这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

1.起因
最近有一个需求,需要使用自定义插件,来对接硬件功能,需要配合对手机的权限进行判断和提示,并在对接后对本地文件进行操作,这里给大家分享下我的碰到的问题,废话不多说,开搞
2.对接自定义插件,制作自定义基座
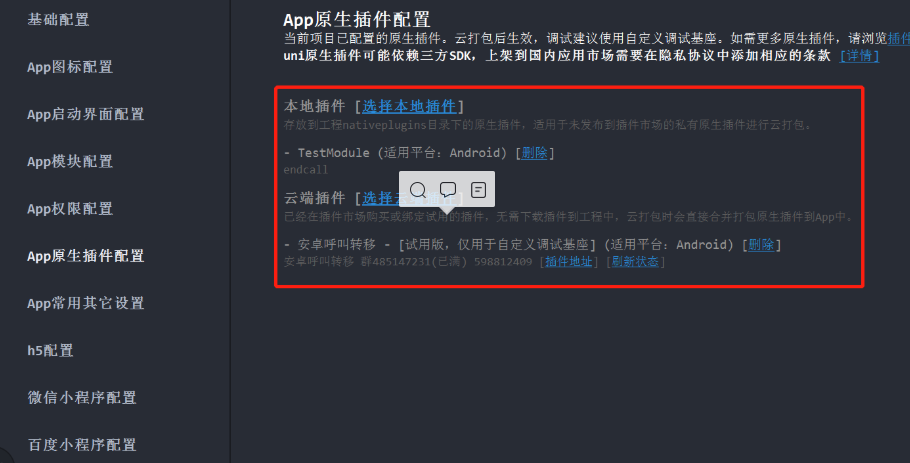
manifest.json:本地插件;云端插件

本地插件:
将插件放到nativeplugins目录中

云端插件:

const TestModule = uni.requireNativePlugin("TestModule")//本地插件
const callTrans = uni.requireNativePlugin('ljc-CallTransfer');//云端插件,试用
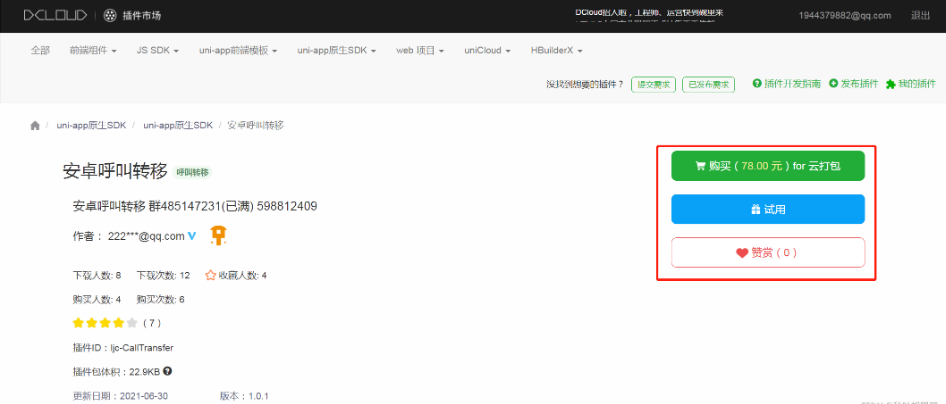
使用原生插件,需打包自定义基座
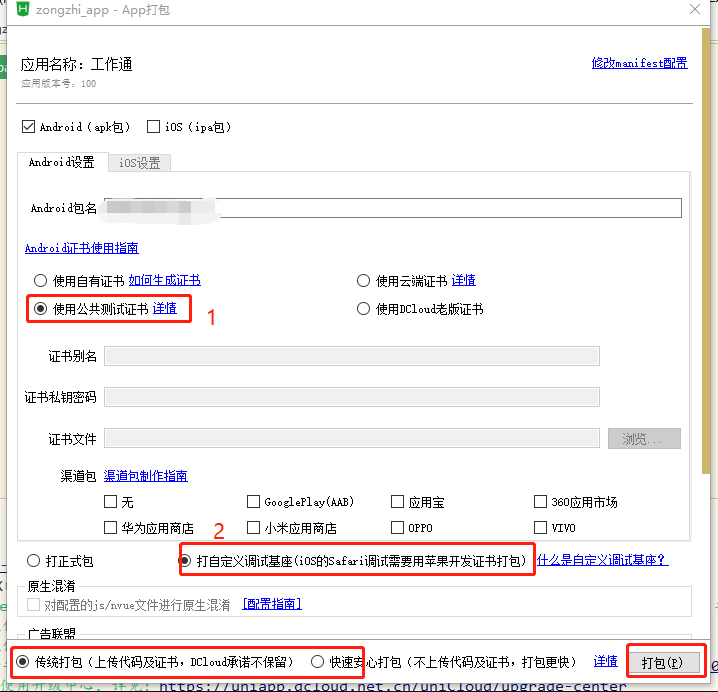
若使用试用版插件,则使用公共测试证书,传统打包
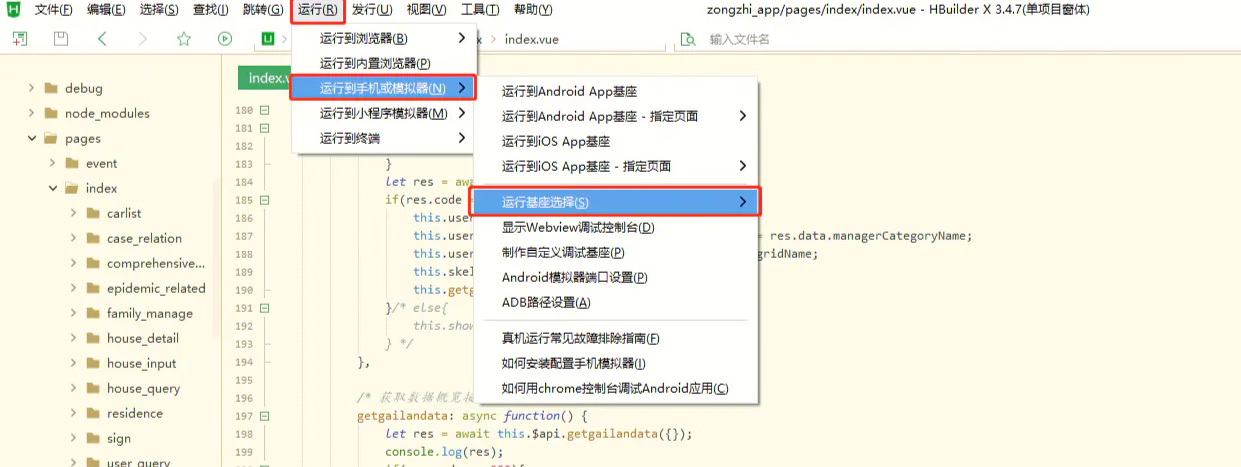
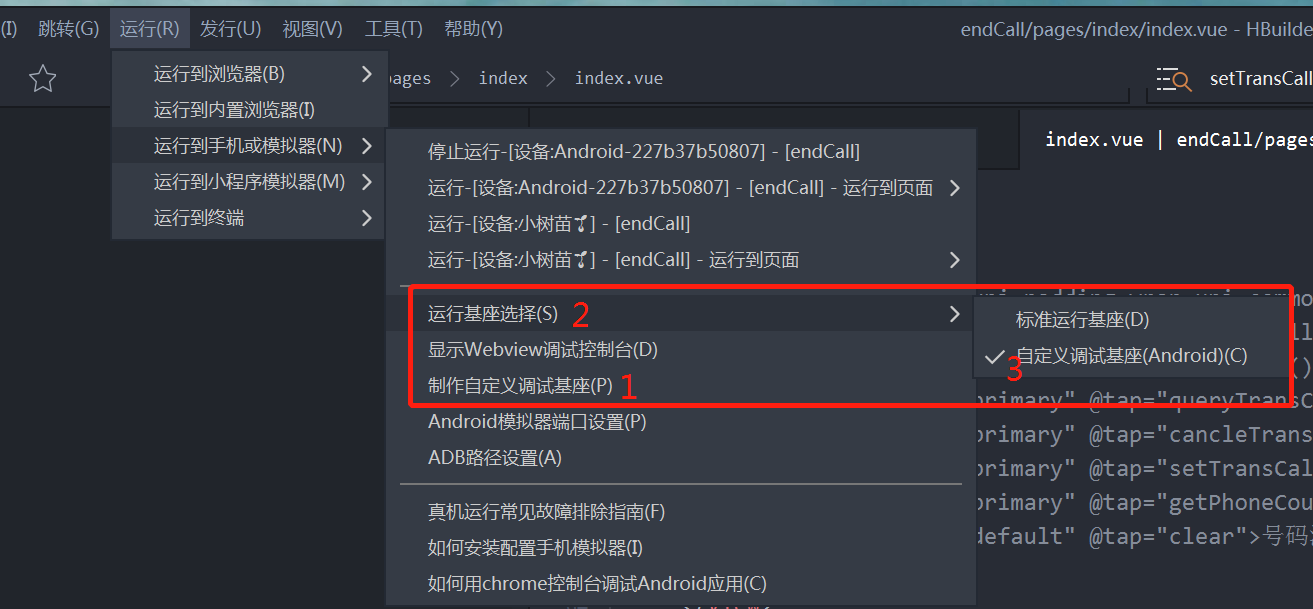
打开项目vue 文件 —— 点击运行 —— 选择运行手机或模拟器 —— 选择运行基座选择 —— 选择自定义基座调试

点击运行 —— 选择运行手机或模拟器 —— 选择制作自定义调式基座 —— 如图 选择 进行打包 —— 打包成功以后将包发送到手机上完成安装

点击运行 —— 选择运行手机或模拟器 —— 运行到Android App基座—— 如果没有连接手机需要连接手机(打开usb调式 以及 开发者工具)选择对应要调试的手机编号 —— 即可进行自定义基座调试。

3.权限全判断,调起解决方案
这里给大家推荐一个插件,自己照着写或者直接引入都行

地址:https://ext.dcloud.net.cn/plugin?id=594#detail
核心方法展示:
方法一
// 检查系统的设备服务是否开启
// var checkSystemEnableLocation = async function () {
function checkSystemEnableLocation() {
if (isIos) {
var result = false;
var cllocationManger = plus.ios.import("CLLocationManager");
var result = cllocationManger.locationServicesEnabled();
console.log("系统定位开启:" + result);
plus.ios.deleteObject(cllocationManger);
return result;
} else {
var context = plus.android.importClass("android.content.Context");
var locationManager = plus.android.importClass("android.location.LocationManager");
var main = plus.android.runtimeMainActivity();
var mainSvr = main.getSystemService(context.LOCATION_SERVICE);
var result = mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER);
console.log("系统定位开启:" + result);
return result
}
}
方法二
// vue的method里编写如下代码 async requestAndroidPermission(permisionID) { var result = await permision.requestAndroidPermission(permisionID) var strStatus if (result == 1) { strStatus = "已获得授权" } else if (result == 0) { strStatus = "未获得授权" } else { strStatus = "被永久拒绝权限" } uni.showModal({ content: permisionID + strStatus, showCancel: false }); },
4.对本地文件上下起手
这里是最有意思的部分,也是我在网上找资料找得最多的一个难点
这里给大家分享我写好的两个类型之中的方法,查找和删除,希望对大家有所帮助
获取指定目录里的文件方法一
getDirList(url) {
uni.showLoading({
title: '获取中'
});
plus.io.resolveLocalFileSystemURL(url, (entry) => {
const directoryReader = entry.createReader();
directoryReader.readEntries((files) => {
const len = files.length;
uni.hideLoading();
// for (var i = 0; i < len; i++) {
// var file = files[i]
// console.log(file.fullPath)
// }
})
})
},
获取指定目录里的文件方法二
getDirList(url) {
uni.showLoading({
title: '获取中'
});
const environment = plus.android.importClass("android.os.Environment")
const File = plus.android.importClass("java.io.File");
const sdRoot = environment.getExternalStorageDirectory()
const files = plus.android.invoke(new File(url), "listFiles")
uni.hideLoading();
var len = files.length;
for (var i = 0; i < len; i++) {
var file = files[i]
// 过滤隐藏文件
if (!plus.android.invoke(file, "isHidden")) {
// 非隐藏文件执行操作
var name = plus.android.invoke(file, "getName")
console.log(url+'/'+name)
}
}
},
删除指定路径里的文件方法
deleteDirFun(url) {
uni.showLoading({
title: '删除中'
});
plus.io.resolveLocalFileSystemURL(url, (
entry) => {
entry.remove()
uni.hideLoading();
//读取这个目录对象
// const directoryReader = entry.createReader();
// directoryReader.readEntries((entries)=>{
// console.log(entries.length)
// })
})
}
到这里,有关的所有东西分享完毕,如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

标签:

留言评论