JavaWeb完整案例详细步骤
废话少说,展示完整案例
代码的业务逻辑图

主要实现功能
基本的CURD、分页查询、条件查询、批量删除
所使用的技术
前端:Vue+Ajax+Elememt-ui
后端:Web层(Servlet)+Service层+Dao层(持久层)+Mybatis
步骤:
第一步:创建项目、导入jar包、创建数据库、Element-ui、Axios框架
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.wfy</groupId> <artifactId>BrandTest</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>BrandTest Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.13.2</version> <scope>test</scope> </dependency><!-- servlet--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> </dependency><!-- mysql--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.30</version> </dependency><!-- ajax--> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>2.0.14</version> </dependency><!--mybatis--> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>3.5.11</version> <scope>compile</scope> </dependency> </dependencies> <build> <finalName>BrandTest</finalName> </build></project>
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"><configuration> <!--起别名--> <typeAliases> <package name="com.wfy.pojo"/> </typeAliases> <environments default="development"> <environment id="development"> <transactionManager type="JDBC"/> <dataSource type="POOLED"> <property name="driver" value="com.mysql.jdbc.Driver"/> <property name="url" value="jdbc:mysql:///test?useSSL=false&useServerPrepStmts=true"/> <property name="username" value="root"/> <property name="password" value="root"/> </dataSource> </environment> </environments> <mappers> <!--扫描mapper--> <package name="com.wfy.mapper"/> </mappers></configuration>
数据库sql文件
/* Navicat Premium Data Transfer Source Server : Mybatis Source Server Type : MySQL Source Server Version : 50528 Source Host : localhost:3306 Source Schema : test Target Server Type : MySQL Target Server Version : 50528 File Encoding : 65001 Date: 16/10/2022 09:32:18*/SET NAMES utf8mb4;SET FOREIGN_KEY_CHECKS = 0;-- ------------------------------ Table structure for brand-- ----------------------------DROP TABLE IF EXISTS `brand`;CREATE TABLE `brand` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '编号', `brand_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '品牌名', `company_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '公司名', `ordered` int(11) NOT NULL COMMENT '排序字段', `description` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '描述信息', `status` int(11) NOT NULL COMMENT '状态', PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB AUTO_INCREMENT = 74 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;-- ------------------------------ Records of brand-- ----------------------------INSERT INTO `brand` VALUES (1, '小潮Team', '上海潮晟文化传播有限公司', 2, '带给别人快乐是一件很酷的事情', 1);INSERT INTO `brand` VALUES (2, '宠物星球', '凌飞科技有限公司', 1, '为理想打造梦幻家园', 1);INSERT INTO `brand` VALUES (3, '小潮Team', '上海潮晟文化传播有限公司', 3, '带给别人快乐是一件很酷的事情', 1);INSERT INTO `brand` VALUES (4, '小潮Team', '上海潮晟文化传播有限公司', 5, '带给别人快乐是一件很酷的事情', 1);INSERT INTO `brand` VALUES (5, '小潮Team', '上海潮晟文化传播有限公司', 10, '带给别人快乐是一件很酷的事情', 1);INSERT INTO `brand` VALUES (6, '宠物星球', '凌飞科技有限公司', 15, '为理想打造梦幻家园', 1);INSERT INTO `brand` VALUES (7, '宠物星球', '凌飞科技有限公司', 18, '为理想打造梦幻家园', 1);INSERT INTO `brand` VALUES (8, '小米', '小米科技有限公司', 102, '为发烧而生', 0);INSERT INTO `brand` VALUES (9, '华为', '华为科技有限公司', 20, '就是割韭菜', 0);INSERT INTO `brand` VALUES (10, '三只松鼠', '三只松鼠股份有限公司', 50, '吃吃吃', 1);INSERT INTO `brand` VALUES (11, '京东', '北京京东世纪贸易有限公司', 34, '嗖嗖嗖', 1);INSERT INTO `brand` VALUES (12, '腾讯', '腾讯计算机系统有限公司', 45, '就是圈钱', 1);INSERT INTO `brand` VALUES (13, '百度', '百度在线网络技术公司', 10, '搜的就是快', 1);INSERT INTO `brand` VALUES (14, 'aa', 'aaa', 23, 'aaa', 0);INSERT INTO `brand` VALUES (15, 'bbb', 'bbb', 24, 'bbb', 1);INSERT INTO `brand` VALUES (16, 'ccc', 'ccc', 25, 'ccc', 0);INSERT INTO `brand` VALUES (17, 'ddd', 'ddd', 26, 'ddd', 1);INSERT INTO `brand` VALUES (18, 'eee', 'eee', 27, 'eee', 1);INSERT INTO `brand` VALUES (19, 'fff', 'fff', 28, 'fff', 1);INSERT INTO `brand` VALUES (20, 'ggg', 'ggg', 29, 'ggg', 1);INSERT INTO `brand` VALUES (21, 'hhh', 'hhh', 30, 'hhh', 0);INSERT INTO `brand` VALUES (22, 'iii', 'iii', 31, 'iii', 1);INSERT INTO `brand` VALUES (23, 'jjj', 'jjj', 32, 'jjj', 0);INSERT INTO `brand` VALUES (24, 'kkk', 'kkk', 33, 'kkk', 1);INSERT INTO `brand` VALUES (25, 'lll', 'lll', 34, 'lll', 1);INSERT INTO `brand` VALUES (26, 'mmm', 'mmm', 35, 'mmm', 1);INSERT INTO `brand` VALUES (27, 'nnn', 'nnn', 36, 'nnn', 1);INSERT INTO `brand` VALUES (28, '111', '111', 37, '111', 0);INSERT INTO `brand` VALUES (29, '222', '222', 38, '222', 0);INSERT INTO `brand` VALUES (30, '333', '333', 39, '333', 0);INSERT INTO `brand` VALUES (31, '444', '444', 40, '444', 0);INSERT INTO `brand` VALUES (32, '555', '555', 41, '555', 0);INSERT INTO `brand` VALUES (33, '666', '666', 42, '666', 1);INSERT INTO `brand` VALUES (34, '777', '777', 43, '777', 0);INSERT INTO `brand` VALUES (35, '888', '888', 44, '888', 1);SET FOREIGN_KEY_CHECKS = 1;
Element-ui和Axios---需要自取
链接:https://pan.baidu.com/s/1vGP-cTM5H2r90xssVB1EYA?pwd=0323 提取码:0323
第二步:项目分析
首先,我们要先进行分析,要实现案例对品牌信息的操作,需要三层架构的相互调用和操作来实现。
Web层(表现层):表现层我们要实现通过对页面相应的操作,获取页面上的请求或者数据发送到Service层,然后通过Service层的一些方法将数据返回到Web层,进行显示
Service层(业务逻辑层):这里主要是进行方法的编写、数据的调度,将从前端拿到的数据或者请求传入到相应的方法体内,调用相应的方法实现相应的操作。
Dao层(数据访问层):主要创建pojo实体类,通过mapper映射的方式,获取数据库的数据。

第三步:废话少说开始编写
创建Maven项目,创建brand.html页面,导入axios.js和vue.js,以及element-ui的框架
这里用到的Element前端框架组件,可以参考:Element - 网站快速成型工具
<link rel='stylesheet' href='js/lib-master/theme-chalk/index.css'><script src="js/vue.js" charset='UTF-8'></script><script src="js/lib-master/index.js" charset='UTF-8'></script><script src="js/axios-0.18.0.js" charset='UTF-8'></script>
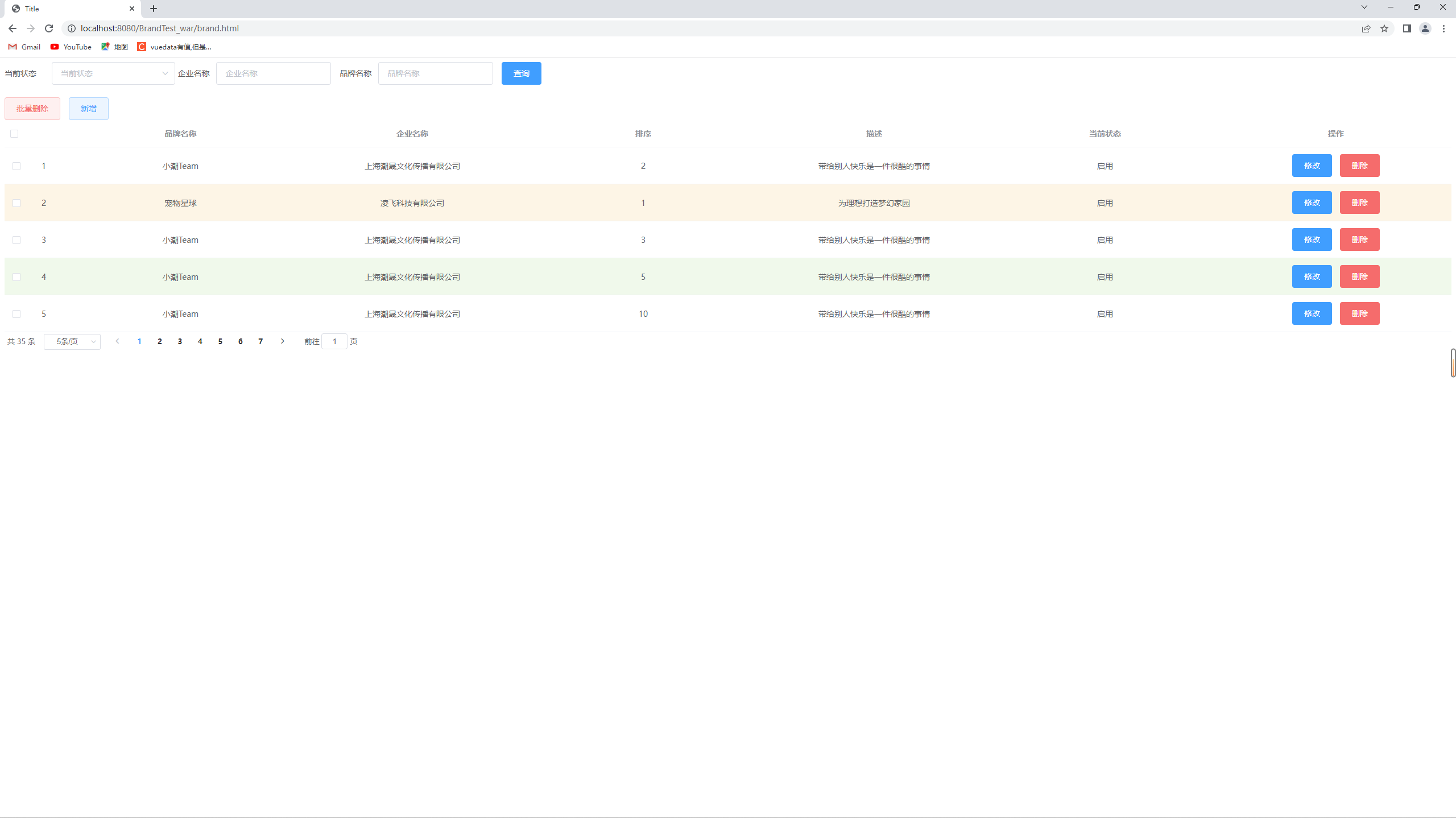
<!DOCTYPE html><html lang="en" ><head> <meta charset="UTF-8"> <title>Title</title> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style></head><body><div id="app"><!-- 搜索表单 --> <el-form :inline="true" :model="brand" class="demo-form-inline"> <el-form-item label="当前状态"> </el-form-item> <el-select v-model="brand.status" placeholder="当前状态"> <el-option label="启用" value="1"></el-option> <el-option label="禁用" value="0"></el-option> </el-select> <el-form-item label="企业名称"> <el-input v-model="brand.companyName" placeholder="企业名称"></el-input> </el-form-item> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName" placeholder="品牌名称"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form><!-- 删除和新增按钮--> <el-row> <el-button type="danger" plain @click="deleteByIds">批量删除</el-button> <el-button type="primary" @click="dialogVisible=true" plain>新增</el-button> </el-row><!-- 新增数据的对话框表单--> <el-dialog title="编辑品牌" :visible.sync="dialogVisible" width="30%" > <el-form ref="form" :model="brand" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="brand.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="brand.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="brand.status" active-value="1" inactive-value="0"></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="addBrand">提交</el-button> <el-button @click="dialogVisible = false">取消</el-button> </el-form-item> </el-form> </el-dialog><!-- 更改数据的表单--> <el-dialog title="更改品牌数据信息" :visible.sync="dialogVisible_update" width="30%" > <template slot-scope="scope"> <el-form ref="form" :model="updateTable" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="updateTable.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="updateTable.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="updateTable.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="updateTable.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="updateTable.status" active-value="1" inactive-value="0"></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="updateBrand">提交</el-button> <el-button @click="dialogVisible_update = false">取消</el-button> </el-form-item> </el-form> </template> </el-dialog><!-- 表格--> <template > <el-table :data='tableData' style='width: 100%' :row-class-name='tableRowClassName' @selection-change='handleSelectionChange' > <el-table-column type='selection' width='55'> </el-table-column> <el-table-column type='index' width='50'> </el-table-column> <el-table-column prop='brandName' label='品牌名称' align='center' > </el-table-column> <el-table-column prop='companyName' label='企业名称' align='center' > </el-table-column> <el-table-column prop='ordered' align='center' label='排序'> </el-table-column> <el-table-column prop='description' align='center' label='描述'> </el-table-column> <el-table-column prop='statusStr' align='center' label='当前状态'> </el-table-column> <el-table-column align='center' label='操作'> <template slot-scope="scope"> <el-row> <el-button type='primary' @click="selectById(scope.row.id)" >修改</el-button> <el-button type='danger'@click="deleteBrand(scope.row.id)">删除</el-button> </el-row> </template> </el-table-column> </el-table> </template><!-- 分页工具条--> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='currentPage' :page-sizes='[5, 10, 15, 20]' :page-size='5' layout='total, sizes, prev, pager, next, jumper' :total='totalCount'> </el-pagination></div><link rel='stylesheet' href='js/lib-master/theme-chalk/index.css'><script src="js/vue.js" charset='UTF-8'></script><script src="js/lib-master/index.js" charset='UTF-8'></script><script src="js/axios-0.18.0.js" charset='UTF-8'></script><script>new Vue({ el:'#app', mounted(){ this.selectByPage() }, data() { return { //总记录数 totalCount:'', //分页 --当前页码 currentPage:1 , //每页显示的条数 pageSize:5, //新增表单的显示与隐藏的标记 dialogVisible: false, dialogVisible_update:false, //品牌模型数据 brand: { status:'', companyName: '', brandName: '', id:'', ordered:'', description:'', }, updateTable:{ status:'', companyName: '', brandName1: '', id:'', ordered:'', description:'', }, //被选中的id数组 selectIds:[], //复选框选择信息集合 multipleSelection: [], //表格的数据 tableData: [{ brandName: '', companyName: '', ordered: '', description:'', status:'' }], } }, methods: { //响应数据,显示所有信息 GetAll(){ console.log('提示语句') //当页面加载完成后,发送异步请求,获取数据 axios({ method:'get', url:'brand/selectAll', }).then( resp=>{ this.tableData=resp.data ; console.log('提示语句') }) }, //查询分页的数据 selectByPage(){ axios({ method:'post', url:'brand/selectByPageAndCondition?currentPage='+this.currentPage+'&pageSize='+this.pageSize, data:this.brand, }).then(response=>{ //设置表格数据 this.tableData= response.data.rows; //{rows:[],totalCount:} //设置总记录数 this.totalCount=response.data.totalCount; }) }, tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, //复选框选中后执行的操作 handleSelectionChange(val) { this.multipleSelection = val; console.log(this.multipleSelection) }, //查询的方法 onSubmit() { //console.log(this.brand); this.selectByPage(); }, //添加表单数据的方法 addBrand(){ //console.log(this.brand) //发送ajax请求,添加数据 axios({ method:'post', url: 'brand/add', data: this.brand }).then(resp=>{ if(resp.data=="success"){ //添加成功 this.selectByPage(); //关闭窗口 this.dialogVisible=false; //添加成功的标识 this.$message({ showClose: true, message: '成功添加数据', type: 'success' }); } }) }, //删除一条指定数据操作 deleteBrand(id){ //弹窗提示是否删除 this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); axios({ method:'post', url:'brand/deleteById', data:id }).then(response=>{ if(response.data=='success'){ //重新查询 this.selectByPage(); //显示成功提示 this.$message({ showClose: true, message: '删除数据成功', type: 'success' }); } }) }, //更改用户数据 //1.对用户数据进行回显操作 selectById(id){ axios({ method:'post', url: 'brand/selectById', data: id }).then(response=>{ // console.log(id) //回显数据 this.updateTable=response.data; // console.log(_this.updateTable) //弹出修改框 this.dialogVisible_update=true; }) }, //2.对回显数据进行更改操作 updateBrand(){ axios({ method:'post', url:'brand/updateBrand', data:this.updateTable }).then(resp=>{ if(resp.data=='success'){ //重新查询数据 this.selectByPage(); //关闭窗口 this.dialogVisible_update=false; //更改成功提示 this.$message({ showClose: true, message: '数据更改成功', type: 'success' }); } }) }, //删除多条数据 deleteByIds(){ //弹出确认对话框 this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); //1.创建id数组[] 从this.multipleSelection里面获取id for (let i = 0; i < this.multipleSelection.length; i++) { let selectionElement=this.multipleSelection[i]; this.selectIds[i]=selectionElement.id; //console.log(this.selectIds) } //2.发送ajax请求,并携带ids数据 axios({ method:'post', url:'brand/deleteByIds', data:this.selectIds }).then(resp=>{ if(resp.data=='success'){ //删除成功 //重新查询数据 this.selectByPage(); //删除成功提示 this.$message({ showClose: true, message: '删除成功', type: 'success' }); } }) }, //分页工具条 handleSizeChange(val) { //console.log(`每页 ${val} 条`); //设置每页展示的条数 this.pageSize = val; }, handleCurrentChange(val) { // console.log(`当前页: ${val}`); //重新设置当前页码数 this.currentPage=val; this.selectByPage(); } }, })</script></body></html>
Dao层
创建pojo实体类
package com.wfy.pojo;public class Brand { //id 主键 private Integer id; //brandName 品牌名称 private String brandName; //企业名称 private String companyName; //排序字段 private Integer ordered; //描述信息 private String description; //状态: 0:禁用 1:启动 private Integer status; private String statusStr; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getBrandName() { return brandName; } public void setBrandName(String brandName) { this.brandName = brandName; } public String getCompanyName() { return companyName; } public void setCompanyName(String companyName) { this.companyName = companyName; } public Integer getOrdered() { return ordered; } public void setOrdered(Integer ordered) { this.ordered = ordered; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public Integer getStatus() { return status; } //逻辑视图 public String getStatusStr(){ if(status==1){ return "启用"; } return status==0 ?"禁用":"启用"; } public void setStatus(Integer status) { this.status = status; } @Override public String toString() { return "Brand{" + "id=" + id + ", brandName='" + brandName + '\'' + ", companyName='" + companyName + '\'' + ", ordered=" + ordered + ", description='" + description + '\'' + ", status=" + status + '}'; }}
PageBean实体类--分页查询
package com.wfy.pojo;import java.util.List;//分页查询的JavaBeanpublic class PageBean<T> { //总记录数 private int totalCount; //当前业数据 private List<T> rows; public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public List<T> getRows() { return rows; } public void setRows(List<T> rows) { this.rows = rows; }}
BrandMapper的接口和映射文件
package com.wfy.mapper;import com.wfy.pojo.Brand;import org.apache.ibatis.annotations.*;import java.util.List;public interface BrandMapper { //查询所有 @Select("select * from brand") @ResultMap("brandResultMap") List<Brand> SelectAll(); //新增品牌 @Insert("insert into brand values (null,#{brandName},#{companyName},#{ordered},#{description},#{status})") void AddBrand(Brand brand); //根据id来获取指定品牌信息,实现数据的回显操作 @Select("select * from brand where id = #{id}") @ResultMap("brandResultMap") Brand SelectById(int id); //更改品牌信息 @Update("update brand set brand_name=#{brandName},company_name=#{companyName},ordered=#{ordered},description=#{description} where id=#{id} ") void UpdateBrand(Brand brand); //删除指定品牌数据 @Delete("delete from brand where id =#{id}") void deleteById(int id); //删除多条数据 void DeleteByIds( @Param("ids") int[] ids); //分页查询 begin--开始的索引 size--获取信息的条目数 @Select("select * from brand limit #{begin},#{size} ") @ResultMap("brandResultMap") List<Brand> SelectByPage(@Param("begin") int begin,@Param("size") int size); //查询总信息条数 @Select("select count(*) from brand") int SelectTotalCount(); //分页条件查询 begin--开始的索引 size--获取信息的条目数 List<Brand> SelectByPageAndCondition(@Param("begin") int begin,@Param("size") int size,@Param("brand")Brand brand); //条件查询总信息条数 int SelectTotalCountByCondition(Brand brand);}
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><!--namespace:名称空间数据库的字段名称 和 实体类的属性名称 不一样 则不能自动封装数据* 方法: 1.起别名 : 用as ,对不一样的列明起别名,让别名和列明相同 2.resultMap:完成不一样的属性名和列名的映射 1.定义<resultMap>标签 2.在<select>标签中,使用resultMap属性替换resultType属性--><mapper namespace="com.wfy.mapper.BrandMapper"> <resultMap id="brandResultMap" type="brand"> <result property="brandName" column="brand_name"/> <result property="companyName" column="company_name"/> </resultMap> <delete id="DeleteByIds"> delete from brand where id in <foreach collection="ids" item="id" open="(" separator="," close=")"> #{id} </foreach> </delete><!-- where brand_name=#{brand.brandName}--> <select id="SelectByPageAndCondition" resultMap="brandResultMap"> select * from brand <where> <if test="brand.brandName !=null and brand.brandName!=''"> and brand_name like #{brand.brandName} </if> <if test="brand.companyName !=null and brand.companyName!=''"> and company_name like #{brand.companyName} </if> <if test="brand.status !=null"> and status=#{brand.status} </if> </where> limit #{begin} ,#{size} </select> <select id="SelectTotalCountByCondition" resultType="java.lang.Integer"> select count(*) from brand <where> <if test="brandName !=null and brandName!=''"> and brand_name like #{brandName} </if> <if test="companyName !=null and companyName!=''"> and company_name like #{companyName} </if> <if test="status !=null"> and status=#{status} </if> </where></select></mapper>
注意这里的映射文件需要在resource目录下创建分层目录,通过‘\’进行分割
及文件的目录名为:“ com\wfy\mapper”
Service层(业务逻辑层)
因为我们需要不断的调用SqlSession的方法,通过mapper映像的方式,为了降低程序的耦合度,同时为了简化代码,通过接口的方式来实现对方法的调用
创建BrandService接口
package com.wfy.service;import com.wfy.pojo.Brand;import com.wfy.pojo.PageBean;import java.util.List;public interface BrandService { //查询所有数据 public List<Brand> SelectAll(); //新增数据 void AddBrand(Brand brand); //更改数据信息 //获取查询到的数据进行表格显现 Brand SelectById(int id); void UpdateBrand(Brand brand); //删除指定数据 void DeleteById(int id); //删除多条数据 void DeleteByIds(int[] ids); //分页查询 currentPage--当前页码 pageSize--每页展示条数 PageBean<Brand> SelectByPage(int currentPage,int pageSize); //分页条件查询 PageBean<Brand> SelectByPageAndCondition(int currentPage,int pageSize,Brand brand);}
创建BrandServiceImpl接口的实现方法
因为需要不断的调用SqlSessionFactoy工厂,为了简化代码,创建Util包,编写一个SqlSessionFactoryUtils来简化代码逻辑
package com.wfy.util;import org.apache.ibatis.io.Resources;import org.apache.ibatis.session.SqlSessionFactory;import org.apache.ibatis.session.SqlSessionFactoryBuilder;import java.io.IOException;import java.io.InputStream;public class SqlSessionFactoryUtils { private static SqlSessionFactory sqlSessionFactory; static { //静态代码块会随着类的加载而自动执行,且只执行一次 try { String resource = "mybatis-config.xml"; InputStream inputStream = null; inputStream = Resources.getResourceAsStream(resource); sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); } catch (IOException e) { throw new RuntimeException(e); } } public static SqlSessionFactory getSqlSessionFactory(){ return sqlSessionFactory; }}
package com.wfy.service.impl;import com.wfy.mapper.BrandMapper;import com.wfy.pojo.Brand;import com.wfy.pojo.PageBean;import com.wfy.service.BrandService;import com.wfy.util.SqlSessionFactoryUtils;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import java.util.List;public class BrandServiceImpl implements BrandService { //1.创建sqlSessionFactory 工厂对象 SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory(); public List<Brand> SelectAll() { //2.获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3.获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4.调用方法 List<Brand> brands = mapper.SelectAll(); //5.释放资源 sqlSession.close(); return brands; } public void AddBrand(Brand brand) { SqlSession sqlSession = factory.openSession(); BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); mapper.AddBrand(brand); sqlSession.commit(); sqlSession.close(); } public Brand SelectById(int id) { //2.获取SqlSession对象 SqlSession sqlSession = factory.openSession(); BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); Brand brand = mapper.SelectById(id); //关闭资源 sqlSession.close(); return brand; } public void UpdateBrand(Brand brand) { SqlSession sqlSession = factory.openSession(); BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); mapper.UpdateBrand(brand); //提交事务、关闭资源 sqlSession.commit(); sqlSession.close(); } public void DeleteById(int id) { SqlSession sqlSession = factory.openSession(); BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); mapper.deleteById(id); sqlSession.commit(); sqlSession.close(); } public void DeleteByIds(int[] ids) { //2.获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3.获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4.调用方法 mapper.DeleteByIds(ids); sqlSession.commit(); sqlSession.close(); } public PageBean<Brand> SelectByPage(int currentPage, int pageSize) { //2.获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3.获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4.计算开始索引=(当前页码数-1)*展示的信息条数 int begin=(currentPage-1) * pageSize; //计算条目数 int size=pageSize; //5.查询当前页数据 List<Brand> rows = mapper.SelectByPage(begin, size); //6.查询总记录数 int totalCount = mapper.SelectTotalCount(); //7.封装PageBean对象 PageBean<Brand> pageBean=new PageBean<Brand>(); pageBean.setRows(rows); pageBean.setTotalCount(totalCount); //8.释放资源 sqlSession.close(); return pageBean; } public PageBean<Brand> SelectByPageAndCondition(int currentPage, int pageSize, Brand brand) { //2.获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3.获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4.计算开始索引=(当前页码数-1)*展示的信息条数 int begin=(currentPage-1) * pageSize; //计算条目数 int size=pageSize; //处理brand条件,设置模糊表达式 String brandName = brand.getBrandName(); if (brandName !=null&&brandName.length()>0){ brand.setBrandName("%"+brandName+"%"); } String companyName = brand.getCompanyName(); if (companyName !=null&&companyName.length()>0){ brand.setCompanyName("%"+companyName+"%"); } //5.查询当前页数据 List<Brand> rows = mapper.SelectByPageAndCondition(begin,size,brand); //6.查询总记录数 int totalCount = mapper.SelectTotalCountByCondition(brand); //7.封装PageBean对象 PageBean<Brand> pageBean=new PageBean<Brand>(); pageBean.setRows(rows); pageBean.setTotalCount(totalCount); //8.释放资源 sqlSession.close(); return pageBean; }}
Servlet的编写
如果为了实现不同的方法,我们需要不断地调用HttpServlet,因此通过编写一个BaseServlet来代替HttpServlet
package com.wfy.servlet;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.lang.reflect.InvocationTargetException;import java.lang.reflect.Method;//替换HttpServlet ,根据请求的最后一段路径来进行方法分发public class BaseServlet extends HttpServlet { //根据请求的最后一段路径来进行方法的分发 @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.获取请求路径 String uri = req.getRequestURI(); //BrandTest/brand/SelectAllServlet // System.out.println(uri); //2.获取最后一段路径----方法名 int index=uri.lastIndexOf('/'); String methodName = uri.substring(index+1); //System.out.println(methodName); //3.执行方法 //3-1获取BrandServlet的字节码对象 class // this:指代关系 谁调用我(this 所在的方法),我(this)代表谁 // System.out.println(this);//com.wfy.servlet.BrandServlet@61f761f5 Class<? extends BaseServlet> cls = this.getClass(); //3-2.获取方法的Method对象 try { Method method = cls.getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class); //3-3执行方法 method.invoke(this,req,resp); } catch (NoSuchMethodException e) { throw new RuntimeException(e); } catch (InvocationTargetException e) { throw new RuntimeException(e); } catch (IllegalAccessException e) { throw new RuntimeException(e); } }}
package com.wfy.servlet;import com.alibaba.fastjson.JSON;import com.wfy.pojo.Brand;import com.wfy.pojo.PageBean;import com.wfy.service.BrandService;import com.wfy.service.impl.BrandServiceImpl;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.BufferedReader;import java.io.IOException;import java.util.List;@WebServlet("/brand/*")public class BrandServlet extends BaseServlet{ private BrandService service = new BrandServiceImpl(); //获取全部信息 public void selectAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.调用service查询 List<Brand> brands = service.SelectAll(); //2.将数据转换为JSON String toJSONString = JSON.toJSONString(brands); //3.写数据 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(toJSONString); } //新增信息 public void add(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{ //1.接收品牌的数据 BufferedReader reader = request.getReader(); String params = reader.readLine();//json字符串 Brand brand = JSON.parseObject(params, Brand.class); //2.调用service service.AddBrand(brand); //3.响应成功标识 response.getWriter().write("success"); } //更改指定数据信息 //1-根据id查找指定数据,进行数据的回显操作 public void selectById(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.接收从web层传输过来的id BufferedReader reader = request.getReader(); String params = reader.readLine(); Integer id = JSON.parseObject(params, int.class); Brand brand = service.SelectById(new Integer(id).intValue()); //2.将数据转化为JSON String toJSONString = JSON.toJSONString(brand); //3.写入数据 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(toJSONString); } //2-更改品牌的信息 public void updateBrand(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.接收web层传输过来的数据 BufferedReader reader = request.getReader(); String params = reader.readLine(); Brand brand = JSON.parseObject(params, Brand.class); //将数据进行回显操作 // System.out.println(brand); service.UpdateBrand(brand); //3.响应成功标识 response.getWriter().write("success"); } //删除指定数据 public void deleteById(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{ //1.接收用户传递的id BufferedReader reader = request.getReader(); String params = reader.readLine(); //将JSON数据转换为java数据 Integer id = JSON.parseObject(params, int.class); service.DeleteById(new Integer(id).intValue()); //响应成功标识 response.getWriter().write("success"); } //删除多条数据 public void deleteByIds(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{ //1.接收需要删除品牌数据的ids BufferedReader reader = request.getReader(); String params = reader.readLine(); // System.out.println(params); //1-2将接收到的信息转换为int[] int[] ids = JSON.parseObject(params, int[].class);// for(int id:ids){// System.out.println(id);// } //2.调用service service.DeleteByIds(ids); //3.响应成功标识 response.getWriter().write("success"); } //分页查询 public void selectByPage(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.接收参数 当前页码 和 每页展示的条数 在url后进行拼接 url?currentPage=1&pageSize=5 String _currentPage = request.getParameter("currentPage"); String _pageSize = request.getParameter("pageSize"); int currentPage = Integer.parseInt(_currentPage); int pageSize = Integer.parseInt(_pageSize); //2.调用service进行查询 PageBean<Brand> pageBean = service.SelectByPage(currentPage, pageSize); //3.转换成JSON对象 String jsonString = JSON.toJSONString(pageBean); //4.将数据写入 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(jsonString); } //分页条件查询 public void selectByPageAndCondition(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.接收参数 当前页码 和 每页展示的条数 在url后进行拼接 url?currentPage=1&pageSize=5 String _currentPage = request.getParameter("currentPage"); String _pageSize = request.getParameter("pageSize"); int currentPage = Integer.parseInt(_currentPage); int pageSize = Integer.parseInt(_pageSize); //获取条件查询的对象 BufferedReader reader = request.getReader(); String params = reader.readLine(); Brand brand = JSON.parseObject(params, Brand.class); //2.调用service进行查询 PageBean<Brand> pageBean = service.SelectByPageAndCondition(currentPage,pageSize,brand); //3.转换成JSON对象 String jsonString = JSON.toJSONString(pageBean); //4.将数据写入 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(jsonString); }}
标签:


留言评论