公司目前的业务会接触比较多的音视频,所以有必要了解一些基本概念。
文章涉及的一些源码已上传至 Github,可随意下载。
一、基础概念
本节音视频的基础概念摘自书籍《FFmpeg入门详解 音视频原理及应用》。
1)音频
声音的三要素为频率、振幅和波形,即声音的音调、声波的响度和声音的音色。
音频是一种利用数字化手段对声音进行录制、存放、编辑、压缩和播放的技术,相关概念包括采样、量化、编码、采样率、声道数和比特率等。
采样是指只在时间轴上对信号进行数字化。
量化是指在幅度轴上对信号进行数字化。
每个量化都是一个采样,将这么多采样进行存储就叫做编码。
声道数是指所支持的能发不同声音的音响个数,常见的有单声道、立体声道等。
比特率,也叫码率(b/s)指一个数据流中每秒能通过的信息量。
WebRTC 对音频的噪声抑制和回声消除做了很好的处理。
音频格式是指要在计算机内播放或处理的音频文件的格式,是对声音文件进行数、模转换的过程,常见的有 MP3、WAV、AAC 等。
音频信号能压缩的依据包括声音信号中存在大量的冗余度,以及人的听觉具有强音能抑制同时存在的弱音现象。
压缩编码原理是在压缩掉冗余的信号,冗余信号是指不能被人耳感知到的信息,包括听觉范围之外以及被掩蔽掉的音频信号,压缩编码分为 2 类。
- 无损压缩:熵编码,包括哈夫曼、算术和行程等编码。
- 有损压缩:波形、参数、混合等编码,波形编码包括 PCM、DPCM、ADPCM、子带编码、矢量量化等。
2)视频
视频泛指将一系列静态影像以电信号的方式加以捕捉、记录、处理、存储、传送与重现的各种技术。
帧(Frame)是视频的一个基本概念,表示一副画面,一段视频由许多帧组成。
视频帧又分为 I 帧、P 帧和 B 帧:
- I 帧是帧内编码帧,是一个完整都关键帧,无需辅助就能完整显示画面;
- P 帧是前向预测编码帧,是一个非完整帧,需要参考前面的 I 帧或 P帧生成画面;
- B 帧是双向预测编码帧,需要参考前后图像帧编码生成。
帧率(f/s 或 Hz)是单位时间内帧的数量,电视一般 1 秒 24 帧,帧率越高,画面越流畅、逼真。
码率即比特率(b/s),指单位时间内播放连续媒体(如压缩后的音频或视频)的比特数量,码率越高带宽消耗得就越多。
视频格式非常多,包括视频文件格式、视频封装格式和视频编码格式等。
视频文件格式有 MP4、RMVB、MKV、FLV、TS、M3U8 等。FLV 是一种流媒体格式,TS 广泛应用于数字广播系统。
M3U8 是使用 HLS 协议格式的基础,文件内容是一个播放列表(Playlist),采用 UTF-8 编码,记录了一些列媒体片段资源,顺序播放片段即可完整展示资源,如下所示。
#EXTM3U #EXT-X-STREAM-INF:BANDWIDTH=150000,RESOLUTION=416x234,CODECS="avc1.42e00a,mp4a.40.2" http://example.com/low/index.m3u8 #EXT-X-STREAM-INF:BANDWIDTH=240000,RESOLUTION=416x234,CODECS="avc1.42e00a,mp4a.40.2" http://example.com/lo_mid/index.m3u8 #EXTINF:15.169000 94256c7244451f8fd_20221020113637199.ts #EXT-X-ENDLIST
其中 codecs 参数提供解码特定流所需的编解码器的完整信息。之所以使用 ts 格式的片段是为了可以无缝拼接,让视频连续。
HLS(HTTP Live Steaming,HTTP 直播流协议)的工作原理是把整个流分成一个一个的基于 HTTP 的文件来下载,每次只下载部分。
视频封装格式也叫容器,可以将已经编码并压缩好的视频轨和音频轨按照一定的格式放到一个文件中。
视频编码格式能够对数字视频进行压缩或解压缩的程序或设备,也可以指通过特定的压缩技术,将某种视频格式转换成另一种视频格式。
常见的视频编码格式有几个大系列,包括 MPEG-X、H.26X 和 VPX 等。
H.264(H.264/MPEG-4 或 AVC)是一种被广泛使用的高精度视频的录制、压缩和发布格式,H.265 是它的继任者。
一个原始视频,若没有编码,则体积会非常大。假设图的分辨率是 1920*1080,帧率为 30,每像素占 24b,那没张图占 6.22MB左右,1 秒的视频大小是 186.6MB左右,1 分钟就是 11G了。
对原始视频进行压缩的目的是去除冗余信息,这些信息包括:
- 空间冗余,在图像数据中,像素间在行、列方向上都有很大的相关性,相邻像素的值比较接近或者完全相同。
- 时间冗余,在视频图像序列中,相邻两帧又许多共同的地方,可采用运动补偿算法来去掉冗余。
- 视觉冗余,相对于人眼的视觉特性而言,人类视觉系统对图像的敏感性是非均匀和非线性的,并不是所有变化都能被观察到。
- 结构冗余,在图像的纹理区,以及图像的像素值存在明显的分布模式。
- 知识冗余,对许多图像的理解与某些先验知识有相当大的相关性,这类规律可由先验知识和背景知识得到。
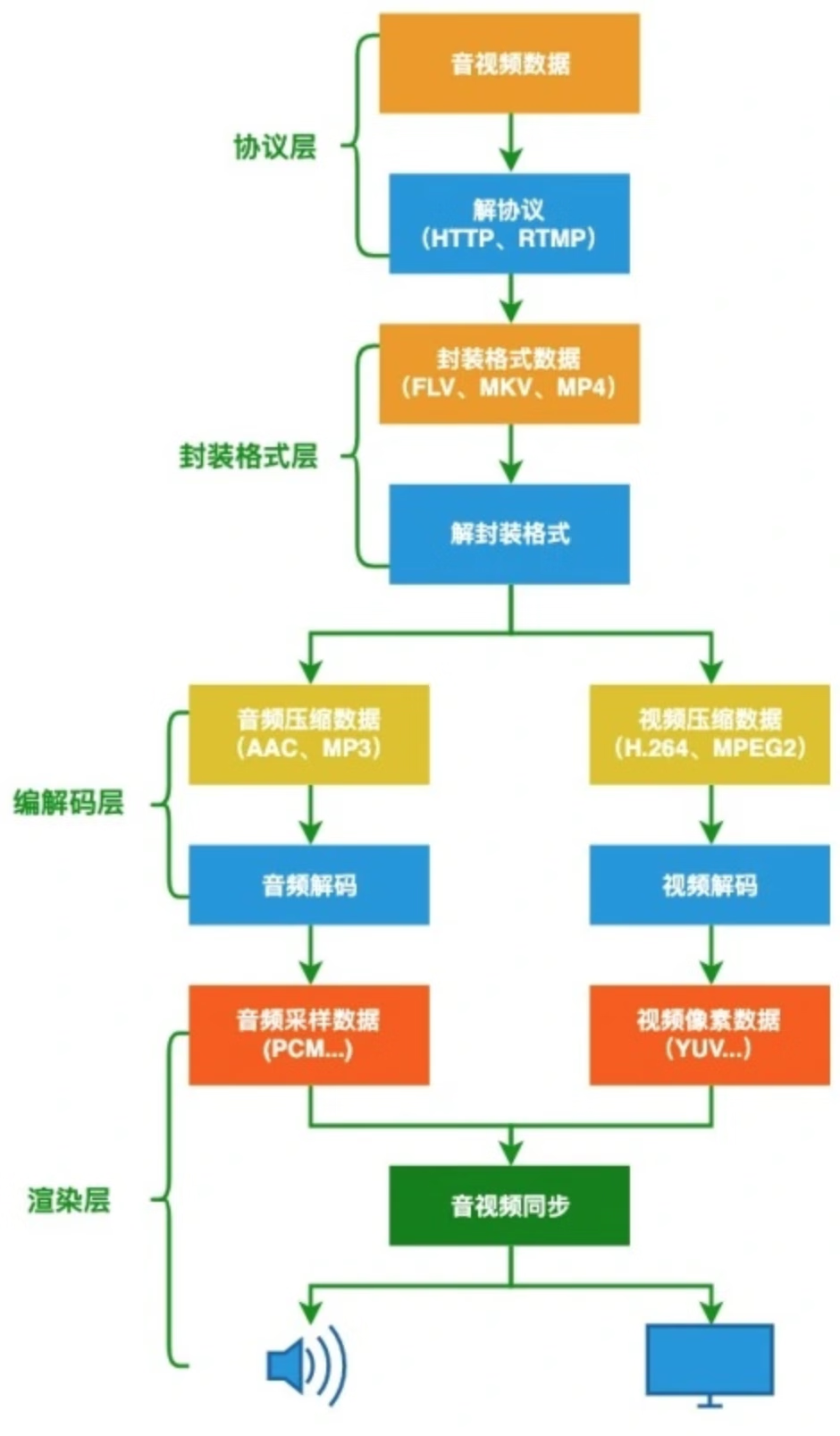
视频播放器播放本地视频文件或互联网上的流媒体文件大概需要解协议、解封装、解码、音视频同步、渲染等几个步骤,如下图所示。

二、Web中的音视频
HTML5 标准推出后,提供了播放视频的 video 元素,以及播放音频的 audio 元素。
为了能更精准的控制时间、容器格式转换、媒体质量和内存释放等复杂的媒体处理,W3C 推出了 MSE(Media Source Extensions)媒体源扩展标准。
若要访问浏览器中已有的编解码器,可以试试 WebCodecs,它可以访问原始视频帧、音频数据块、图像解码器、音频和视频编码器和解码器。
在浏览器中主流的视频编码格式是 H.264/MPEG-4,不过需要支付专利费。

而 Google 推出的开源编码格式:VP8,除了 IE 之外,其他浏览器的高版本都能支持。

最新的 H.265 和 VP9 在浏览器的兼容性上都不理想,有些第三方库会自己写一个 H.265 的解码器脚本,然后来播放视频。
1)播放器
直播使用 video 元素播放视频很多功能都无法满足,因此很多时候都会引入一个播放器,例如 video.js、react-player 等。
这些播放器都能支持多种格式的视频,例如 flv、m3u8、mp4 等;并且有完整的控制键,例如音量、缩放、倍速等,覆盖移动和 PC 两个平台,以及可引入插件等。
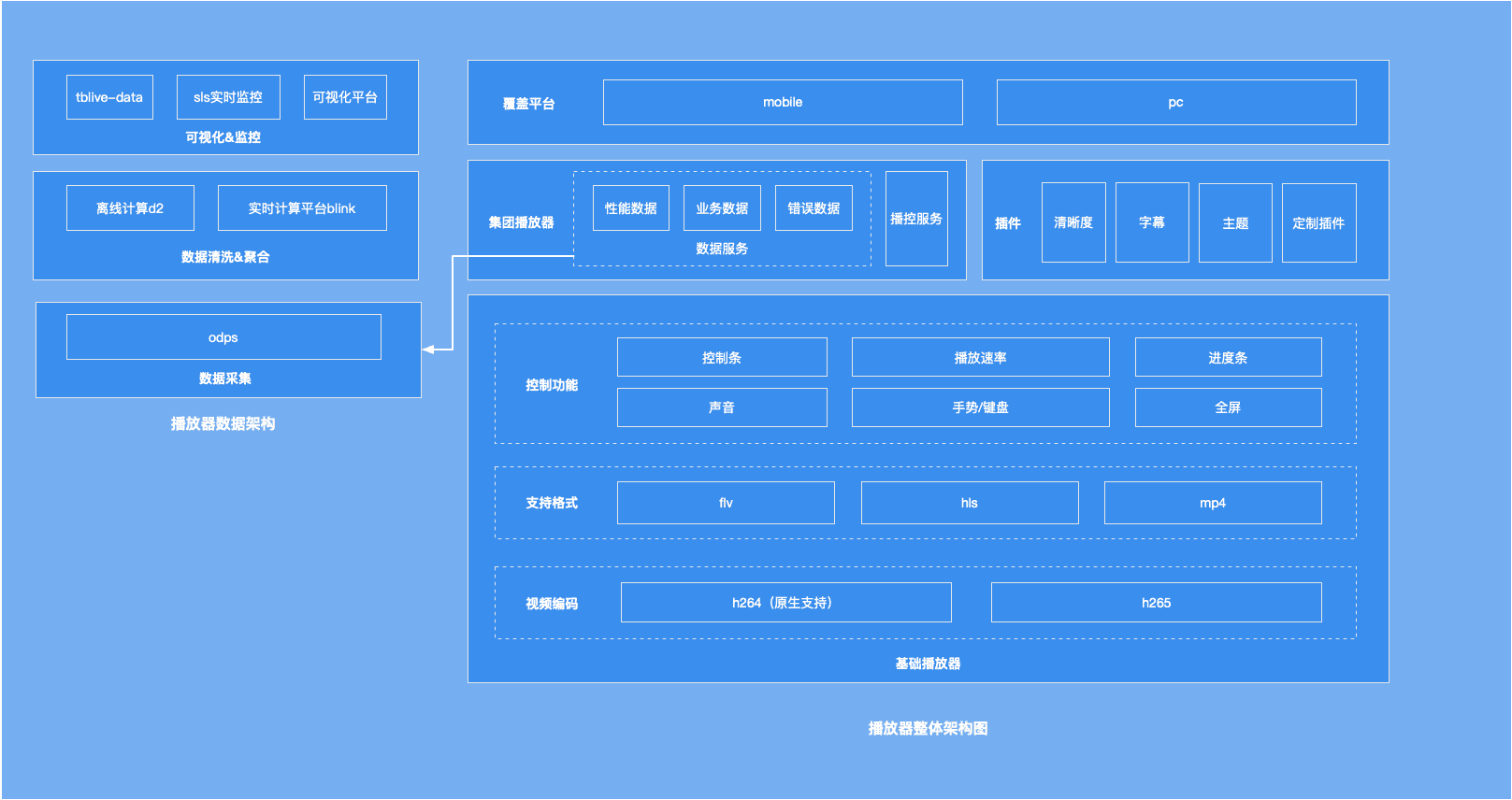
下图是一种播放器的整体架构图,来源于《Web端H.265播放器研发解密》。

除了常规的使用 video 元素播放视频之外,还可以用 canvas 播放,具体实现可以参考 JSMpeg。
2)MSE
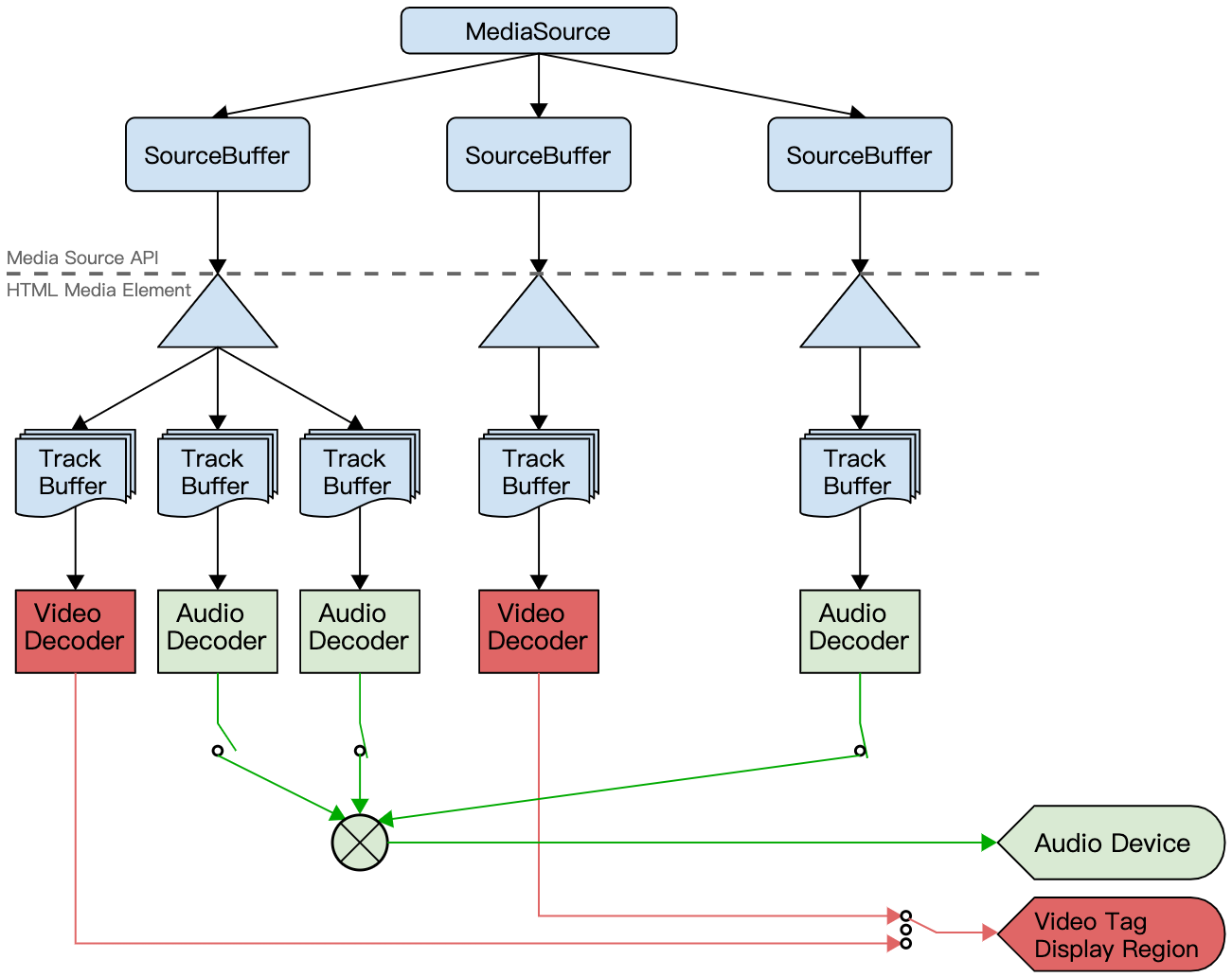
在 MSE 规范中,提供了 MediaSource 对象,它可以附着在 HTMLMediaElement 中,即 video 元素的 src 的属性值可以是它。
一个 MediaSource 包含一个或多个 SourceBuffer 实例(下图来源于W3C官网),SourceBuffer 表示通过 MediaSource 传递到 HTMLMediaElement 并播放的媒体片段。

下面是一个使用 MSE 的完整示例,修改了 MDN 中的代码首先是声明视频路径和 MIME 参数,注意,要正确指定 codecs 参数,否则视频无法播放。
const video = document.getElementById('video');
const assetURL = 'demo.mp4';
const mime = 'video/mp4; codecs="avc1.42E01E, mp4a.40.2"';
然后实例化 MediaSource 类,并将其与 video 元素关联,注册 sourceopen 事件。
const mediaSource = new MediaSource();
video.src = URL.createObjectURL(mediaSource);
mediaSource.addEventListener('sourceopen', sourceOpen);
最后实现 sourceOpen 函数,通过 fetch() 请求视频资源,将读取到的 ArrayBuffer 数据附加到 sourceBuffer 中。
function sourceOpen(e) {
URL.revokeObjectURL(video.src);
const mediaSource = e.target;
// 创建指定 MIME 类型的 SourceBuffer 并添加到 MediaSource 的 SourceBuffers 列表
const sourceBuffer = mediaSource.addSourceBuffer(mime);
// 请求资源
fetch(assetURL)
.then(function(response) {
return response.arrayBuffer(); // 转换成 ArrayBuffer
})
.then(function(buf) {
sourceBuffer.addEventListener('updateend', function() {
if (!sourceBuffer.updating && mediaSource.readyState === 'open') {
mediaSource.endOfStream(); // 视频流传输完成后关闭流
video.play();
}
});
sourceBuffer.appendBuffer(buf); // 添加已转换成 ArrayBuffer 的视频流数据
});
}
为 sourceBuffer 注册 updateend 事件,并在视频流传输完成后关闭流。
注意,要想看到视频的播放,不能直接静态 HTML 文件,需要将文件附加到 HTTP 服务器中。
本文借助 Node.js,搭建了一个极简的 HTTP 服务器,当然也可以将 HTML 文件挂载到 Nginx 或 IIS 服务器中。
const http = require('http');
const fs = require('fs');
// HTTP服务器
const server = http.createServer((req, res) => {
// 实例化 URL 类
const url = new URL(req.url, 'http://localhost:1000');
const { pathname } = url;
// 路由
if(pathname === '/') {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(fs.readFileSync('./index.html'));
}else if(pathname === '/demo.mp4') {
res.writeHead(200, { 'Content-Type': 'video/mp4' });
res.end(fs.readFileSync('./demo.mp4'));
}else if(pathname === '/client.js') {
res.writeHead(200, { 'Content-Type': 'application/javascript' });
res.end(fs.readFileSync('./client.js'));
}
});
server.listen(1000);
B站的 flv.js 播放器是依赖 MSE,可自动解析 flv 格式的文件并在 video 元素中播放,完全抛弃了 Flash。
顺便说一句,flv 格式的数据传输一般采用 RTMP(Real Time Messaging Protocol)直播协议,这是由 Adobe 公司提出的私有协议,工作在 TCP 协议之上。
参考资料:
Support for ISOBMFF-based MIME types in Browsers
从 Chrome 源码 video 实现到 Web H265 Player
标签:

留言评论