好家伙,
1.Number类型
从名称中我们可以得出,这是一个存放数值的类型,
不同的数值类型相应地也有不同的数值字面量格式
number类型可以储存不同进制的数(不常用就是了)
八进制:在数前加一个零("0"),后续的数字中不能有大于7的数值,否则八进制无效
十六进制:在数字前加一个零x("0x"),后面不可跟随超出十六进制的数,否则会十六进制无效

1.1.浮点值
number类型可以储存不同进制的数(不常用就是了)
要定义浮点值,数值中必须包含小数点,而且小数点后面必须至少有一个数字。
小数点前可以没有数字,但推荐加上。
(看上去有些奇怪,但可行)
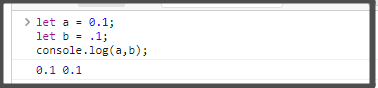
let a = 0.1; let b = .1; console.log(a,b);

因为存储浮点值使用的内存空间是存储整数值的两倍,所以ECMAScript总是想方设法把值转换为整数。
在小数点后面没有数字的情况下,数值就会变成整数。
类似地,如果数值本身就是整数,只是小数点后面跟着0(如1.0),那它也会被转换为整数,
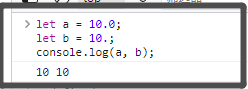
let a = 10.0; let b = 10.; console.log(a, b);

1.2.科学计数法
使用科学计数法使数字表达更简洁
其中在数字后面加上e10表示乘以10的十次方
同理,e-10表示十的负十次方
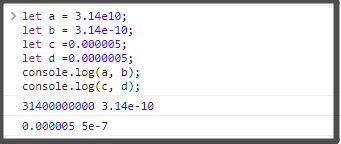
let a = 3.14e10;
let b = 3.14e-10;
let c =0.000005;
let d =0.0000005;
console.log(a, b);
console.log(c, d);

有趣的是,当小数点后的零大于等于6个后,将会被以科学计数法表示
1.3.值的范围
1.4.NaN(Not a Number)
1.5.数值转换
标签:

留言评论