上一期我们为大家讲解低代码在国内市场的当前现状以及APICloud可视化开发工具的组件类型和特点。相信大家对可视化编程有了一个整体的了解,那么今天带大家更进一步的使用组件。
下载开发工具
登录APICloud官网找到开发工具下载www.apicloud.com/studio3,对应三种操作系统Windows、MacOS、Linux,根据自己系统选择相应版本进行下载。

创建项目
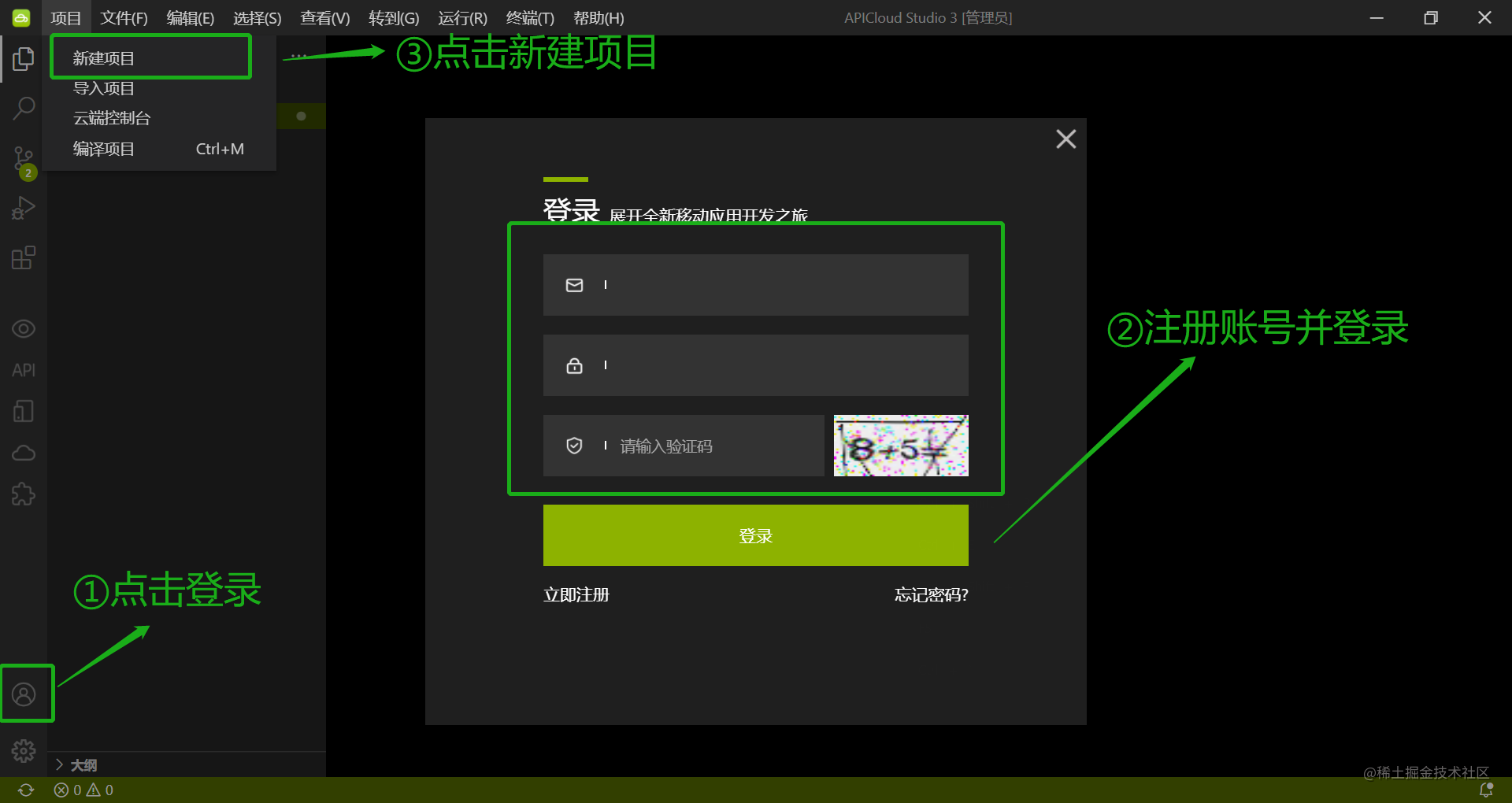
打开编辑器后,首先点击左下角的“账户”按钮,登录自己的APICloud账号,这里没有账号的小伙伴们可以先注册一个。

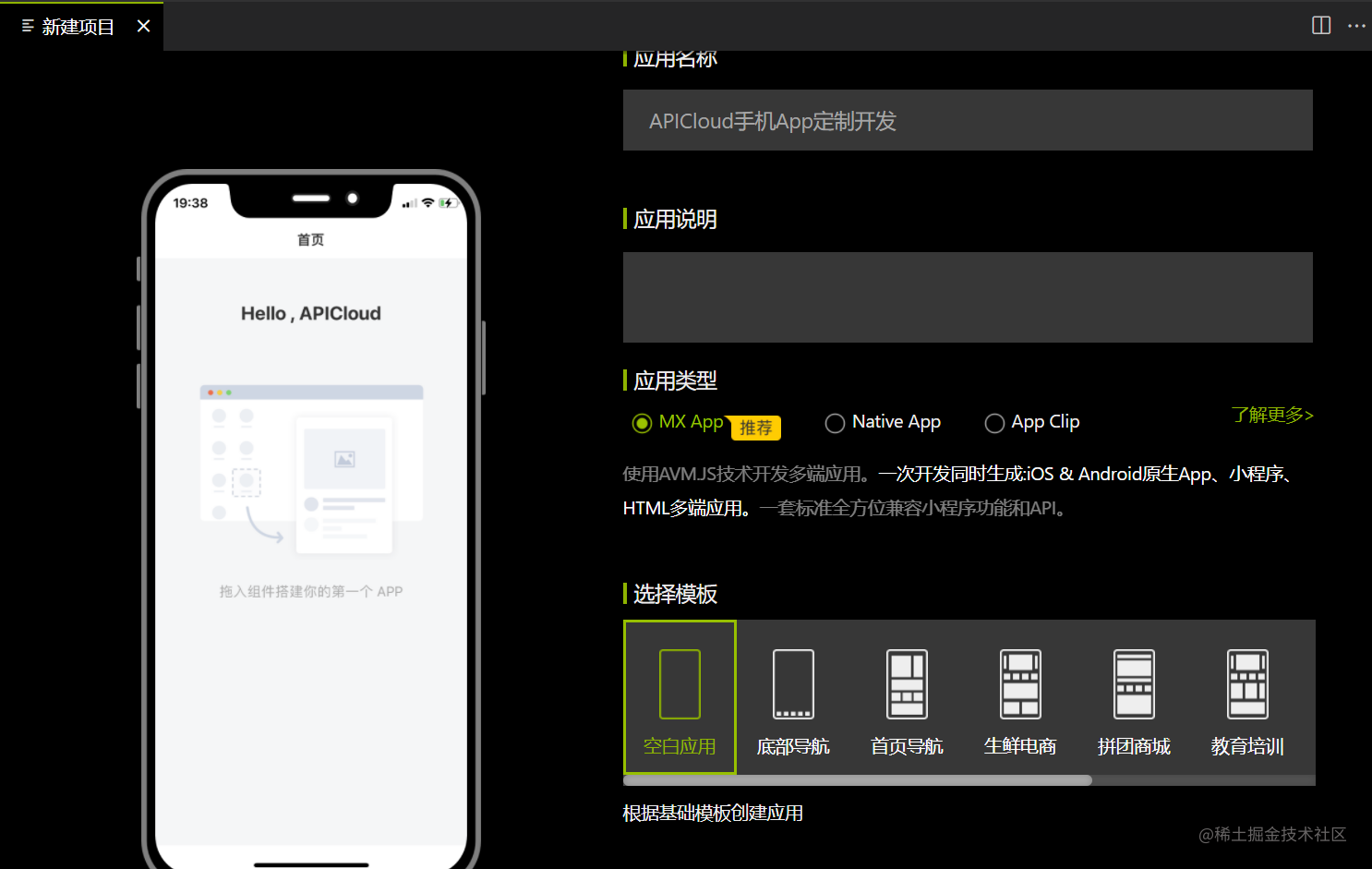
注册登录之后就开始到创建项目了,我们在这里左上角的位置点击项目,点击新建项目,这里输入项目名称,应用类型这里分为三种:
①MXApp是使用AVM框架,可以实现一套代码同时生成iOS、安卓小程序等多端应用;
②Native App是原生应用,开发者可以使用标准的HTML5或者是AVM框架去进行开发,一套代码也可以同时生成安卓和iOS原生APP,如果仅有APP的开发需求的话,就可以选择Native App;
③AppClip是iOS轻应用;

文件目录及代码
这里选择推荐的MXApp应用类型,下面选择HelloAPICloud的空白应用模板,点击完成选择当前项目保存的一个目录文件。创建好项目之后,我们可以在左侧查看当前项目的目录结构。
┌─.bin/ stml文件在本地编译的临时文件目录,勿提交云端
├─css/ 公共 css 样式目录
├─components/ [3.x 版本] 公共组件目录。该目录下stml文件仅被pages目录下页面引用,不单独编译
├─html/ [2.x 版本] html 页面目录
├─icon/ APP桌面图标(本地调试用)
├─image/ 图片资源目录
├─launch/ APP启动图片(本地调试用)
├─pages/ [3.x 版本] AVM.js 页面目录,即stml代码文件目录。对应文件将被编译为js或者小程序标准的代码片段
│ ├─main
│ │ └─main.stml main.stml 页面代码
├─res/ APP相关的原生资源和配置等放置目录
├─script/ 公共 JavaScript 脚本目录
├─wgt/ APP子应用目录
└─config.xml 应用配置文件
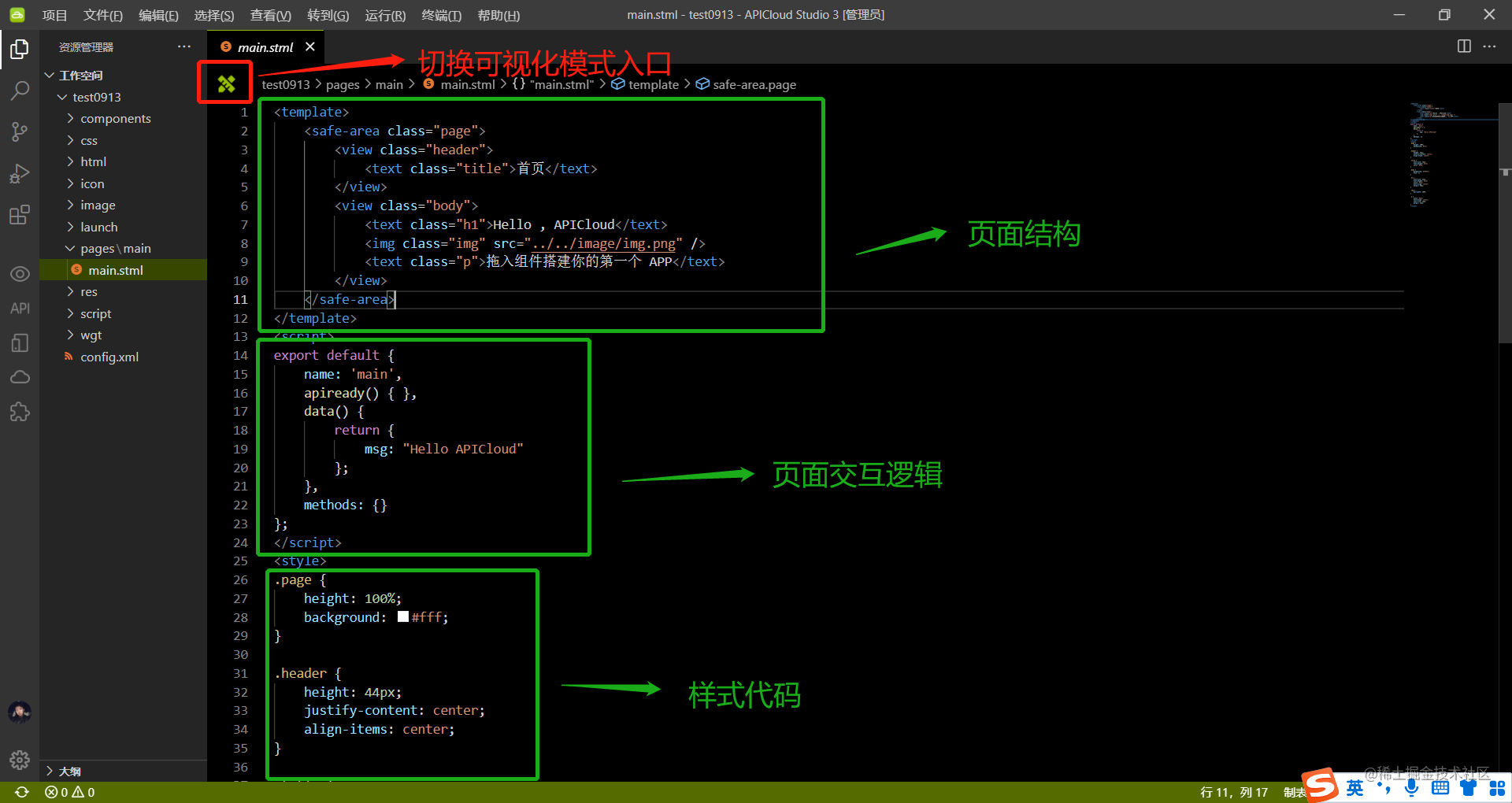
复制代码开发工具在真机同步或者实时预览等调试动作之前,编译器会分析并编译pages目录下的stml文件,编译为对应的js代码至.bin目录,之后再进行同步动作。pages文件夹中是使用AVM3.0框架书写静态页面的文件夹,点击pages进入到当前页面文件,可以看到它是一个 stml的后缀文件,与我们传统的html,它不同的是当前是使用了我们AVM框架去进行编码,最终可以生成多端应用。
可以简单的将代码分为三部分,template是页面的模板,通过标签文本的搭建,可以生成页面的骨架,script是数据的绑定还有一些方法的调用以及前端的页面交互,style就是页面的样式属性。

可视化界面
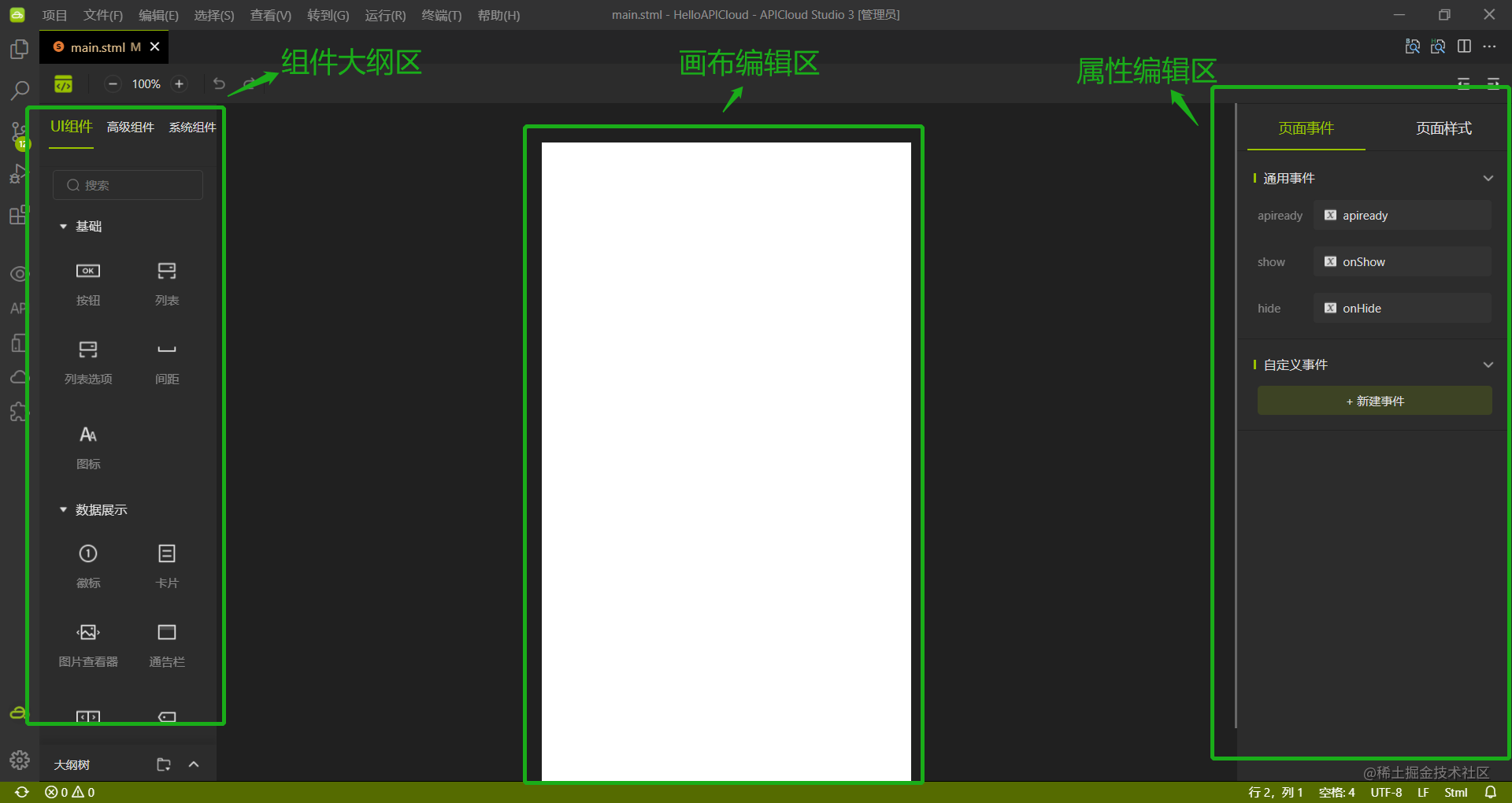
切换到可视化界面后,可以分为三个区域:
①组件大纲区,组建大纲群分为系统组件、UI组件和高级组件。
- 系统组件是将页面元素进行了最基本的抽象,而形成搭建页面的所需要最简单的基础组件,是构建页面元素的最小单元,同时也是具备了最大自由度的组件,开发者可以基于当前组件进行最大的自由度的修改,以满足自己的需求;
- UI组件是将项目的UI页面中常见的各种功能元素及其样式进行了抽象的封装而形成的组件,因为其组件进行了一定程度的默认样式的封装,所以在修改上自由度会比系统组件稍微差一些;
- 高级组件是针对于具体的应用场景,抽象封装形成的,其目的性功能更强,可快速搭建列表页详情页,可以根据自己不同的场景需求,选择对应的组件。
②中间区域是画布编辑区域,我们将左侧的组件拖拽到中间的画布编辑区域中去进行组合和排列,最终页面展示的效果是与画布区域展示的效果是完全一致的。
③最右侧是属性编辑区,我们可以通过属性编辑对当前组件进行样式修改,注册事件以及修改组件的一些内部属性。

上手体验 首先在左侧拖拽一个view视图容器,鼠标长按view组件拖拽到中间的画布区域中,然后松开鼠标。可以看到在画布中有一个绿色的小框,这个就是生成view组件,接下来将当前容器组件中再拖拽一个text的文本组件。
接下来我们再去修改组件,先修改当前文本外面的view容器组件。
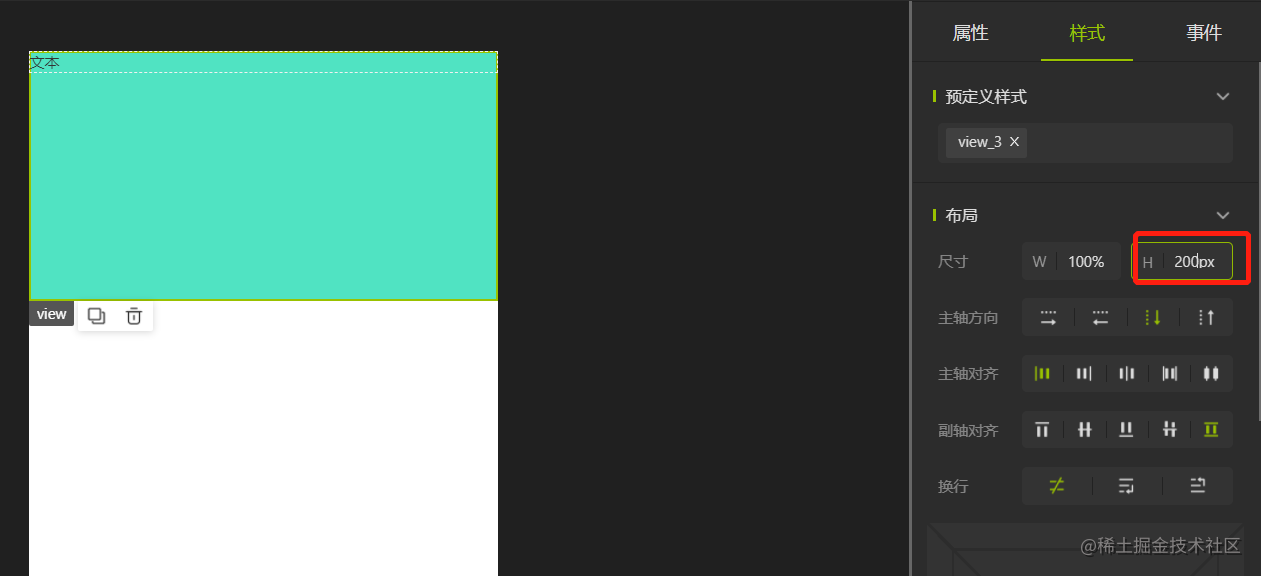
选中view组件,然后在右侧的样式中找到高度选项填写高度200px,这样它的高度变为了200像素;
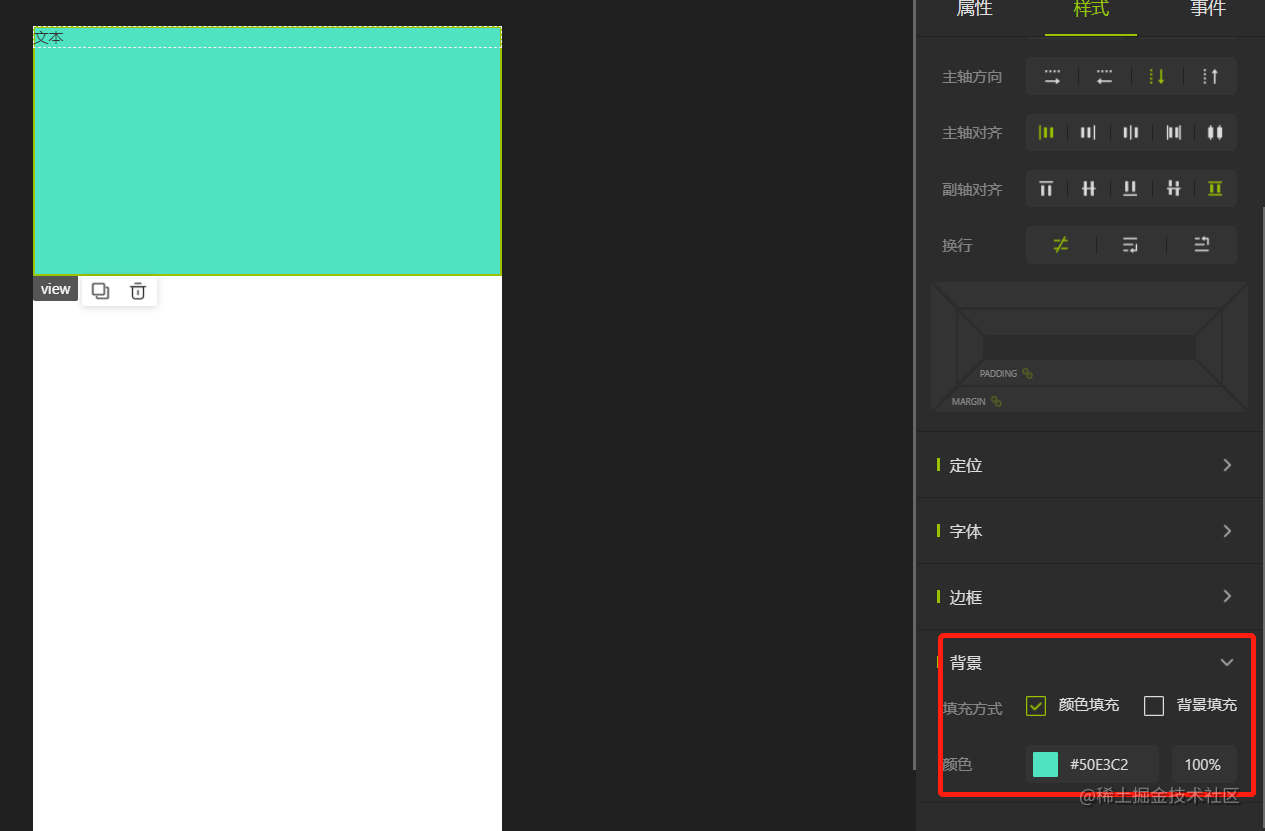
接下来修改组件的背景颜色,找到下面的背景颜色,填充方式分为颜色填充、背景填充,颜色填充就是使用十六进制的色号填充;背景填充是让组件背景是一张图片。我们这里选择颜色填充,可以看到当前的微有容器变成一个天蓝色。

- 布局属性,除了修改尺寸大小之外,还可以修改它的主轴方向,主轴对齐、副轴对齐以及是否换行,这个就是我们的flex布局,我们可以通过这些配置项选择它的对接方式。

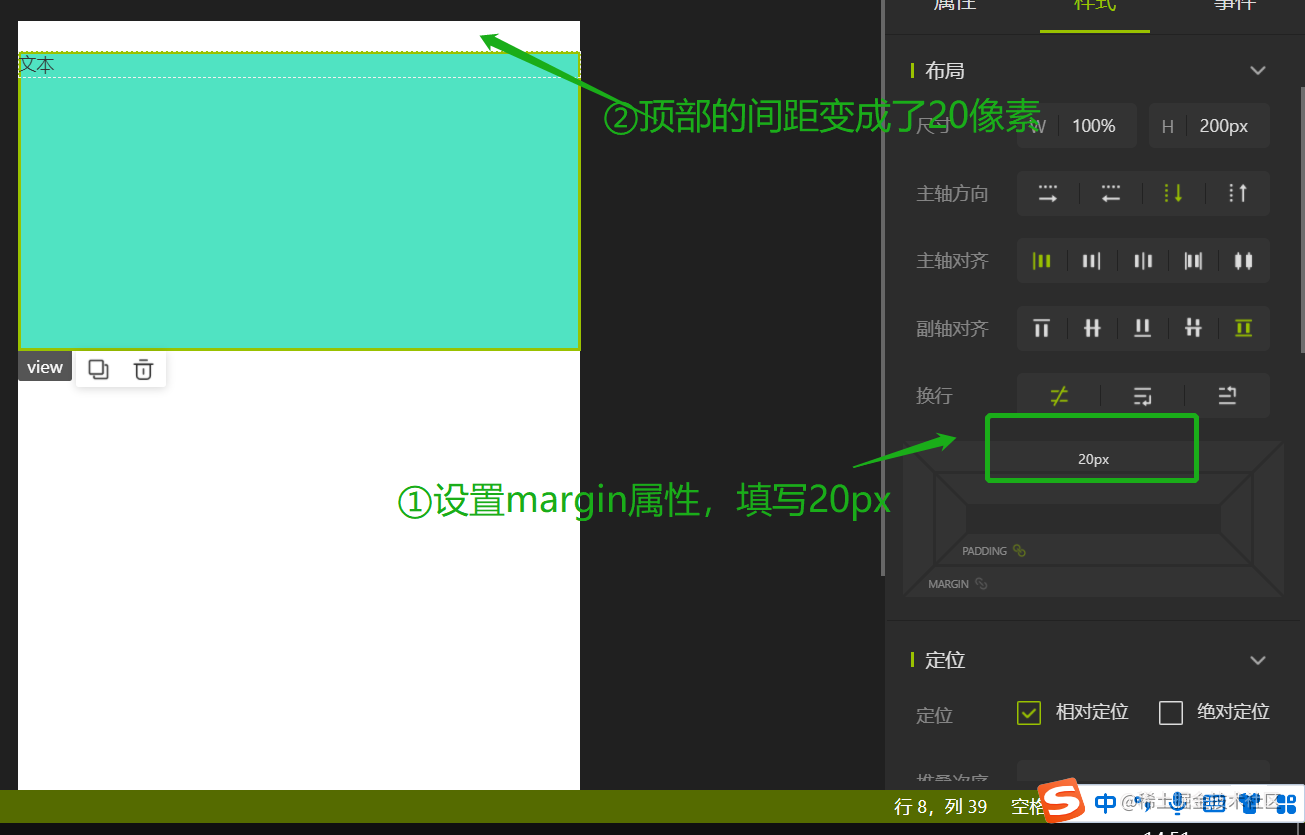
- 修改元素内外边距,这里设置margin-top属性20px,那他距离顶部的距离就变成了20像素,然后下面的定位当前元素是默认有一个相对定位,然后可以使用相对定位和绝对定位,对当前元素进行位置的固定。

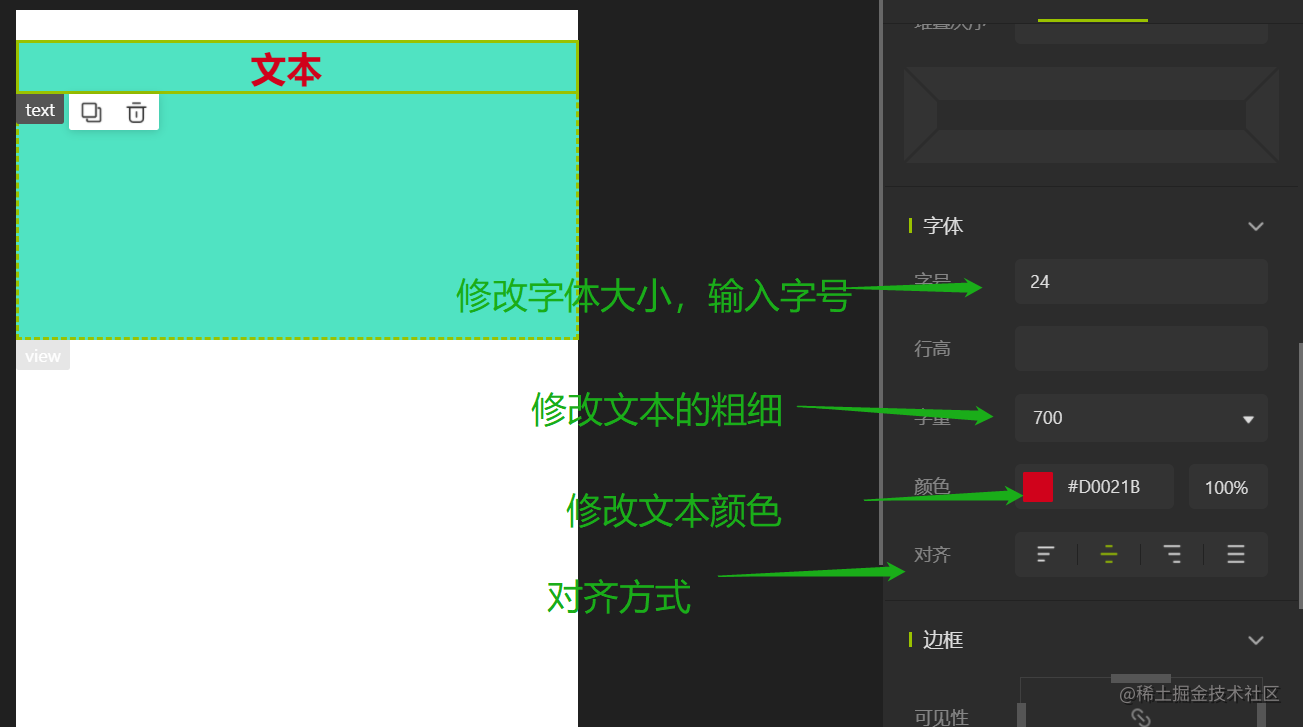
- 下面就是设置字体,我们选中文本组件,修改它的字号,这里输入24像素,可以看到文本的字体变大,然后也可以修改它行高,还有它的自重也就是粗细,然后点击修改文本颜色。

标签:

留言评论