上文已经搭建了 pnpm + monorepo 的基础环境,本文对 workspace-root 进行初始化配置,包括:通用配置文件、公共依赖、ESLint。
1 通用配置文件
在项目 根目录 下添加下面的配置文件。
- 添加 .editorconfig 编辑器格式配置文件
[*.{js,cjs,ts,jsx,tsx,vue,html,css,scss,md}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
- 添加 .gitignore git 忽略文件
logs
*.log*
node_modules
dist
lib
dist-ssr
*.local
.vscode/*
!.vscode/extensions.json
.idea
.DS_Store
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
说明:
在有些文章中还会创建一个 .npmrc 文件,配置 shamefully-hoist 为 true,该操作的目的是进行依赖提升,但 pnpm 不建议这么做,所以咱不配置它:

2 安装公共依赖
在根目录下按照的依赖,在子模块里面都可以使用,所以为了避免在不同的模块中安装相同的依赖,相同的依赖咱们都提取到根项目中。
pnpm install vue -w
pnpm install @types/node sass typescript vite vue-tsc @vitejs/plugin-vue @vitejs/plugin-vue-jsx -D -w
由于咱们项目配置了 monorepo,在根目录(workspace-root)下安装依赖需要指定 -w,否则安装失败。
3 ESLint 配置
咱们所有模块都需要 ESLint 校验,所以可以在根目录下配置 ESLint。
ESLint 配置过程与之前写的「创建 vite + vue3 工程」步骤基本一致,在 monorepo 中稍有差异,这里再重复一遍。
- 安装依赖开发依赖:
pnpm install eslint -D -w
- 初始化 ESLint 配置
npx eslint --init
执行上述命令后,控制台中会有如下步骤:
1)需要安装 @eslint/create-config,问是否继续: 当然需要继续,直接回车;
2)使用 ESLint 来干嘛:我选最后一个 To check syntax, find problems, and enforce code style(检查语法、寻找问题、强制代码风格)
3)使用哪种模块化的方式:肯定选 JavaScript modules (import/export) (几乎我参与的 vue 项目都是 ESModule)
4)项目使用什么框架:Vue.js
5)项目是否使用 TypeScript:Yes
6)项目运行在什么环境:Browser
7)如何定义项目的代码风格:Use a popular style guide 使用流行的风格
8)在流行的风格中选择其中一种:Standard
9)ESLint 配置文件的格式:JavaScript
10)根据上面选择的,提示需要安装一大堆依赖,是否安装?Yes
11)选择使用什么包管理工具安装:pnpm
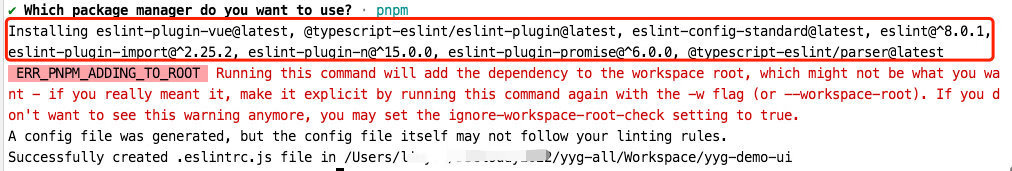
选择 pnpm 回车后,项目根目录下会生成 .eslintrc.cjs 文件,但控制台会报 ERR_PNPM_ADDING_TO_ROOT 的错误,如下图:

这是因为自动安装依赖没有携带 -w,所以需要将红框中的依赖复制出来,重新安装:
pnpm install eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest eslint-config-standard@latest eslint-plugin-import@^2.25.2 eslint-plugin-n@^15.0.0 eslint-plugin-promise@^6.0.0 @typescript-eslint/parser@latest -D -w
- 安装 vite-plugin-eslint 插件:
pnpm install vite-plugin-eslint -D -w
由于不同的 package,vite 的配置不同,所以该插件在后面开发各个模块时才去配置。
- 修改 ESLint 配置文件 .eslintrc.cjs:
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
},
extends: [
'plugin:vue/vue3-essential',
'standard'
],
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module'
},
plugins: [
'vue',
'@typescript-eslint'
],
rules: {
'vue/multi-word-component-names': 'off'
}
}
- 添加 ESLint 忽略文件,忽略打包生成的目录 dist 和 lib。在项目根目录下创建 .eslintignore,内容如下:
lib/
dist/
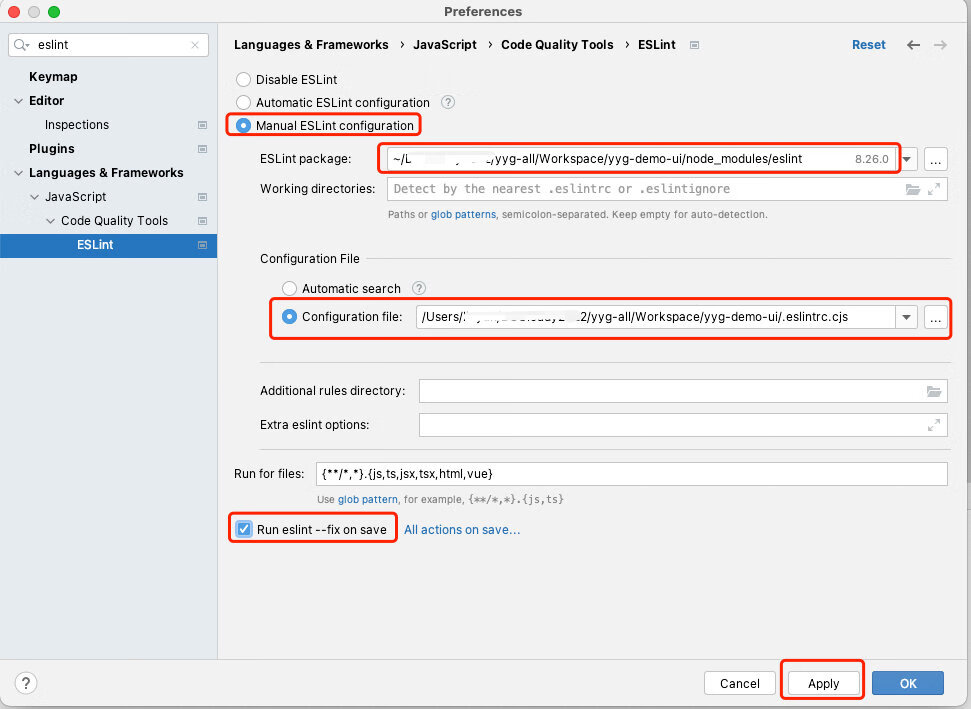
- 在 IDE 中配置 ESLint。我使用 WebStorm,配置如下图:

本文完成 workspace-root 的初始化配置,下一步将进行组件库的开发环境搭建。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,程序员优雅哥会持续与大家分享更多干货
标签:

留言评论