一.登录与支付
1.1 登录
1.1.1 条件判断
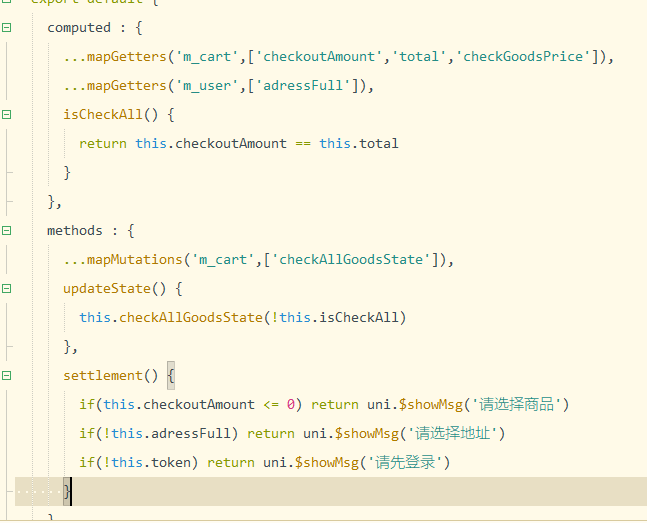
当我们点击结算应当进行条件判断

第一个如果没有勾选商品
第二个是没选择地址
第三个是未登录

1.1.2 页面布局
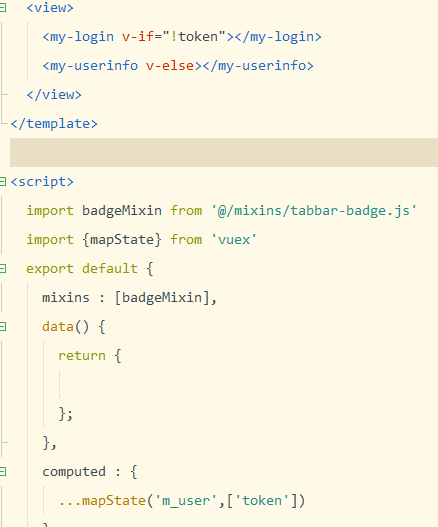
应该有两个页面,一个点击登录,一个登陆成功后的页面,所以应该创建两个组件

他们应该按需展示,并且条件为是否有token

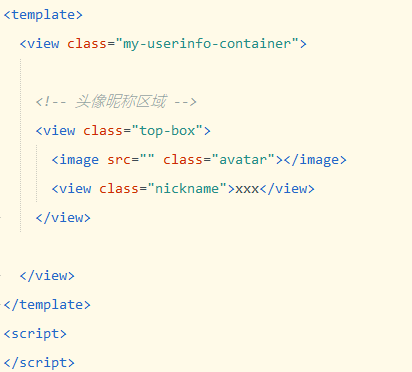
然后未登录的页面结构
uni icon的头像icon


1.1.3 获取用户基本信息
由于微信登录并不像pc点击登录就去调用接口,微信登录需要调用自己的登录api,然后获取到一些信息密匙等,而我们的登录接口就需要这些密匙
也会弹出登录授权框

用到一个api
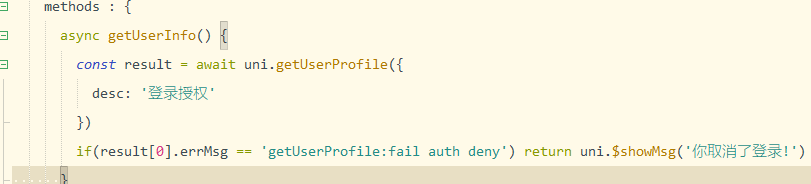
uni.getUserProfile其中desc为这次调用的登陆的信息说明
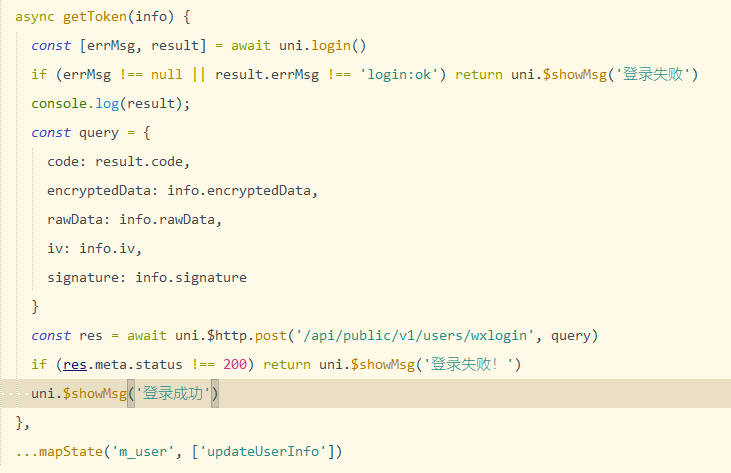
首先是取消登录的验证

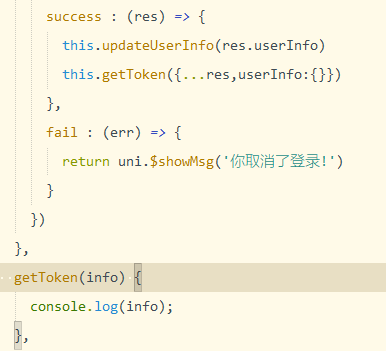
登录成功将我们的用户信息存进vuex


然后组件这边存进来
注意这里做了改造用它规定的回调来写

1.1.4 获取code
我们的登录接口还需要一个参数code
这个码只能通过 uni.login这个api获取
所以我们登录成功获取了profile信息后还应该再去获取code

现在有了code就可以去发起请求了

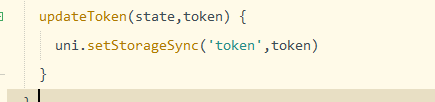
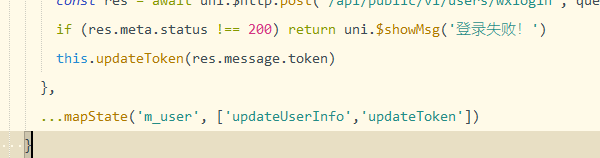
登录成功应该将token永久存储


state里面也要修改

注意我们的数据回来不仅是要存在storage里面,要让页面能够响应到还应该给她赋一次值

1.2 用户信息
1.2.1 渲染用户头像和昵称
现在组件定义好基本结构

然后从vuex拿回我们之前存进去的数据,并渲染上来

1.2.2 三个面板
接下来是这个页面三个面版的渲染
主要是一些html及css的规划

1.2.3 退出登录
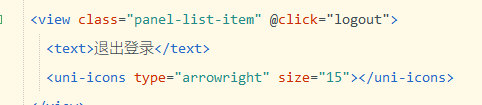
主要就是要用到一个api 来弹出是否退出登录的消息框
uni.showModal

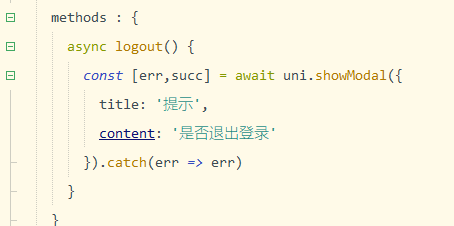
同样的会有两个返回,一个是否为null的错误返回,一个是成功返回,而且promise catch捕获一下错误

如果返回有值,且有confirm这个对象,那么就清空token、userinfo、地址信息

1.2.4 三秒跳转
当未登录的时候在购物车点击结算应该提示未登录,还有多少s跳转到登录页
定义一个初试的秒数

当我们没有token也就是没有登陆的时候就去调用一个定时器每秒钟执行这个提示
注意,toast有一个属性mask,表示开启了面罩不能够点击后面的内容,防止点击穿透

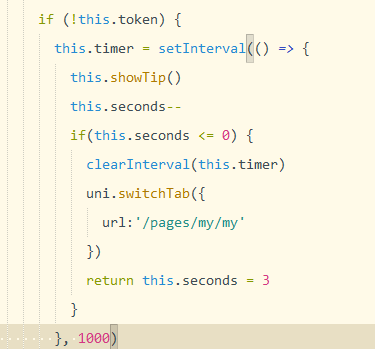
现在要解决的问题,就是让秒数到0后就跳转过去并且停止定时器
创建一个定时器

判断seconds是否小于0,如果是就停止定时器,并且跳转过去,最重要的return返回seconds为3

登录成功后导航跳转
当我们登陆成功应该从哪来回哪去,这里用的方法是
首先在vuex定义一个对象,这个对象应该存储两个信息,opentype以及form,分别表示跳转的方式和跳转的地址


然后我们在点击结算那里进行一个传值
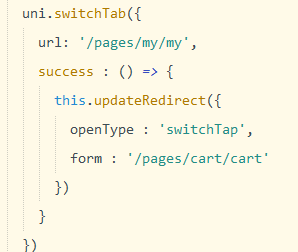
在我们跳转的成功回调里面进行传值

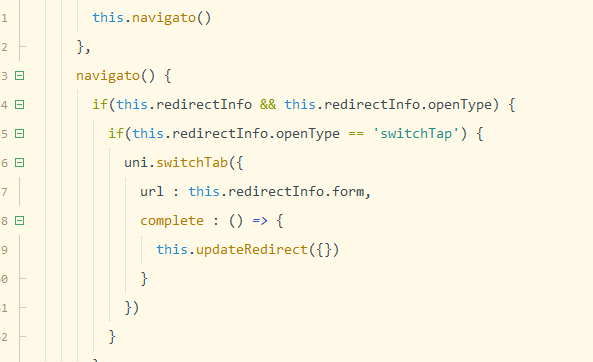
这个时候,我们的登陆成功得到token后面应该去判断一下是否有这两个值,有就跳转,并且把redirectInfo重置为空对象,不然容易出现问题

1.3 微信支付
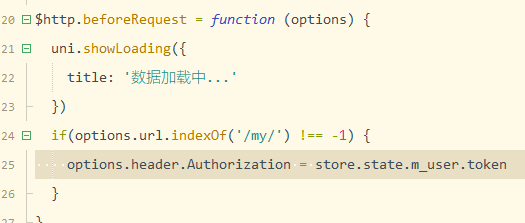
首先前提:我们需要将请求头改变,因为只有登录之后才能调用支付相关的接口,所以必须为有权限的接口添加请求头字段
在请求拦截器操作,我们的请求拦截器参数,会有url以及Authorization等属性,如果说url里面带有my就是表示需要权限的接口,这个时候就要参数里面的header的authorization属性带上我们的token去发起请求

微信支付三部曲:
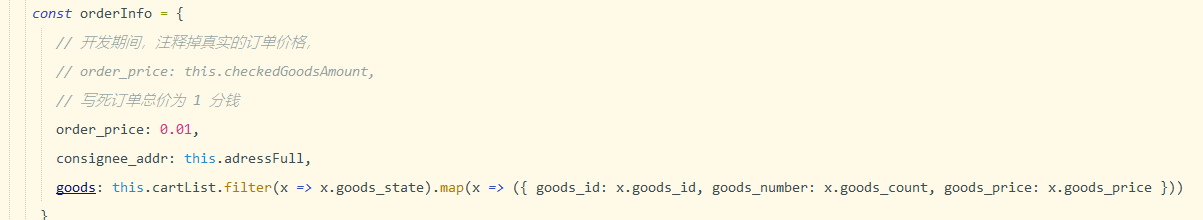
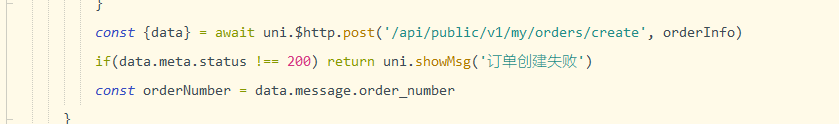
首先创建订单
在我们点击结算那里都通过了验证就整合数据,创建订单接口需要的数据

整合数据

然后发起请求并保存下来

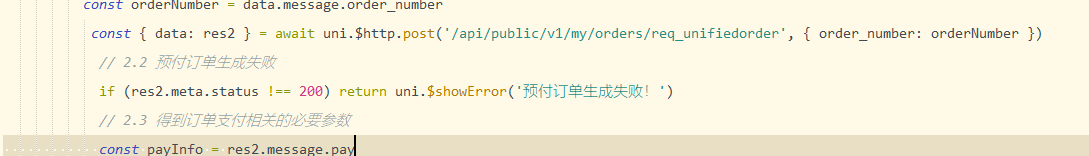
订单预支付
然后继续拿这个订单编号去发起预支付的请求,获取到要调用微信支付api的一些参数

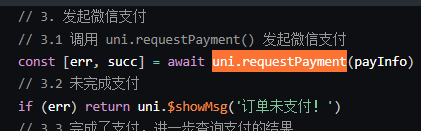
实现支付
用到微信支付的api uni.requestPayment
接受两个回调如果有错误就返回错误

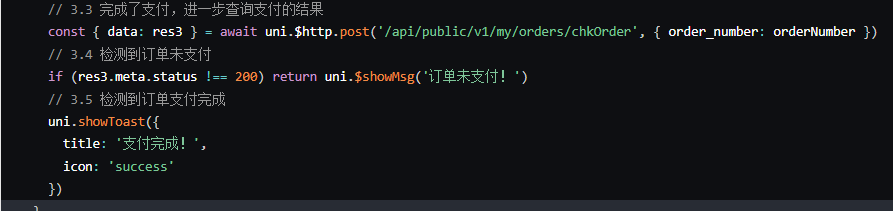
如果没有错误还要再次调用我们的接口去判断一些有没有支付成功

二.发布
为什么要进行发布?
因为只要发布后才能被用户搜索到,而且现在体积是偏大的,只有发布后进行压缩了体积才会变小
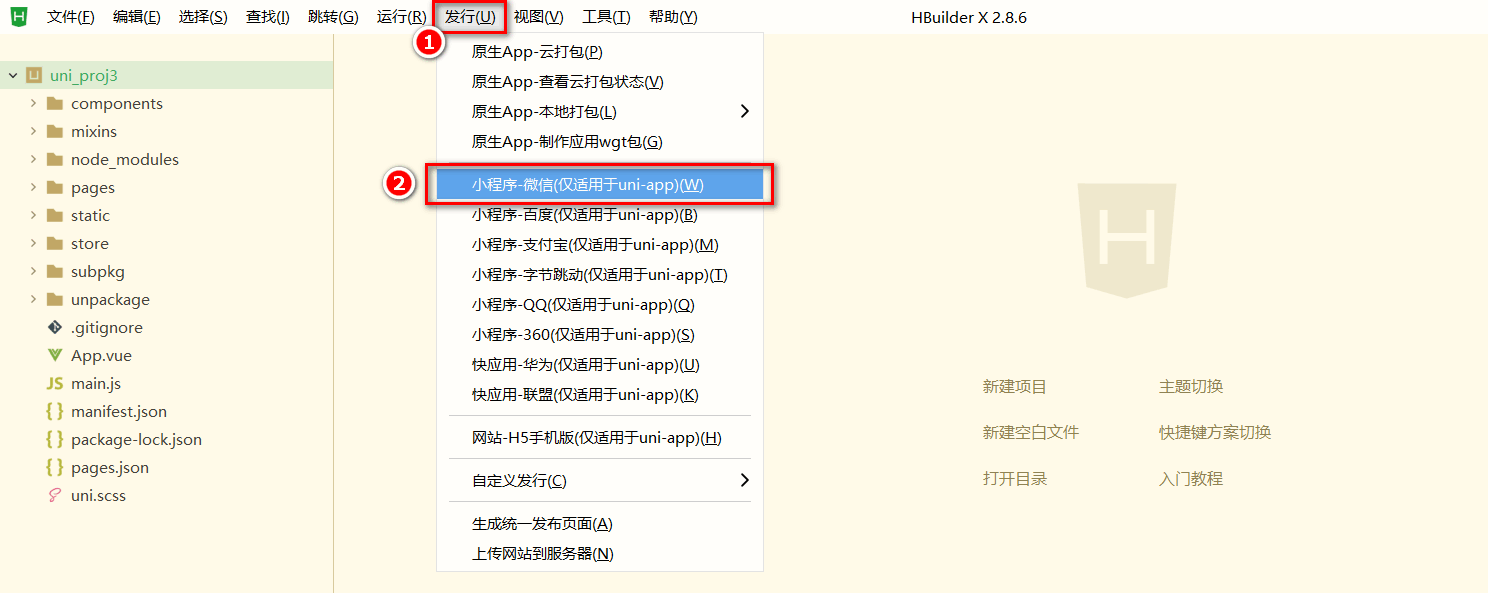
2.1 发布为小程序
首先发行

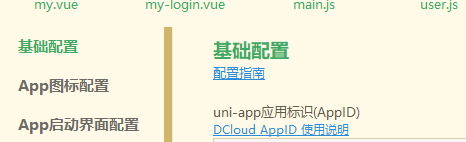
需要去dccloud添加应用并重新在manifest.json输入uniappId


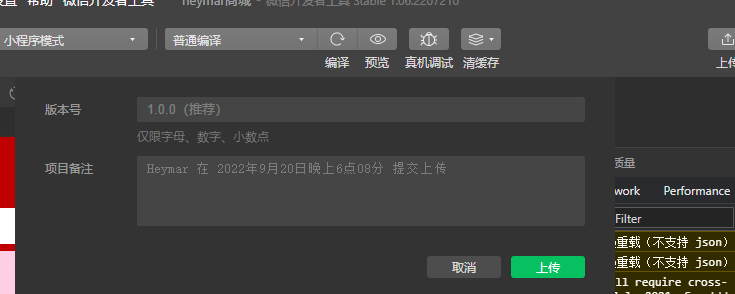
发行成功后点击开发者工具上传

上传成功后在微信公众平台提交审核
按照他的步骤一步一步来把详细信息弄完整


审核成功后发布上线即可
2.2 发布为安卓app
首先还是要设置好我们的manifest里面的appid
然后要设置好图标

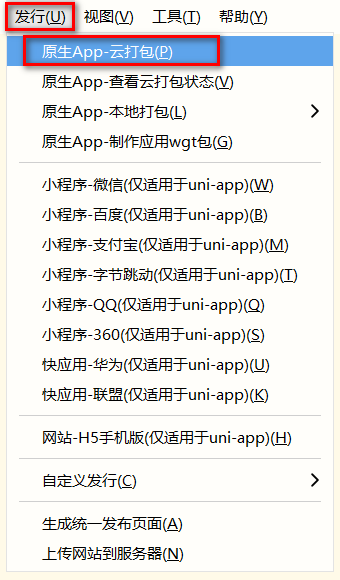
直接选择云打包


标签:

留言评论