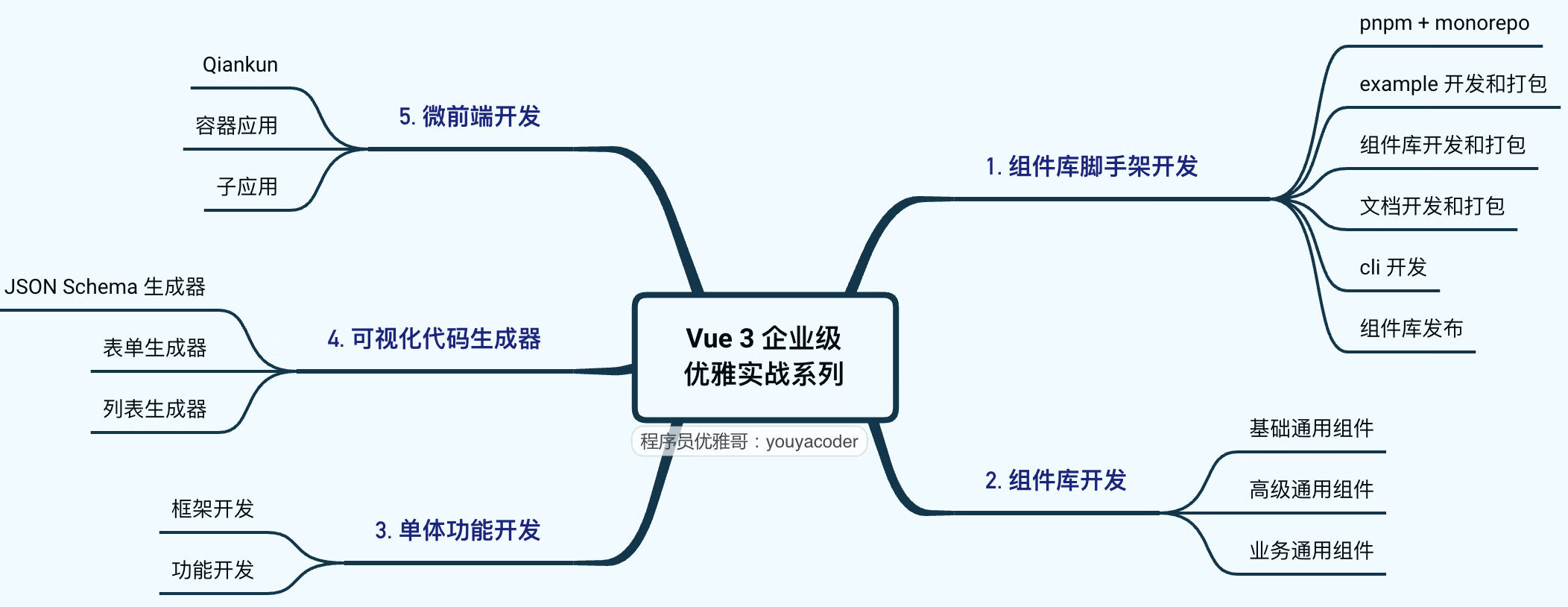
前两篇文章分享了基于 vite3 vue3 的组件库基础工程 vue3-component-library-archetype 和用于快速创建该工程的工具 yyg-cli,但在中大型的企业级项目中,通常会自主搭建这些脚手架或加速器。优雅哥希望每位前端伙伴能知其所以然,故接下来的文章将进入 Vue3 企业级优雅实战 系列,整个系列将包括五大部分:

首先会分享如何从 0 开始搭建一套组件库基础工程,即如何从 0 实现 vue3-component-library-archetype。
1 组件库工程应该具备的功能
在参考 Element Plus、Ant Design、Van UI 等 Vue3 开源 UI 项目后,优雅哥认为一套企业组件库工程需要具备如下功能:
- 组件库的开发:这是最基础的,组件库工程必须要支持组件库的开发,在工程中开发各种组件;
- 组件库的构建:组件库开发完成后,不可能让所有使用该组件库的项目都使用源码的方式引入到各个项目中,而是要将其构建打包后发布到私服或 npm 上,各个项目通过依赖的方式引入使用。在这个过程中,就涉及类型定义的提取、不同模块化规范的打包等;
- 组件库的发布:上面提到组件库构建打包后需要发布到私服或 npm,那难道在组件库开发阶段就频繁的发布到私服上吗?这样做也没问题。不过优雅哥的建议是在本地启动一个迷你私服,当组件库开发到一个阶段(如 beta版本)可以提供给其他项目使用时,便可以按照常规流程发布到公司的私服或 npm 上。
- 组件库文档的编写和发布:通常会采用 MarkDown 来编写组件库的操作手册、每个组件的 API(props 组件的输入属性、events 组件提供的事件、methods 组件暴露的方法、slots 组件支持的插槽)、组件的使用说明、Demo 展示、Demo 对应的代码等。组件库文档中的 Demo 不仅给使用者参考,还可以使用它来调试组件。在文档编写完成后,需要将文档构建打包发布到 HTTP 服务上,供开发同事查看。
- 组件库开发工具 cli:每次新创建一个组件,都需要创建一套组件目录文件结构、注册该组件、在文档中添加该组件文档、Demo等操作,整个过程繁琐且没价值,而组件库可能会有几十个组件,所以很有必要开发一个 cli 用于快速创建组件,同时实现创建组件的规范化。
- 组件库 example 的开发和发布:这个是非必须的,在组件库中添加这个部分是基于两个方面考虑,其一是可以开发一个演示站点,用来展示组件库在项目中的实现效果;其二是在我的实践中,组件的开发通常由业务开发驱动,在开发 example 的过程中逐步完善组件库中的组件,当组件实现到一定的程度后,便可以将 example 抽取到独立的工程中。
2 环境准备
- Node JS 和 npm 版本:
node -v
npm -v
各位使用的版本最新大于等于我的版本。我本地的版本如下:
node:8.10.0
npm:7.14.0
- 安装或更新 pnpm:
npm install -g pnpm
安装后查看版本:
pnpm -v
我本地 pnpm 版本号为 7.14.2。
3 搭建 monorepo 项目
monorepo 单一代码库,是一种代码库的组织方式,与之对应的是 multirepos 多代码库。multirepos 通常是将不同的模块(packages)放在不同的代码仓库中,而 monorepo 是一个代码仓库中存放多个 packages。
在咱组件库基础工程项目中,包含了很多个包:多个组件的包、文档对应的包、cli 包、example 包,如果都在不同的代码仓库中维护,那则需要对应多个仓库,开发过程中需要在多个仓库间切换。此外,不同的仓库间的代码相互引用也比较麻烦。所以在组件库基础工程采用 monorepo 的方式来组织多个包。
实现 monorepo 有很多方式,Lerna、Yarn Workspace、pnpm Workspace 等,这里我选择 pnpm,使用 pnpm 后你会感觉到它的很多好处:速度、磁盘空间等。
关于 pnpm、monorepo 的理论知识,大家自己上网查询,优雅哥就不写那些无关痛痒的废话来凑数了。
3.1 创建项目
- 创建项目根目录
创建一个目录,作为组件库工程的根目录,目录名就使用你定义的组件库的名称,我命名为 yyg-demo-ui。用 IDE 打开该目录。
- 初始化 package.json
在命令行中进入该目录,使用 pnpm 初始化 package.json:
pnpm init
执行完该命令后,会在项目根目录下自动生成 package.json 文件。在 package.json 文件中指定 type 属性为 module:
{
...
"type": "module",
...
}
- git 初始化:
git init
- 创建目录
在项目根目录下分别创建 cli、docs、example、packages 四个目录,分别存放命令行工具、组件库文档、example、组件库四大模块,并在 packages 目录下创建 foo 和 yyg-demo-ui (yyg-admin-ui 需修改为你的组件库名)两个目录。
mkdir -p cli docs example packages/foo packages/yyg-demo-ui
目录结构如下:
yyg-demo-ui/
|- cli/
|- docs/
|- example/
|- packages/
|- foo/
|- yyg-demo-ui/
3.2 配置 workspace
前面创建了四个目录,需要告诉 pnpm 有哪些包,pnpm 提供了配置文件来配置 monorepo。
- 在项目根目录下创建配置文件 pnpm-workspace.yaml:
packages:
- packages/*
- cli
- docs
- example
# exclude packages that are inside test directories
- '!**/test/**'
上面的配置指定了 cli、docs、example 本身是 package,packages 目录下的子目录也是 package。同时排除了所有的 test 目录。
- 在 package.json 中指定 workspace:
{
...
"workspaces": [
"packages/*",
"cli",
"docs",
"example"
]
}
到这一步就完成 pnpm + monorepo 的搭建了,项目根目录称为 workspace-root,下一步将初始化 workspace-root。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,程序员优雅哥会持续与大家分享更多干货
标签:

留言评论