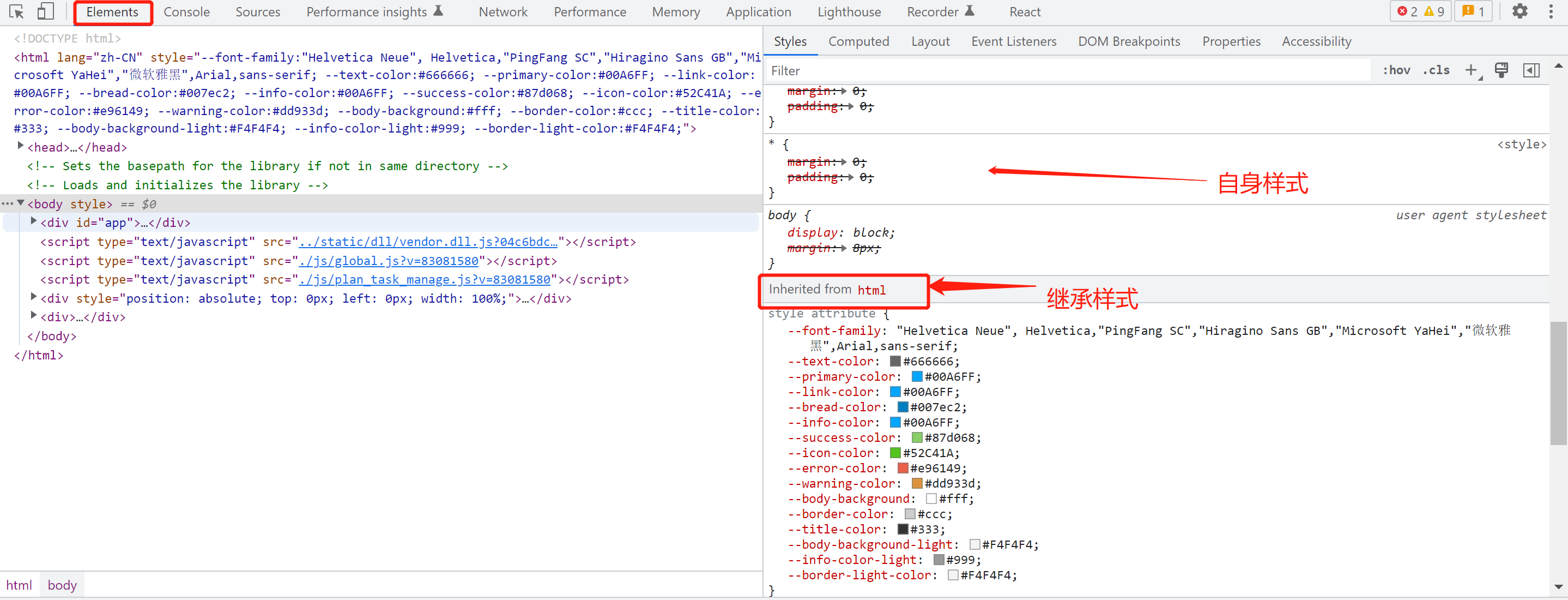
实战1.1 修改元素样式

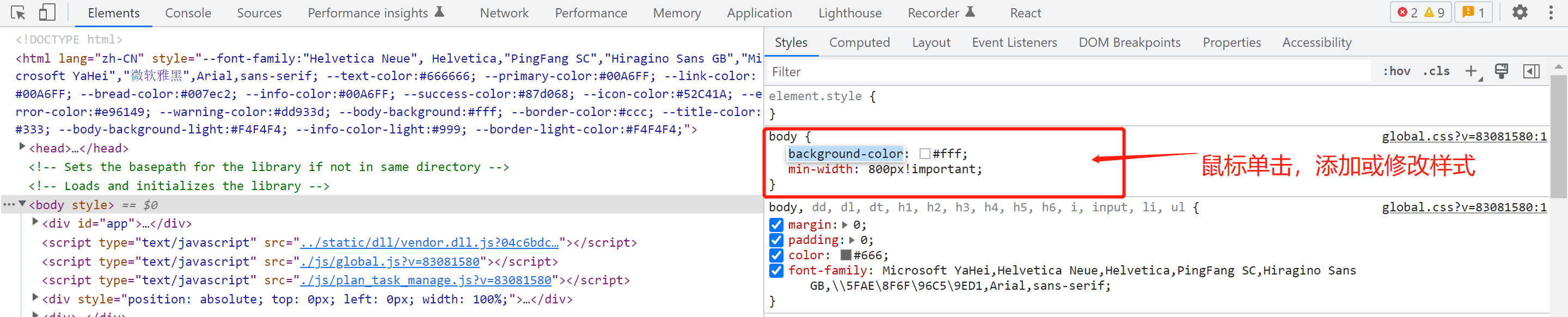
实战1.2 排查样式来源

实战1.3 查看元素事件

二、Console(控制台)
- 说明:进行简单的变量输出调试、服务端添加输出信息等
- 场景:debug过程种的变量输出查看、服务端调试信息输出
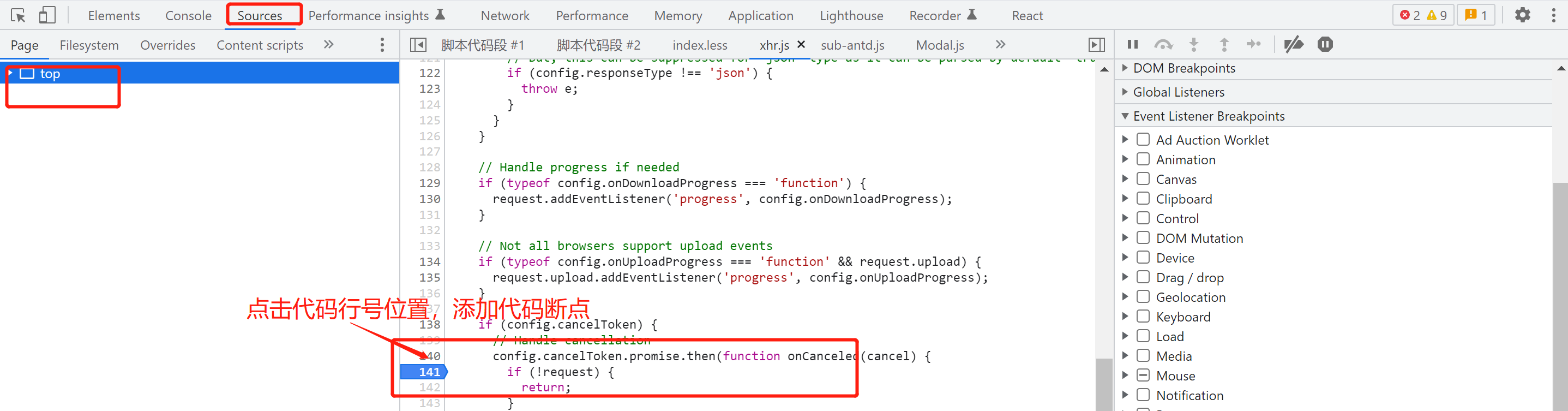
三、Source
- 说明:网站的源代码,包含html、css、js、debug
- 场景:源码断点调试、dom断点、事件断点
实战3.1 添加代码断点

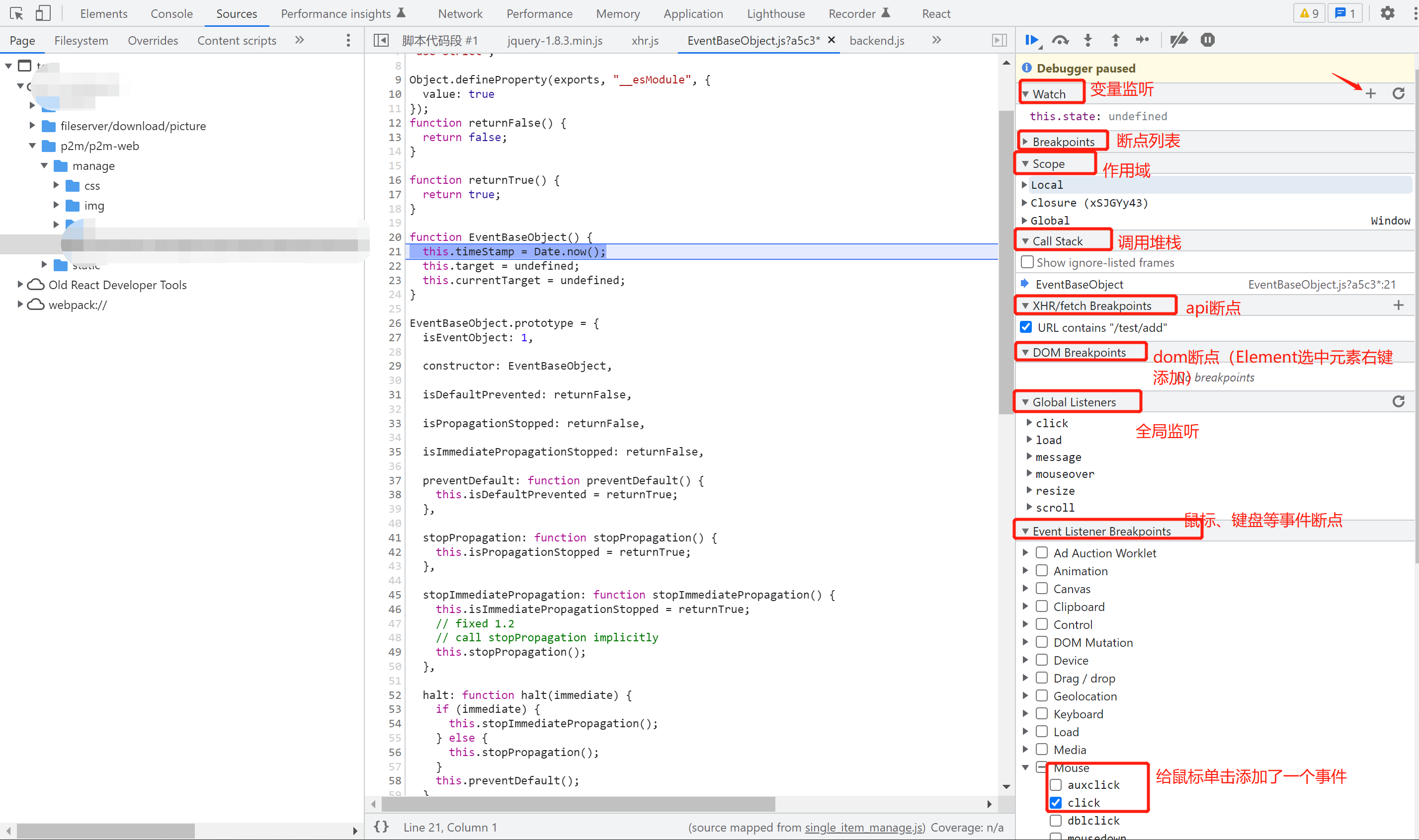
断点添加方式
- Elements选中元素,右键添加dom事件
- debug面板,添加鼠标、键盘等事件(见下图)
实战3.2 断点调试

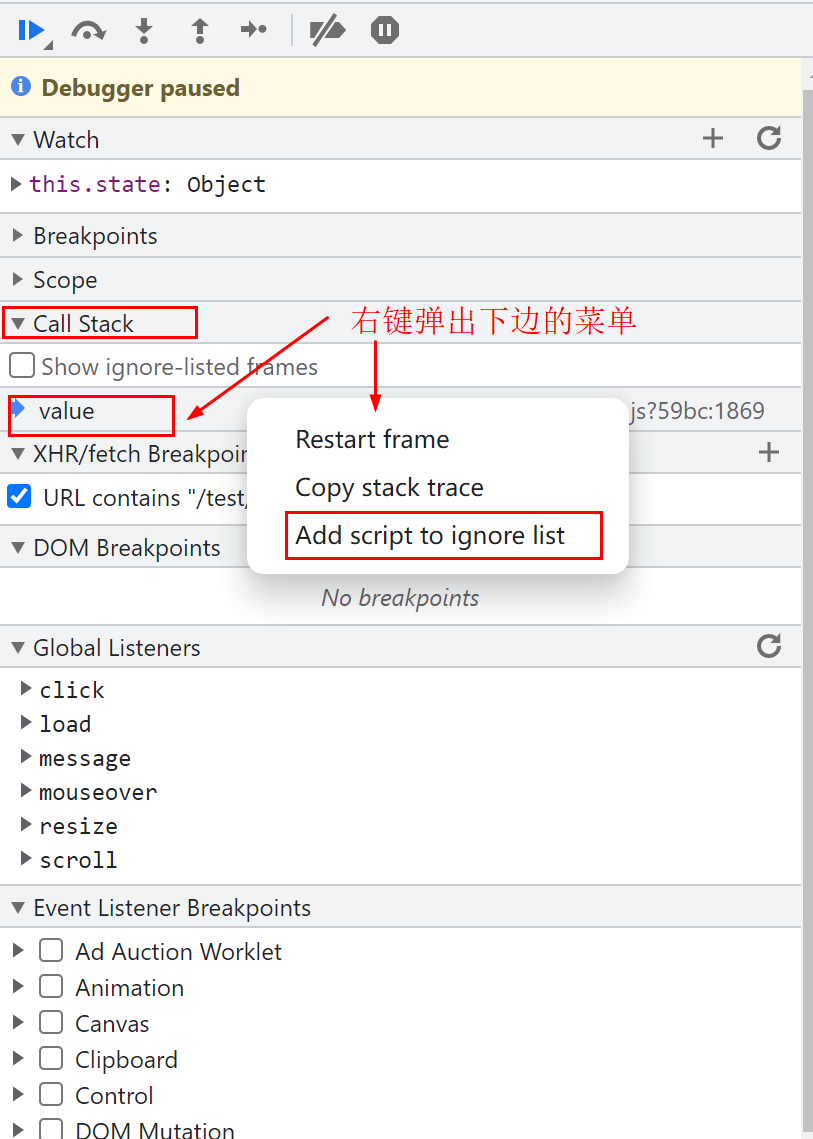
技巧1:添加鼠标、键盘事件后,调用堆栈首先看到的框架源码,怎么快速进入自己的源码?
- 忽略框架代码,这样就可以进到自己编写的事件处理方法里边

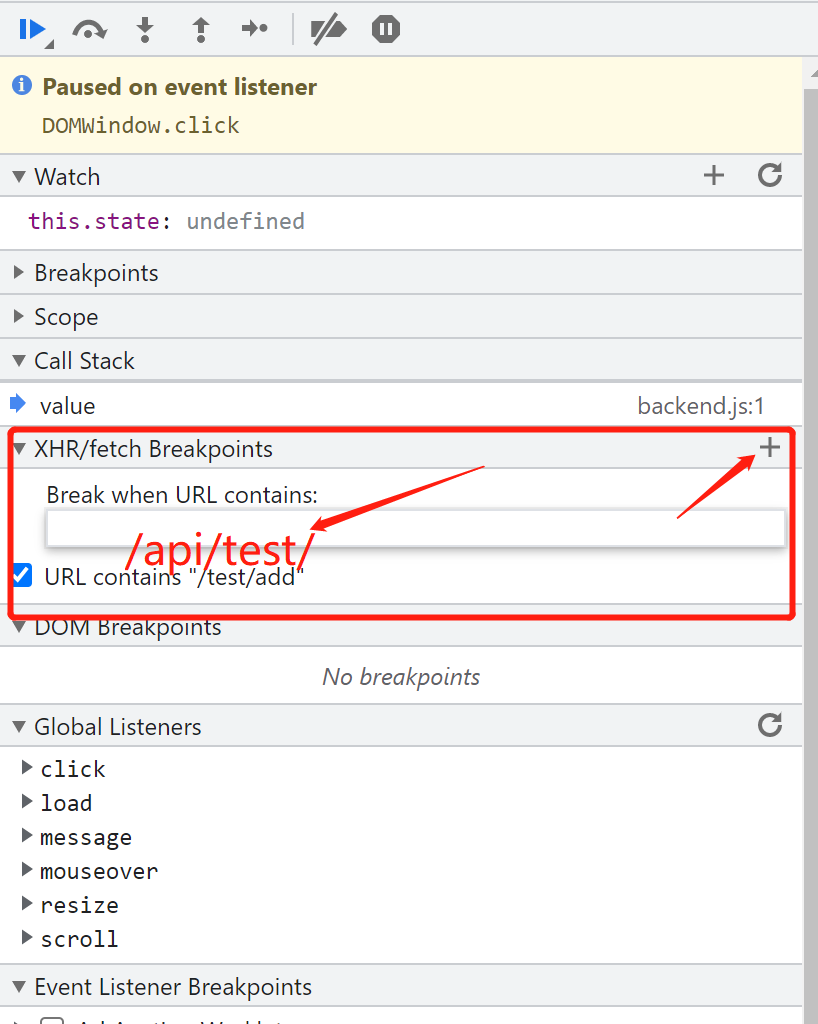
技巧2:大型项目,如何快速拦截包含某种关键字的api,以快速定位代码位置?
- 在XHR/fetch Breakpoint里添加/api/test关键字匹配串,这样就会拦截所有包含该关键字的api请求

实战3.3 tooltip鼠标移开就没了,如何调试?
四、Network
- 说明:网站发起的所有远程请求信息详情
- 场景:请求信息详情(header、param、body等信息)
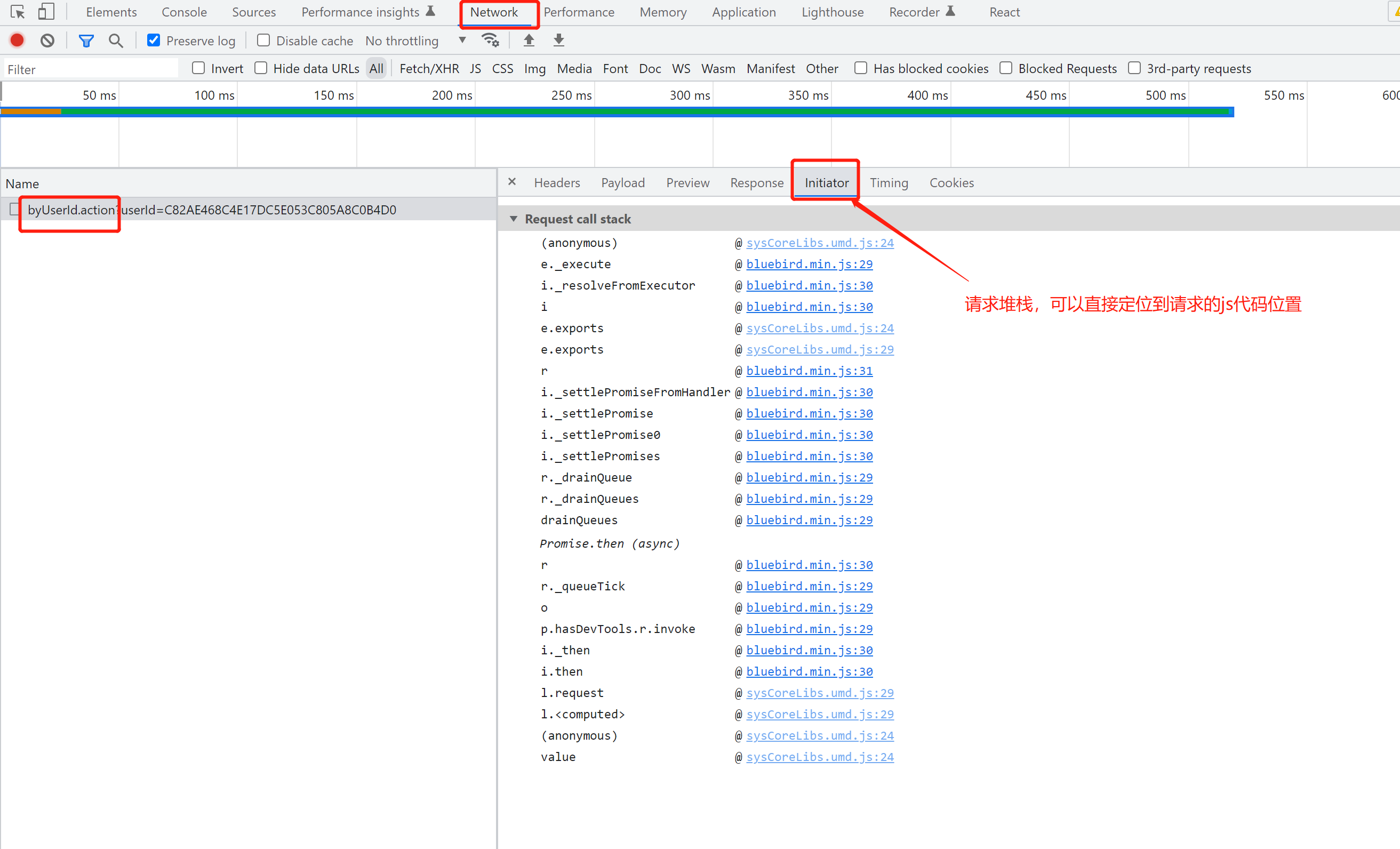
技巧1:大型项目,某一个请求报错,如何快速定位请求的源码js位置?
- 查看initiator面板的请求堆栈信息,找到对应的源码发起位置

五、Application
- 说明:cookie、session、localStorge等存储数据的位置
- 场景:查看cookie的失效时间、编辑localStorge存储的键值对
其它的页签不常用,在本文不做介绍。
标签:

留言评论