1、安装Nginx
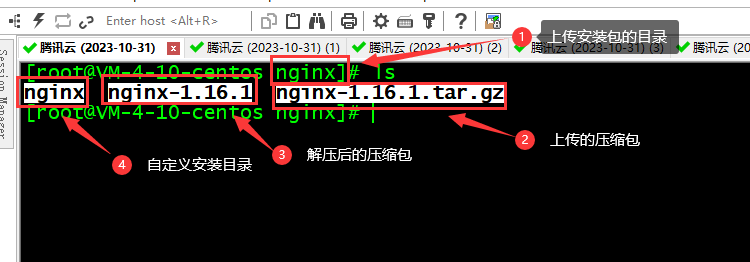
1.1 解压上传安装包
解压# nginx-1.16.1.tar.gz
# nginx需要一些环境(全部执行,不存在的会执行,存在的会跳过)
yum install -y wget
yum install -y gcc-c++
yum install -y pcre pcre-devel
yum install -y openssl openssl-devel
yum install -y zlib zlib-devel

1.2 自定义安装目录安装
进入解压目录# cd nginx-1.16.1/
指定安装目录# ./configure --prefix=/usr/local/kh96/nginx
编译和安装# make && make install
#修改配置文件
进入安装目录# cd /usr/local/kh96/nginx
修改 server 下的 server_name localhost#server_name 1.117.75.57;
添加环境变量# echo 'export PATH=$PATH:/usr/local/kh96/nginx/nginx/sbin' >> /etc/profile
刷新环境变量# source /etc/profile
1.3 启动
启动# nginx
重启# nginx -s reload
停止# nginx -s stop
检查配置文件(nginx.conf)是否合法# nginx -t
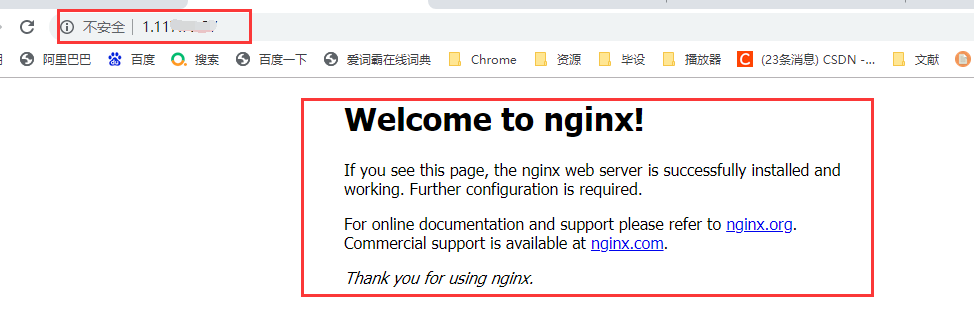
1.4 访问 (保证80端口开放)
访问服务器80端口:

如果80端口打开了但是还是访问不到的,可以注意一下防火墙,可能是防火墙打开的但是又没有打开80端口
# 方法一:关闭防火墙
查看防火墙状态(是否是running)# firewall-cmd --state
关闭防火墙# systemctl stop firewalld.service
设置禁止开启启动防火墙# systemctl disable firewalld.service
#方法二:开放端口
放行80端口: firewall-cmd --zone=public --add-port=80/tcp --permanent
重启防火墙# firewall-cmd --reload
2、Nginx反向代理
2.1 demo项目说明
2.1.1 后端模块
2.1.1.1 配置
#端口
server:
port: 8080
# 项目发布路径
servlet-path: /nginx-back
2.1.1.2 controller控制层
/**
* Created On : 7/11/2022.
* <p>
* Author : huayu
* <p>
* Description: nginx后端提供的测试入口
*/
@Slf4j
@RestController
public class NginxBackController {
/**
* @author : huayu
* @date : 7/11/2022
* @param : []
* @return : java.util.Map<java.lang.String,java.lang.Object>
* @description : 后端查询学生信息列表
*/
@PostMapping("/user/userInfos")
public Map<String,Object> userInfos(HttpServletRequest request,Integer time){
int serverPort = request.getServerPort();
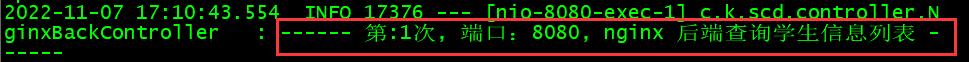
log.info("------ 第:{}次, 端口:{}, nginx 后端查询学生信息列表 ------",time,serverPort);
//定义返回的学生列表结合
Map<String, Object> contentMap = new HashMap<>();
//模拟创建一个学生信息集合列表
List<Map<String,Object>> userMap = new ArrayList<>();
//模拟从数据库查询学生信息存入集合列表
List<String> nameList = Arrays.asList("孙悟空","猪八戒","沙和尚");
nameList.forEach(name->{
Map<String, Object> user = new HashMap<>();
user.put("name",name);
user.put("age",200);
user.put("hobby","nginx");
//保存到返回的集合中
userMap.add(user);
});
//将查询的学生信息,存入到我们返回大map集合中
contentMap.put("content",userMap);
//返回json格式的学生信息列表
return contentMap;
}
}
2.1.2 前端模块
2.1.2.1 home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>人员信息</title>
</head>
<body>
<p class="title" align="center">课工场学员信息</p>
<div class="container">
<table border="1" align="center" width="50%" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody id="content">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
<div class="panel"></div>
</body>
<script src="js/jquery-1.12.2.js"></script>
<script src="js/home.js"></script>
<script>
</script>
</html>
2.1.2.2 home.js
$(function(){
initData();
});
function initData(){
var params={};
params.token="111";
$.ajax({
type: "POST",
url:"http://1.117.75.57:8080/nginx-back/user/userInfos",
contentType:"application/json;charset=UTF-8",
data:JSON.stringify(params),
dataType: "json",
success: function (res) {
if("undefined" != typeof(res.content)){
var list=res.content;
if(list.length>0){
$("#content").empty();
var $html="";
for (var i = 0; i < list.length; i++) {
$html=$html+"<tr><td>"+list[i].name+"</td><td>"+list[i].age+"</td><td>"+list[i].hobby+"</td></tr>";
}
$("#content").html($html);
}
}else{
alert("无数据");
}
}
});
}
2.2 demo项目部署
2.2.1 后端模块
2.2.1.1 上传 并后台启动项目
项目打 jar 包,并上传
后台运行并输出到日志文件# nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar >nginx.log 2>&1 &
2.2.1.2 添加配置
在nginx.conf的 server节点中添加 代理配置
# 代理 后端项目
location /nginx-back/ {
proxy_pass http://1.117.75.57:8080;
}
重新启动nginx
nginx -s stop
nginx
2.2.1.1.3 测试
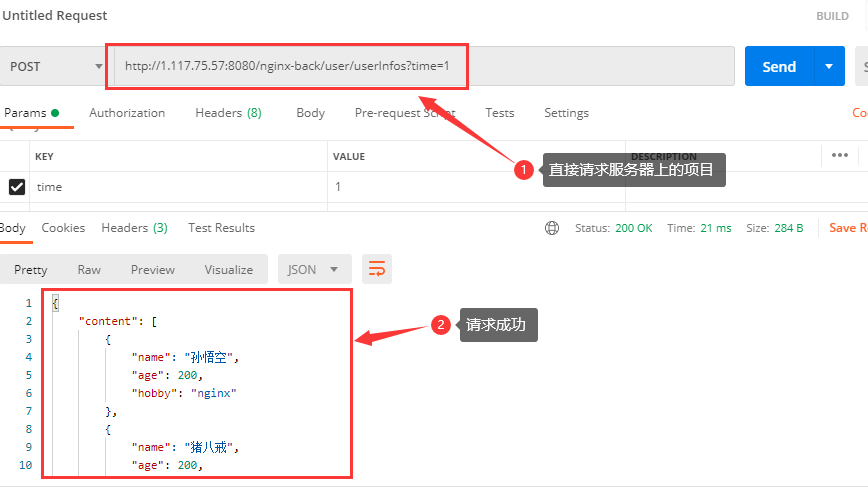
2.2.1.1.3.1 直接访问服务器上的项目


2.2.1.1.3.1 通过代理访问服务器上的项目


2.2.2 前端模块
2.2.2.1 上传前端模块
上传nginx-front.zip 到 nginx安装目录的/html下
解压# unzip nginx-front.zip
删除__MACOSX# rm -rf __MACOSX/
删除nginx-front.zip# rm -rf nginx-front.zip
2.2.2.2 添加配置
# 代理 静态前端项目
location /nginx-front/ {
root html;
index home.html;
}
2.2.2.3 测试 (出现跨域问题)

2.2.2.4 解决跨域问题
所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
所以我们需要保证同源
# 出现跨域问题
请求页面静态资源 # http://1.117.75.57/nginx-front/ (端口不写就是80)
请求页面数据# url:"http://1.117.75.57:8080/nginx-back/user/userInfos"
# 修改请求数据路径
请求页面数据# url:"/nginx-back/user/userInfos"
/#当前导航栏访问路径的ip+端口
或者# url:"http://1.117.75.57:80/nginx-back/user/userInfos"
# 写的时候有些不理解,后面发现的 url的绝对路径和相对路径
# Ajax请求中url的绝对路径和相对路径
https://blog.csdn.net/qq_34198539/article/details/115526677
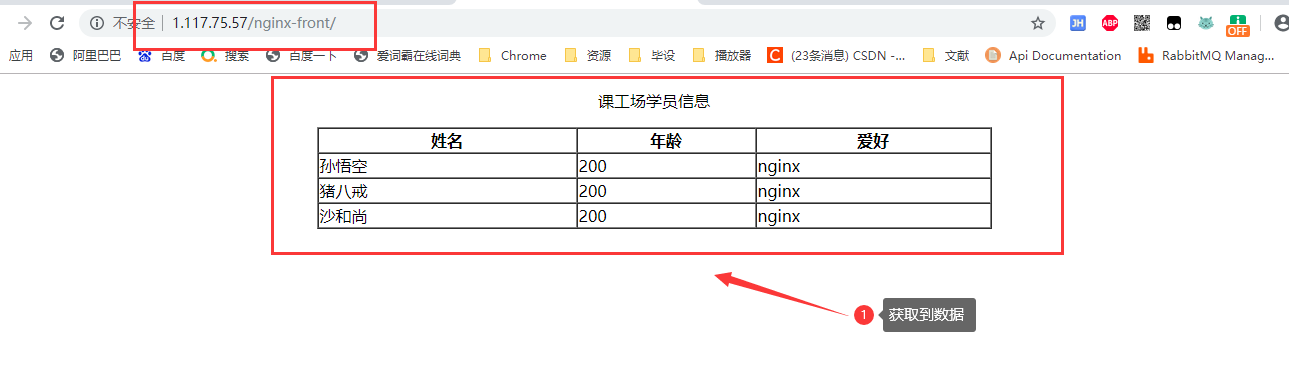
2.2.2.5 测试 (解决跨域问题)

3、Nginx 负载均衡 (服务端)
3.1 轮询
3.1.1配置
# 在http节点中配置
# 反向代理服务组
upstream nginxGrop {
server 1.117.75.57:8080;
server 1.117.75.57:8081;
server 1.117.75.57:8082;
}
# 在server节点中
# 代理 后端项目 服务组
location /nginx-back/ {
proxy_pass http://nginxGrop;
}
3.1.2 启动项目 (后面一样的开启操作)
# 服务 1
nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar --server.port=8080 >nginx8080.log 2>&1 &
# 服务 2
nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar --server.port=8081 >nginx8081.log 2>&1 &
# 服务3
nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar --server.port=8082 >nginx8082.log 2>&1 &
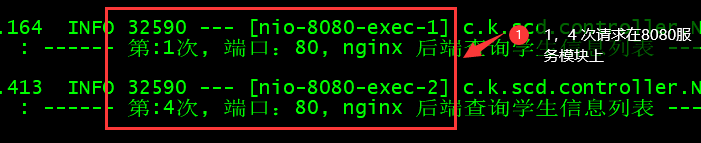
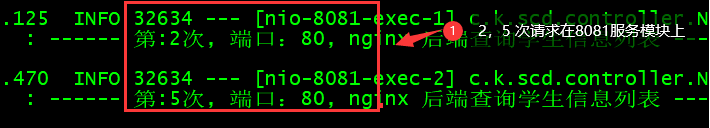
3.1.2 测试
3.2.1 8080 服务

3.2.1 8081 服务

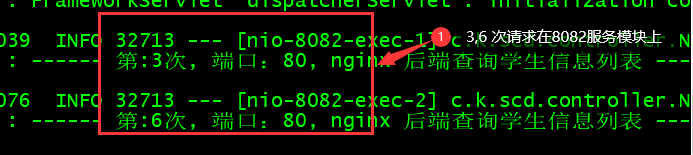
3.2.1 8082 服务

3.2 指定权重
3.2.1 配置
#反向代理服务组
upstream nginxGrop {
ip_hash;
server 1.117.75.57:8080;
server 1.117.75.57:8081;
server 1.117.75.57:8082;
}
3.2.2 测试
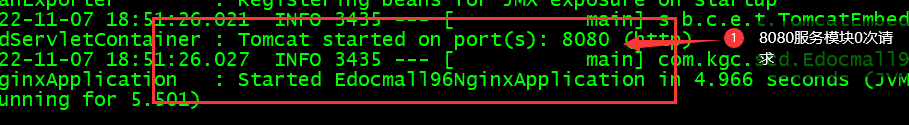
3.2.1 8080 服务 weight=1

3.2.1 8081 服务 weight=10

3.2.1 8082 服务 weight=5

3.3 IP_Hash
直接添加ip_hash关键字即可,后续同一ip的访问将只会请求同一个服务器。
3.3.1 配置
#反向代理服务组
upstream nginxGrop {
ip_hash;
server 1.117.75.57:8080;
server 1.117.75.57:8081;
server 1.117.75.57:8082;
}
3.3.2 测试
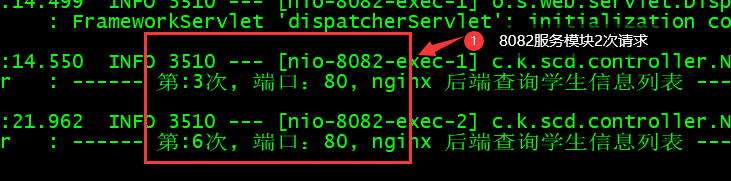
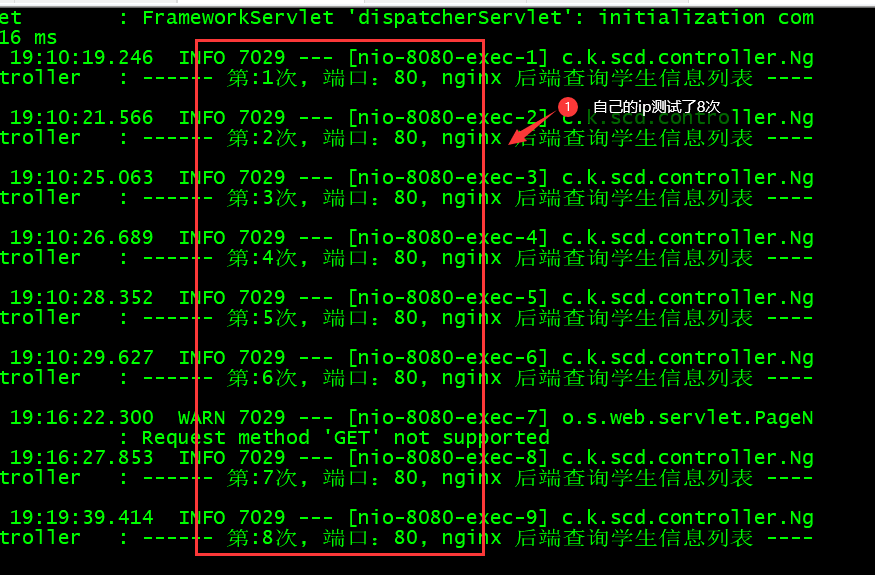
3.3.2.1 第一个ip

3.3.2.2 第二个ip

一旦使用了ip_hash,当我们需要移除一台服务器的时候,不能直接删除这个配置项,而是需要在这台服务器配置后面加上关键字down,表示不可用;
因为如果直接移除配置项,会导致hash算法发生更改,后续所有的请求都会发生混乱;
标签:

留言评论